Chromeのスクリーンショット方法!拡張機能なしのやり方&おすすめ拡張機能も
Chrome使用中、表示画面を画像として保存する「スクリーンショット」を撮影したい場面は多いでしょう。Chromeでスクリーンショットを撮るには「デベロッパーツールを使う」または「拡張機能を使う」という2つの方法があります。本記事では、それぞれの方法を詳しく解説していくので、ぜひ参考にしてください。
Chromeのスクリーンショット方法①デベロッパーツール
Chromeのデベロッパーツールを使えば、拡張機能なしでスクリーンショットが撮れます。詳細な手順は以下の通りです。
開発者ツールを開く
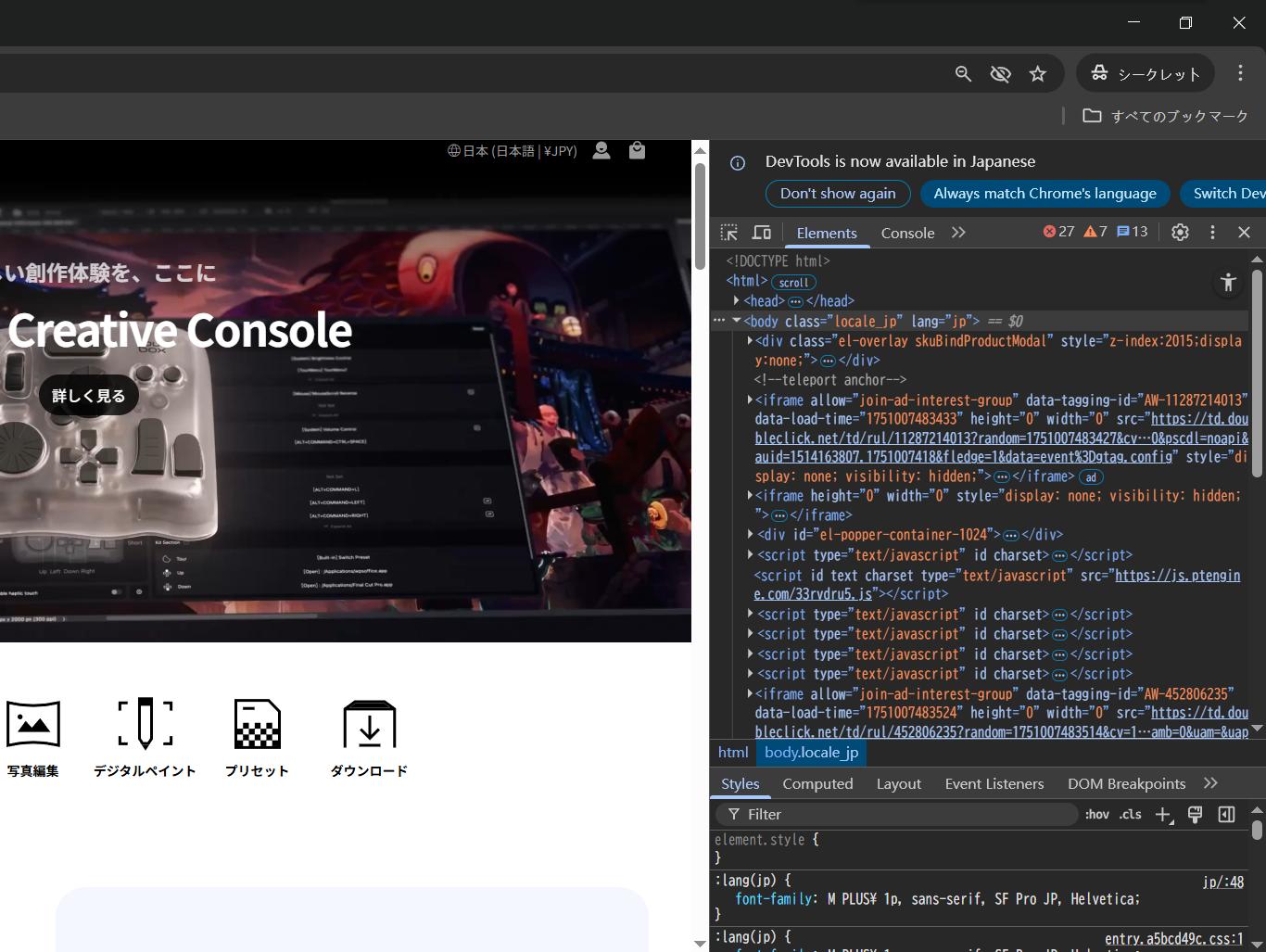
スクリーンショットしたいWebページを開いた状態で、Windowsは「Ctr+Shift+i」、Macは「Command+Option+i」キーを同時に押し、デベロッパーツールを起動させましょう。なお、Windowsは「F12」キーでもデベロッパーツールが開きます。ノートPCや多機能キーボードを使っている場合は「Fn+F12」キーです。

