【知らないと損!】Figma作業におすすめの便利ショートカット
Figmaは使いやすいオンラインデザインツールとして、プロジェクトを効率的に進めるためにさまざまなショートカットキーを提供しています。ショートカットキーを活用することで、マウスを使わずに操作を行い、デザインプロセスを迅速に進めることができます。この記事では、Figmaの主要なショートカットキーと、ショートカットの追加や設定変更方法について説明します。
Figmaの主要なショートカットキー
Figmaでは大量のショートカットがありますが、中には常用の機能とたまにしか使われてない機能もあります。ここからはFigmaでよく使用される主要なショートカットキーをいくつか紹介します。一番目はWindows PCでのショートカットで、二番目はMacでのショートカットになります。これらのショートカットを覚えておくことで、デザインプロセスがスムーズに進行できます。
Ctrl + C / Cmd + C: コピー
Ctrl + X / Cmd + X: 切り取り
Ctrl + V / Cmd + V: 貼り付け
Ctrl + Z / Cmd + Z: アンドゥ(取り消し)
Ctrl + Y / Cmd + Y: リドゥ(やり直し)
Ctrl + F / Cmd + F: 検索
Figmaだけでなく、他にも多くのアプリとソフトウェアでも使用できる汎用的なキーボードショートカット。普段パソコンを使っている方なら多少使用したことがありますでしょうか。
Ctrl + D / Cmd + D: 複製
「複製」だけを見るとコピーと同じように見えますが、このショートカットはFigmaではオブジェクトのコピーとペーストを一回に完成できます。さらにオブジェクト本体以外、直前の操作も複製できます。例えばオブジェクトをまず一回複製して、複製されたオブジェクト移動する。この状態で再度複製を操作すれば、次に複製されたオブジェクトも同じ距離を離れた位置で作成されます。

