您已成功订阅!
您可以进一步的选择希望收到的推送消息类型。您可以进一步的选择希望收到的推送消息类型。
Hay un total de 14 botones y joysticks en el TourBox, que incluyen:
Los giratorios: Perilla, Rueda, Dial.
Los botones: Largo, Corto, Superior, Lateral, sección kit (flecha arriba/abajo/izquierda/derecha), Tour, C1 y C2.

(Imagen de la disposición de los botones del TourBox)
Después de asignar la función incorporada en cualquier botón a través de la Consola TourBox, puedes enviar un valor específico a Max al hacer clic en el botón correspondiente.
Los distintos tipos de acciones de botón envían valores diferentes. Estas acciones incluyen pulsar / soltar un botón, girar el dial / perilla en sentido del reloj / contra reloj, y desplazar la rueda hacia arriba o hacia abajo. Consulta la tabla adjunta para conocer los valores fijos en Max.
En la consola TourBox, busca la sección de la lista de preajustes, haz clic en ![]() en la parte superior derecha para crear un preajuste Max en blanco y personalízalo según tu flujo de trabajo.
en la parte superior derecha para crear un preajuste Max en blanco y personalízalo según tu flujo de trabajo.
He aquí un ejemplo. Si queremos que al pulsar el botón superior salga el valor 2 y al soltarlo salga el valor 130, podemos asignar al botón superior la función incorporada "pulsar [2]/ soltar [130]". Así se hace:
Haz clic aquí para descargar la carpeta TourBox_MaxMsp.zip y descomprímela en tu directorio de trabajo. Esta carpeta incluye dos archivos - startSevies.js, que es el archivo de soporte, y max_project.maxpat, que es el archivo de ejemplo para ejecutar Max.
Ten en cuenta que,
El archivo de soporte debe estar en el mismo directorio que el archivo del proyecto Max.
No modifiques el archivo de soporte.
Cómo iniciar o finalizar la interacción de datos entre Max y TourBox.
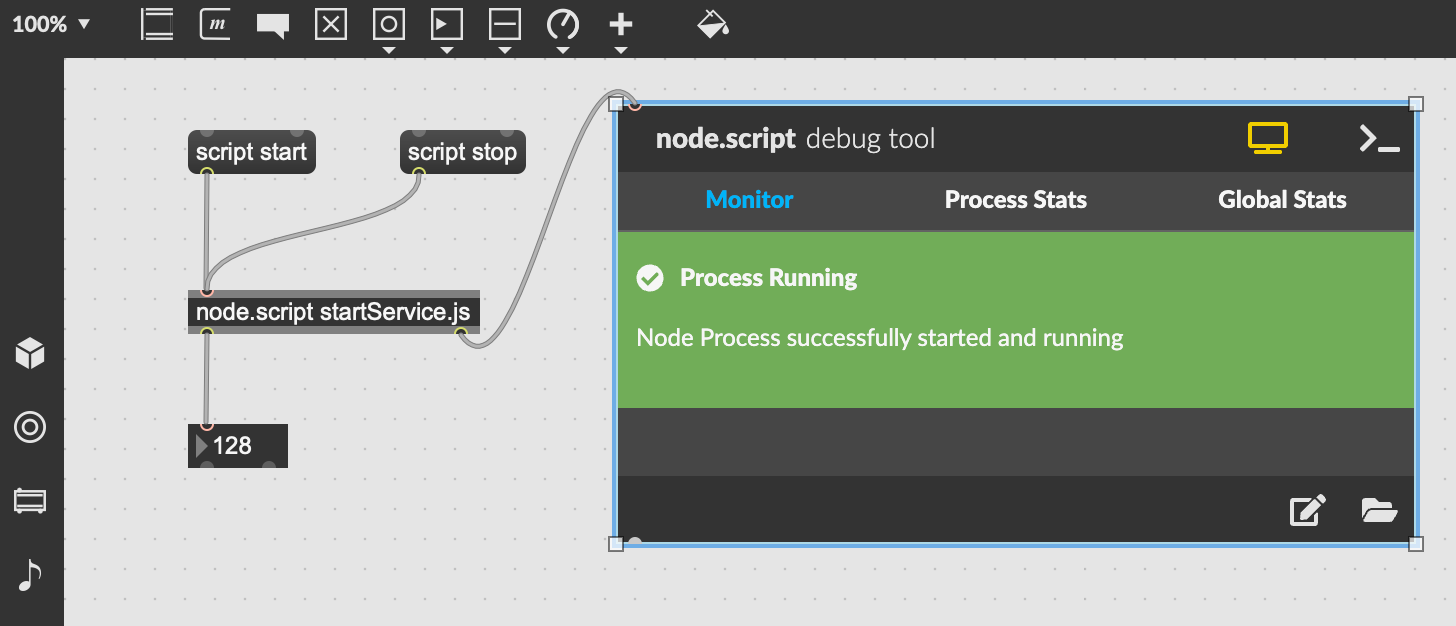
TourBox maneja la interacción de datos con Max a través del servicio de Socket. Para activar el servicio de Socket, abre el archivo de ejemplo max_project.maxpat y haz clic en [ script start ]. Cuando veas un prompt verde que dice "Proceso en curso" (dentro de la ventana [ Herramienta de depuración ] a la derecha), eso significa que TourBox y Max están conectados con éxito.

(Imagen del prompt verde dentro de la ventana de la herramienta de depuración)
Cuando haces clic en el botón correspondiente en el TourBox, puedes ver la salida en [Number Object] en el archivo de ejemplo. Haz clic en [script stop] para finalizar la interacción de datos entre TourBox y Max.
Para aplicar las funciones integradas en el proyecto Max recién creado a través de TourBox, basta con copiar [script start], [script stop], [node.script startService.js] y [number object (output ![]() )] en la interfaz del nuevo proyecto Max.
)] en la interfaz del nuevo proyecto Max.
Ten en cuenta que
En este momento, no se admiten combinaciones de botones para las funciones incorporadas del Max. Por ejemplo, puedes asignar la función integrada al botón Superior. Pero la función incorporada no funcionará si se asigna a una combinación de los botones Superior y Largo.
Al pulsar y soltar el botón se producirán diferentes salidas de valores, por lo que el modo [UP] (enviar comandos después de soltar la tecla) y el modo [REP] (mantener pulsado el botón para enviar comandos continuos) serán inaplicables en el Max. Por ejemplo, pulsar la tecla Arriba significa emitir el valor de 2 en Max, mientras que soltar la tecla Arriba pulsada emitirá el valor de 130.
|
|
Girar en el sentido del reloj o desplazarse hacia arriba |
Girar en sentido contra reloj o desplazarse hacia abajo |
|
Perilla |
196 |
132 |
|
Rueda |
201 |
137 |
|
Dial |
207 |
143 |
|
|
Pulsar |
Soltar |
|
Perilla |
55 |
183 |
|
Rueda |
10 |
138 |
|
Dial |
56 |
184 |
|
Largo |
0 |
128 |
|
Corto |
3 |
131 |
|
Superior |
2 |
130 |
|
Lateral |
1 |
129 |
|
Arriba |
16 |
144 |
|
Abajo |
17 |
145 |
|
Izquierda |
18 |
146 |
|
Derecha |
19 |
147 |
|
Tour |
42 |
170 |
|
C1 |
34 |
162 |
|
C2 |
35 |
163 |
您已成功订阅!
您可以进一步的选择希望收到的推送消息类型。您可以进一步的选择希望收到的推送消息类型。
订阅语言
选择您希望接收的内容