全体をスクリーンショットしたい場合
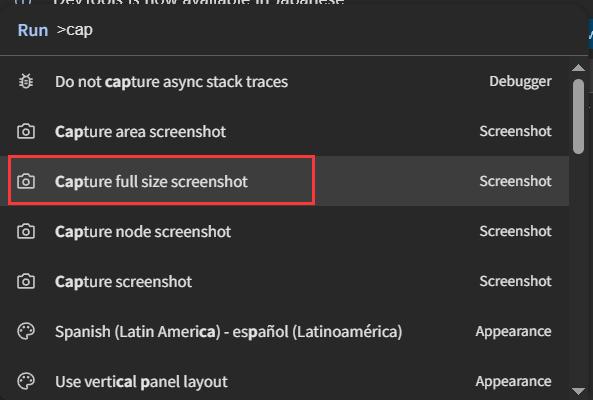
デベロッパーツールを開いたら、ツール画面右上の「︙」をクリックし「Run command(コマンドを実行)」を選択します。ここでは様々なコマンドを選択できます。ページ全体のスクリーンショットを撮りたいなら、「Capture full size screenshot(フルサイズのスクリーンショットをキャプチャ)」を選択してください。するとWebページの全画面がキャプチャされ自動で保存されます。

なお、サイトによっては一度ページ下部までスクロールしてからコマンドを実行しないと、全体のスクリーンショットが撮れない場合があります。そのため撮影前に一度、Webページを全画面表示しておくのがおすすめです。
部分的にスクリーンショットしたい場合
全体をスクリーンショットするときと同様、デベロッパーツールを開き、画面右上の「︙」から「Run command」へと進みます。コマンドの中から「Capture area screenshot(エリアのスクリーンショットをキャプチャ)」を選択します。マウスをWebページ内に移動すると、カーソルが十字マークになります。この状態でスクリーンショットしたい範囲をドラッグして選択してください。選択が完了すると、選択範囲がキャプチャされ自動で保存されます。

