Chromeでウェブサイトのソース表示やり方【ショートカットも紹介】
ウェブサイトのソースとは何なのか
ウェブサイトのソースとはそのページのHTMLコード、基本ページ上のすべての内容のもとになっている情報のことをいいます。ソースコードにはページの各種規格や表示方法、ページ上にあるファイルのアドレスやファイル名、ページのタイトルや概要などあらゆる情報を記載してきます。ここからは人気のブラウザ「Google Chrome」でのソース表示方法について紹介します。
Chromeでページのソースを表示させる方法
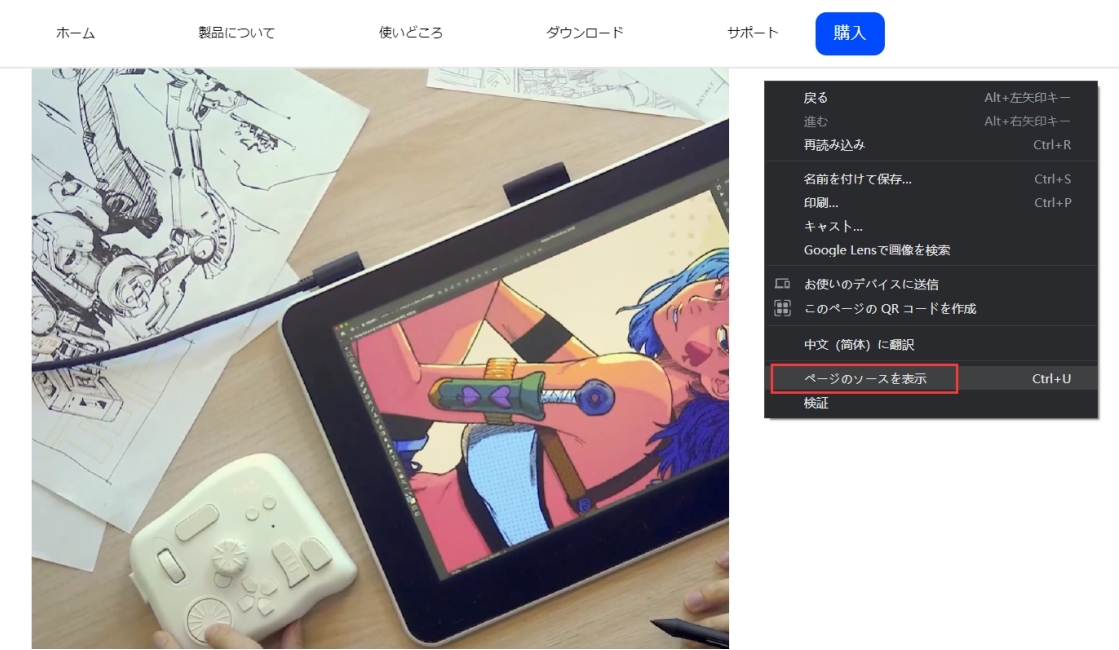
一番基本的な方法はまずChromeでソース表示させたいを開き、そしてページを右クリックして、「ページのソースを表示」をクリックします。そうすればこのページのソースコードは新しいタブで表示されます。

URLを使ってソース表示させるのも可能
上記の方法以外、URLを利用してページのソースを表示されるのも可能です。具体的はページのURL前に「view-source:」を入力すればできます。右クリックメニューよりは手間がかかってしまいますが、パソコンではなく、Androidスマホを使用する際はこの方法を使いましょう。ちなみにiPhoneの場合は同じような方法には対応していないので、他のアプリを利用する必要があります。
ソース表示のショートカット
マウスでメニューを選択するやキーボードでURLを入力する以外、ショートカットキーでも素早くChromeで閲覧しているページをソース表示させることが可能です。Windowsの場合は「Ctrl+U」、Macの場合「Command+Option+U」を押せば、現在見ているページのソースコードを確認できます。
Chromeショートカットキーの活用を
今回はGoogle Chromeソース表示のショートカットキーについて紹介しました。ソース表示以外、Chromeでは他にも実用的なショートカットキーがたくさんあり、うまく活用すればより快適にネット生活を過ごせます。
ただしショートカットキーの数が多くなると、全てを覚えるのも大変ですね。左手デバイスTourBoxを使えば、この問題を解決できます。TourBox本体にあるボタンの機能はユーザーの好みで自由に設定でき、キーボードでショートカットキーを使わなくてもChromeの様々の機能を簡単に使いこなせます。最新機種のTourBox EliteはBluetooth接続も対応しますので、パソコンの前に縛られず、好きな位置と姿勢でネットを楽しめます。ノブやダイヤルで再生ヘッドを移動、音量と明るさの調整もできますので、ドラマや映画を鑑賞する時も役に立ち。
TourBoxシリーズにはオートスウィッチ機能も搭載されており、複数のソフトを同時に使用する時もスムーズに切り替えます。Chrome以外、Photoshopやクリスタ、Final Cut Pro、OfficeなどほぼすべてのPCソフトにも対応しますので、娯楽も仕事も、TourBoxを使えばいままでにない快適さを味わえます。