Alt+A / Option + A:選択しているオブジェクトを左端に整列
Alt+D / Option + D:選択しているオブジェクトを右端に整列
Alt+W / Option + W:選択しているオブジェクトを上端に整列
Alt+S / Option + S:選択しているオブジェクトを下端に整列
複数のオブジェクトを選択し、そして上記のショートカットを使用すれば、便利にオブジェクトを整列できます。そして下にあるグループ、コンポーネント、保存などの操作も作業中によく使われます、ぜひショートカットを活用しましょう。
Ctrl + G / Cmd + G: グループ化
Ctrl + Shift + G / Cmd + Shift + G: グループからの解除
Ctrl + Shift + K / Cmd + Shift + K: コンポーネントの作成
Ctrl + R / Cmd + R: フレームの作成
Ctrl + S / Cmd + S: 保存
Ctrl + P / Cmd + P: 印刷
以上紹介したFigmaのショートカッキートは、デザイン作業を迅速に行うのに役立ちます。ただし、Figmaではさらに多くのショートカットキーが提供されており、個々のツールや操作に関連するショートカットも存在します。すべて覚えるには膨大な量となっているので自分にとって使用頻度の高いものから順に覚えていくとよいでしょう。
Figmaのショートカットキーを確認するには
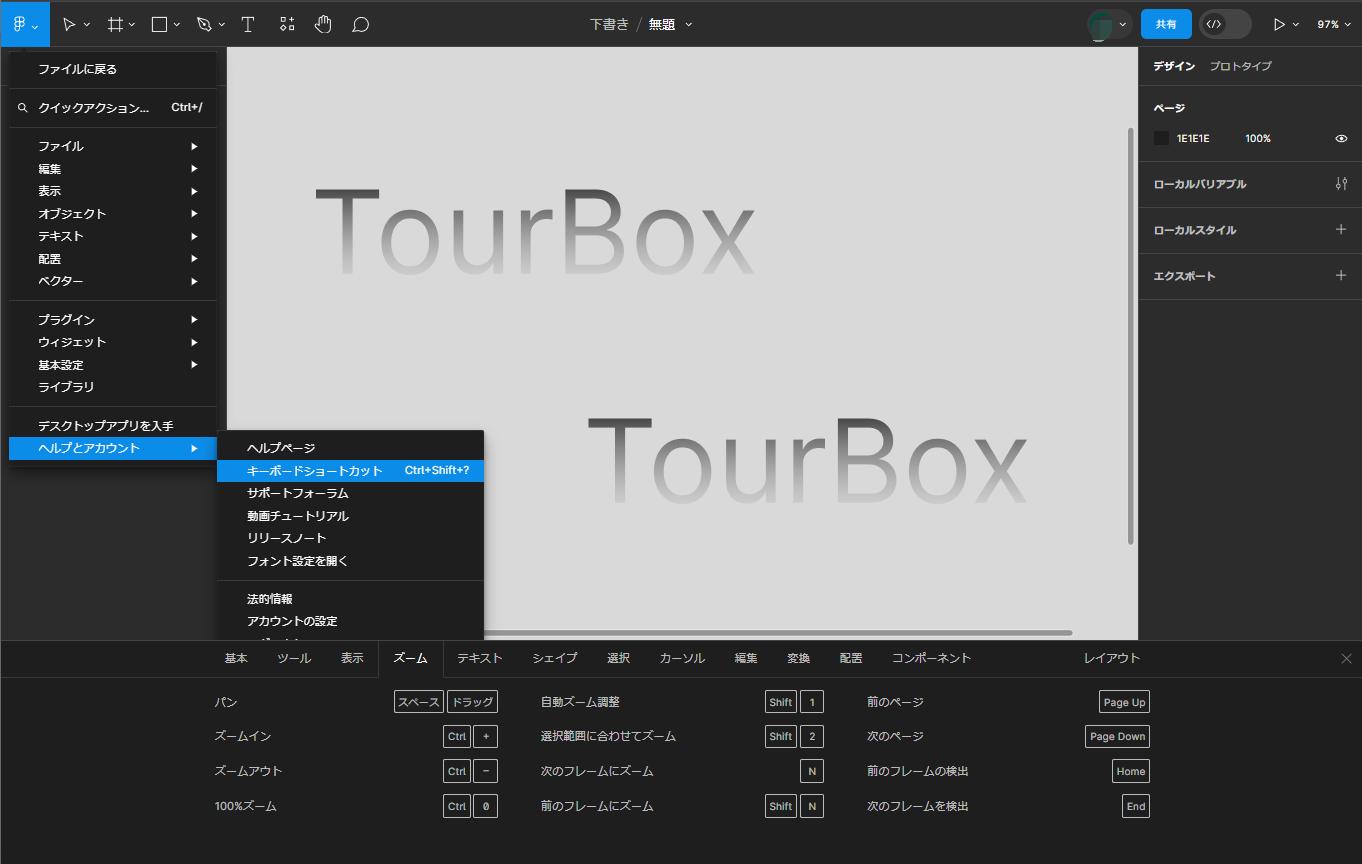
Figmaのショートカットがまだ覚えない時はショートカットリストを確認しましょう。ショートカット「Ctrl+Shift+?(Macの場合はControl+Shift+?)」を押せば画面の下部にショートカットリストが表示されます。もしくはFigmaメニューで「ヘルプとアカウント」を開き、中の「キーボードショートカット」でもショートカットリストを呼び出せます。

ショートカットの追加方法について