コマンドはショートカットキーでも実行できる
デベロッパーツールのコマンドは、ショートカットキーでも実行可能です。デベロッパーツールを開いた状態で、Windowsは「Ctr+Shift+p」、Macは「Command+Option+p」キーを押すと、コマンドが表示されます。上部の入力欄に「capture full」と入力して「Enter」キーを押すと全体のスクリーンショットが、「capture area」と入力して「Enter」キーを押すと一部分のスクリーンショットが撮影でき、より効率的に画面をキャプチャできるでしょう。
Chromeのスクリーンショット方法②拡張機能
Chromeは、さまざまな機能を追加して自分好みにカスタマイズできるようになっています。これを「拡張機能」といい、拡張機能を使えばより便利にスクリーンショットを撮影することも可能です。Chromeのスクリーンショットに特化した、おすすめの拡張機能を厳選してご紹介します。
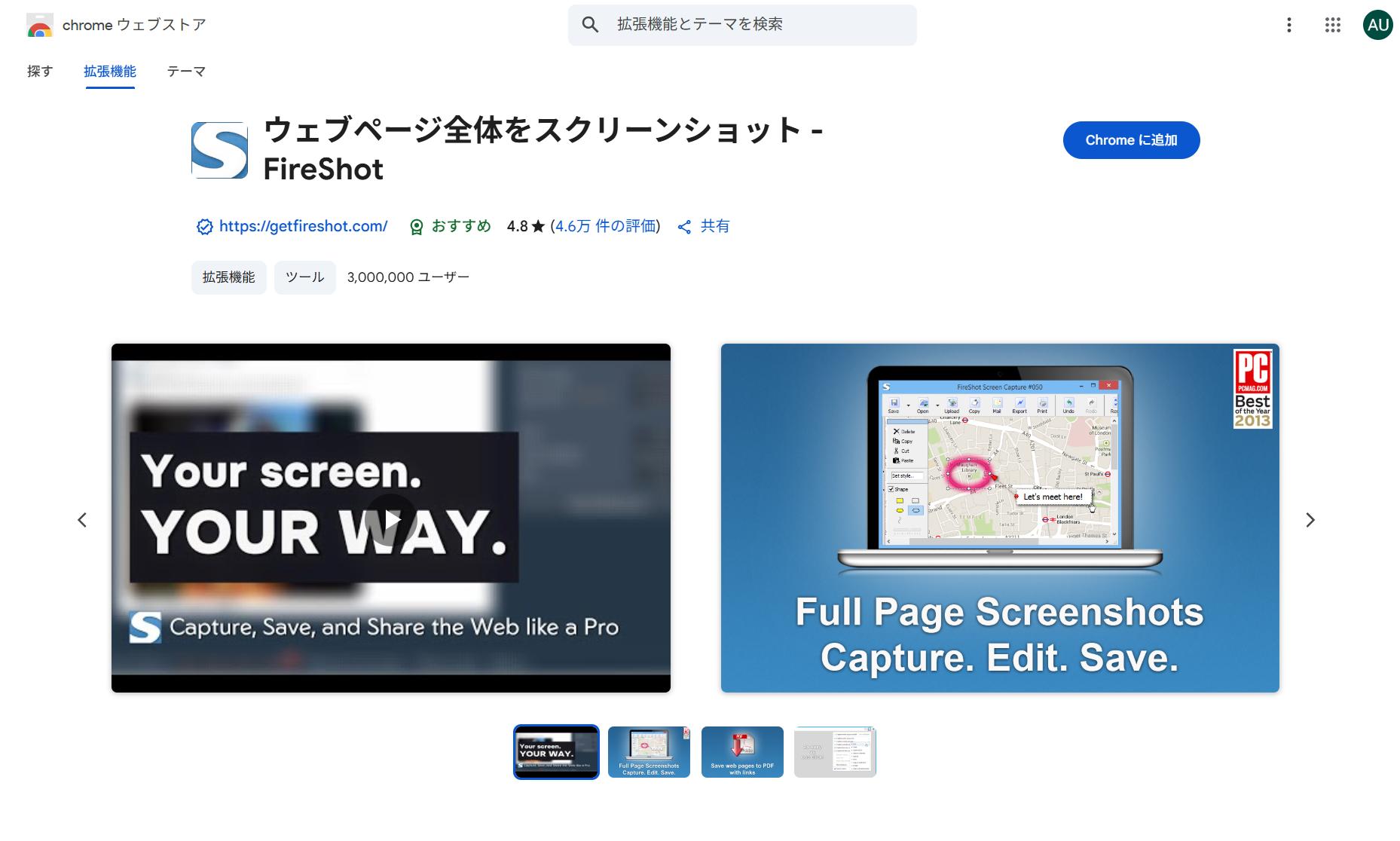
・Fireshot
・Full Page Screen Capture
・Awesome Screenshot
これらの拡張機能は、どれも無料で使用可能です。インストール方法は、Chromeウェブストアにアクセスし、画面上部の検索バーに希望の拡張機能名を入力後、表示された拡張機能のページ内「Chromeに追加」をクリックします。アクセス許可を求めるポップアップが表示された場合は、再度「拡張機能を追加」を選択すれば、インストール完了です。

まとめ
Chromeでスクリーンショットする方法を解説しました。デベロッパーツールと拡張機能、どちらを使ってもいいので、好みやスクリーンショットする頻度に応じて自分に合った方法を選択してください。そして、さらに快適にChromeを使いたいなら、左手デバイスTourBoxシリーズもおすすめです。

TourBoxシリーズを使えば、ページの移動やタブの切り替え、音量調節などが、マウスを動かすことなく指先一つで操作できます。ショートカットもワンタッチでできるので、デベロッパーを呼び出す、スクリーンショットを撮る時にも便利でしょう。よく使う操作やコマンドを自由に割り当てられ、ボタン一つでスクリーンショットを撮影することも可能です。Chromeの操作性が格段に上がり、作業や調べ物の効率を高めてくれるTourBoxシリーズを、ぜひ一度体験してみてください。
