How to Represent Colors Using RGB Values?
We all know that all digital images must be viewed through a display, but how do monitors accurately show colors? This is done through the representation of colors using RGB values.
If you're curious about how colors are represented using RGB and want to understand it better, this brief article should clear up any confusion.
Whether you're a digital artist, photographer, or designer, having some knowledge about RGB colors can be beneficial. Let's dive in!

In this article, you will learn:
- What Are the Primary Colors of Light?
- How to Represent Colors Using RGB?
- Extending Thoughts on RGB Color
What Are the Primary Colors of Light?
The primary colors of light refer to red, green, and blue - these three colors cannot be broken down further and can be mixed together to form other colors, hence earning the title "primary."

These primary colors of light are not a property of optics but are determined by the physiology of the human eye. All you need to know is that mixing red, green, and blue can create a variety of other colors.
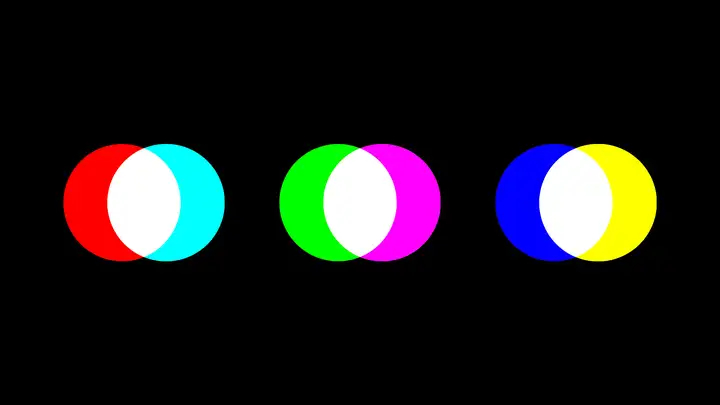
When two colors combine to produce white, we call them complementary colors. The complementary colors for red, green, and blue are cyan, magenta, and yellow.
Hence:
- Red + Cyan = White
- Green + Magenta = White
- Blue + Yellow = White
Why do complementary colors mixed together result in white?

When complementary colors (like red and cyan) simultaneously enter the human eye, the three types of cone cells inside the eye are stimulated at the same time, leading to the visual sensation of white.
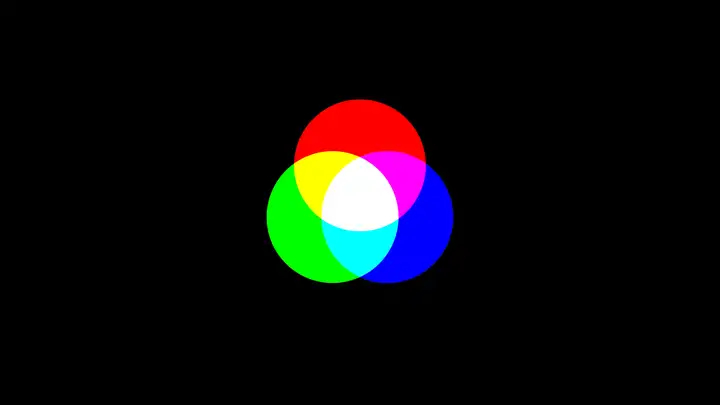
In short, any two primary colors combined can produce the complementary third primary color. For instance:
- Red + Green = Yellow = Blue's Complementary Color
- Green + Blue = Cyan = Red's Complementary Color
- Red + Blue = Magenta = Green's Complementary Color
Why does this rule exist? It's because an equal-intensity mix of red, green, and blue produces white, and complementary colors mixed together also yield white. In other words:
- Red + Green + Blue = White
- Red + Green = Yellow
- Yellow + Blue = White
Therefore, combining any two primary colors results in the complementary third primary color.

How to Represent Colors Using RGB?
In the realms of digital art, photography, design, and many other fields, you'll often come across the term RGB, which is simply short for Red, Green, and Blue.
Most digital devices' screens can only display these three colors: red, green, and blue.
Every color you see on a screen is a blend of these three colors. For example, the yellow you see on your phone is not true yellow; it's simply a mix of red and green fooling your eyes.
In essence, our eyes can't distinguish whether the yellow we see is a mix of red and green light or pure yellow light.
Therefore, if you want your screen to display various colors, you only need to control the proportions of red, green, and blue. Hence the convention of using R, G, B to describe the intensity of red, green, and blue light emission, allowing screens to display a wide range of colors correctly.
All screens are made up of pixels, and a screen's resolution describes the number of pixels it has. For instance, a resolution of 1920*1080 means the screen has 1920 pixels horizontally and 1080 pixels vertically.
Each pixel typically consists of three sub-pixels: red, green, and blue.
![]()
By adjusting the brightness of these three sub-pixels, each pixel can display various colors. When multiple pixels come together, they create the wide array of colors we see on our screens.
If you want your screen to display the reddest red, you simply need to make the red sub-pixels emit the strongest light while keeping the green and blue sub-pixels dark. This way, you achieve the purest red.
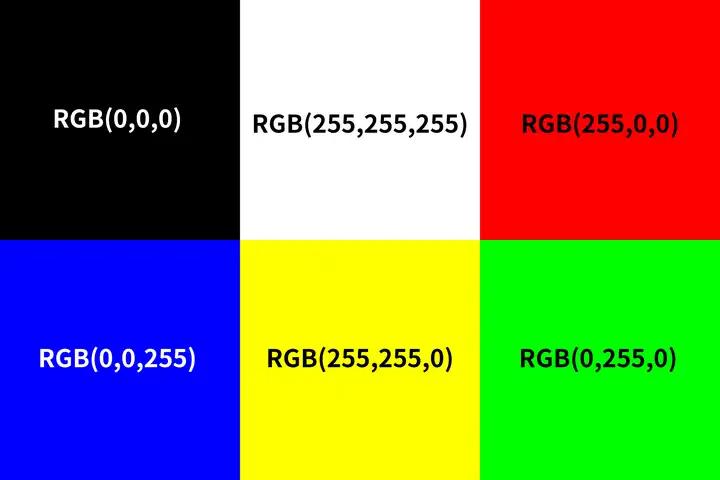
You can use RGB(255,0,0) to represent the reddest red (the range for R, G, B values is typically 0-255), meaning red emits light at intensity 255 while green and blue emit no light, resulting in the reddest shade of red.
Likewise, RGB(0,255,0) represents the purest green, and RGB(0,0,255) signifies the deepest blue.