かなり種類が豊富にあるショートカットキーですが、自分で覚えやすいショートカットキーを作れたら楽だと思いますよね?しかし残念ながらFigmaではショートカットのカスタマイズ機能が搭載されていませんので、ショートカットキーの追加やカスタマイズはできません。ですがMacユーザーであればMacのシステム環境設定で自分好みのオリジナルショートカットキーを追加することが可能です。以下の手順を参考に新たなショートカットキーを追加してみましょう。
MacでFigmaのショートカットキーを追加する
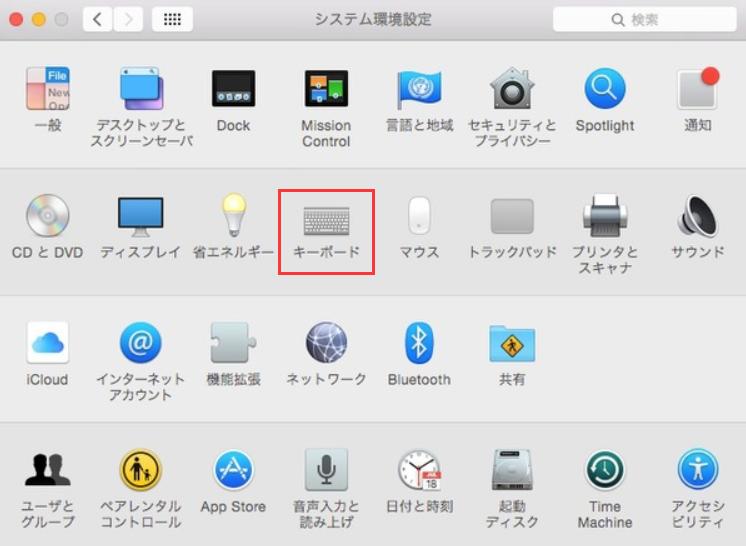
まずはMacの環境設定を開きます。その中にある「キーボード」から「ショートカット」⇒「アプリケーション」を選択しましょう。アプリケーションにFigmaを追加しtて、そして下部にある「+」をクリックしてショートカットキーを追加することが可能です。最後はFigmaで設定したショートカットキーを使ってみて、動作を確認しましょう。

キーボードショートカットより便利な操作方法
ショートカットはある程度Figmaでの機能を便利に操作できますが、キーの配置によって押しづらいショートカットもありますし、数多くのショートカットを覚えるのも大変でしょう。そこで皆さんに一つより便利な方法を紹介します、それは左手デバイスTourBoxを使用することです。


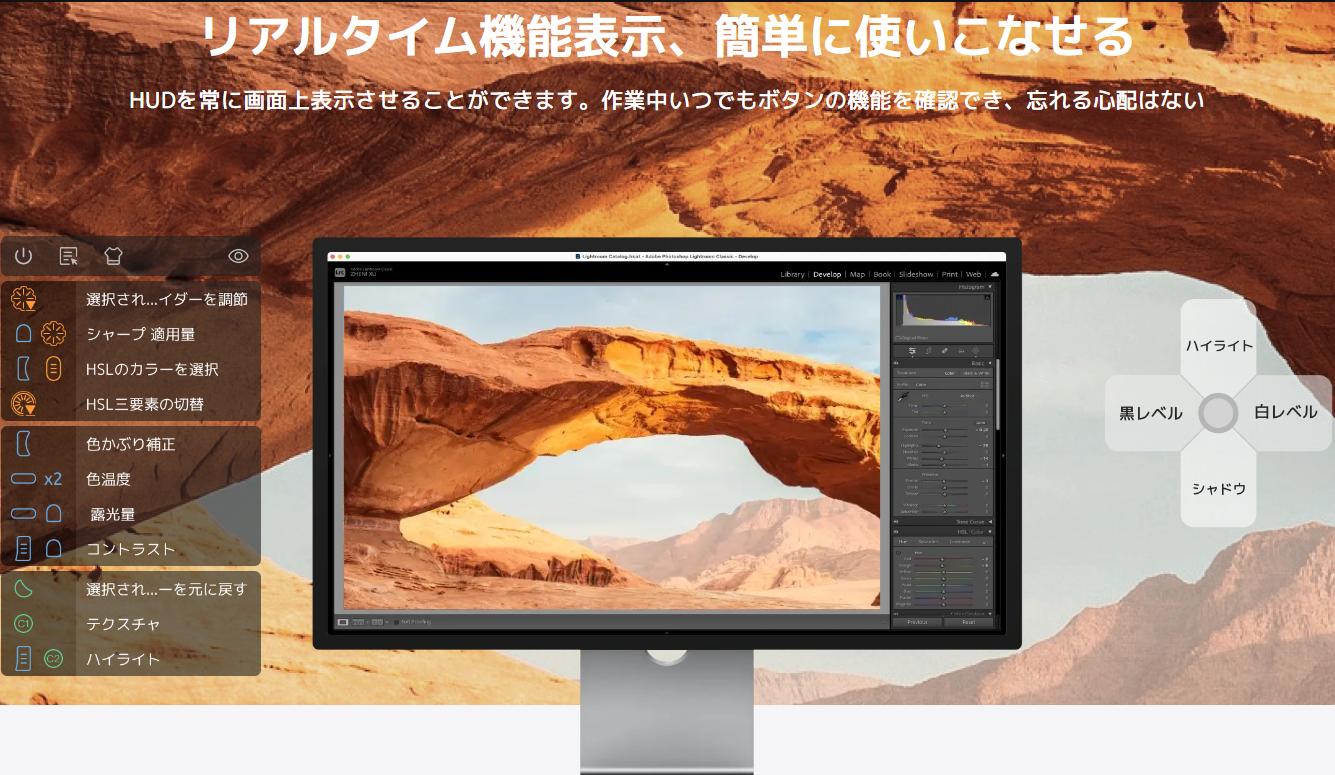
TourBoxシリーズはグラフィックデザイン、画像編集、写真加工、イラスト制作など様々のクリエイティブ作業を効率化でき、世界中のクリエイターに好評な左手デバイスです。TourBox EliteとTourBox NEOはFigmaでも使用でき、ショートカットを好きなようにボタンに配置できます。TourBoxは片手操作を想定して設計されたので、Figmaのあらゆる機能を片手で使いこなせます。内蔵HUDによって、設定した機能をいつでも画面上で確認でき、初心者でも作業をスムーズに進めることができます。