If you want to represent black, it's simply RGB(0,0,0). And for white, it's naturally RGB(255,255,255).
Because an equal mix of red, green, and blue results in white, while the absence of any light (RGB values at 0) gives you black.
Further Reading:
What about gray? That would be RGB(1,1,1), RGB(2,2,2), RGB(3,3,3), all the way up to RGB(254,254,254).
In essence, gray and white are essentially the same color, just that white is the brightest shade of gray.
For instance, if you open a white photo on your phone and crank up the screen brightness to the max, you'll see white. But if you place another phone with a brighter screen showing the same white photo next to it, the initial white will appear gray in comparison.
And if you want to represent yellow, knowing that red + green = yellow, you'd use RGB(255,255,0).
Similarly, you can use RGB to represent all other colors.
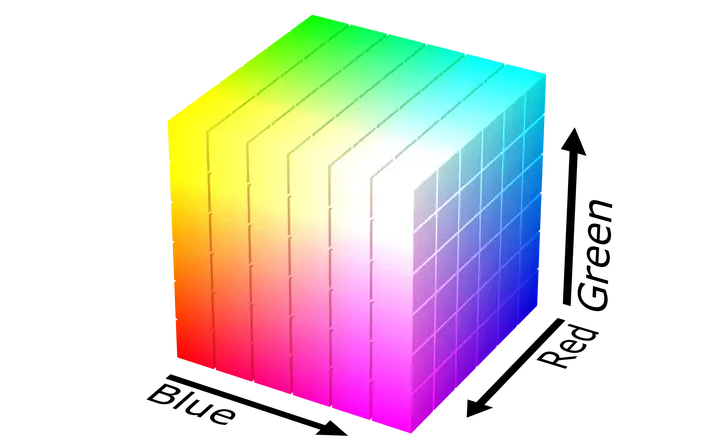
In fact, the representation in RGB can be likened to a three-dimensional coordinate system (XYZ axis). You can think of it as using a point within a cube to represent a color, making the RGB color model visualizable within a cube.

Imagine you have a color represented as RGB(0,0,0). What happens if you increase the R-value of this color?
For instance, if you change the R-value from 0 to 100 while keeping G and B values constant, the color will shift from RGB(0,0,0) to RGB(100,0,0), transforming from black to red.
Congratulations! You've just grasped the concept behind the curve tool in photo and video editing software! The red curve controls the R-value, so dragging it towards the upper left corner increases the R-value, allowing you to introduce more red into the image when adjusting the red curve.

Extending Thoughts on RGB Color
This section delves into further reflections on RGB color. We'll present three intriguing questions to help you better understand how RGB represents colors.
1. In the Color Orange, Which RGB Value Is the Highest and Which Is the Lowest?
Orange sits between red and yellow, implying that it leans towards yellow from red.
Therefore, the R-value must be the highest. If the G value equals the R-value, the color becomes yellow. If the G value surpasses the R-value, the color falls between yellow and green.
Simultaneously, the B value must be the lowest since orange, being a warm color, should have minimal blue content.
2. Between RGB(100,100,100) and RGB(200,200,200), Which Color Has a Higher Brightness?
The numbers following RGB indicate the intensity of red, green, and blue light emitted. Hence, clearly, RGB(200,200,200) will have a higher brightness.
3. If a Color Shifts from RGB(50,100,200) to (200,100,50), What Primary Color Dominates the Transition?
When there is a significant difference between the maximum value and the other values in R, G, and B, we can determine the predominant tone of the color by simply looking at the highest value among the R, G, and B values.
For example, in RGB(50,100,200), blue is the predominant tone since it has the highest value. Therefore, this color is primarily influenced by blue. Similarly, in RGB(200,100,50), red dominates the color palette.
Product Recommendation:
If you aim to better harness the magic of colors in these digital tools, consider TourBox, a controller beloved by many digital artists and creatives.

TourBox can streamline your workflow significantly, allowing you to perform various intricate operations with fewer actions.
Similar to how you might prefer using a game controller over a keyboard while gaming, TourBox offers a better tactile and operational experience when using these digital software tools.

This is especially true when it comes to color-related tasks. Explore our pages on photo editing, video editing, and digital painting to see how TourBox significantly enhances efficiency in various aspects.
Whether in photo editing, video editing, or digital art, understanding how to represent a color using RGB values can greatly benefit your creative work. We believe this article has thoroughly answered your questions about how to use RGB values to represent colors.