Figmaで画像やファイルを書き出しする方法
ウェブデザインやプロジェクト制作において、完成したデザインを画像として書き出すことは非常に重要です。書き出した画像は、ウェブサイト、プレゼンテーション、SNS投稿などさまざまな用途で利用できます。Figmaは使いやすく、オンライン上で使えるクラウドベースのデザインツールで、ウェブデザインのプロジェクトを簡単に管理できるだけでなく、完成したデザインを書き出すことももちろんできます。この記事を通じて、Figmaを使った画像やファイルの書き出し方法を学んでいきましょう。
プロジェクトを書き出し手順
1、プロジェクトを開く
まずFigmaにアクセスして、出力したいプロジェクトを開いてください。Figmaではプロジェクト全体、もしくは一部の内容のみを書き出しすることもできます。そのやり方をここから説明します。
2、プロジェクト全体を書き出す
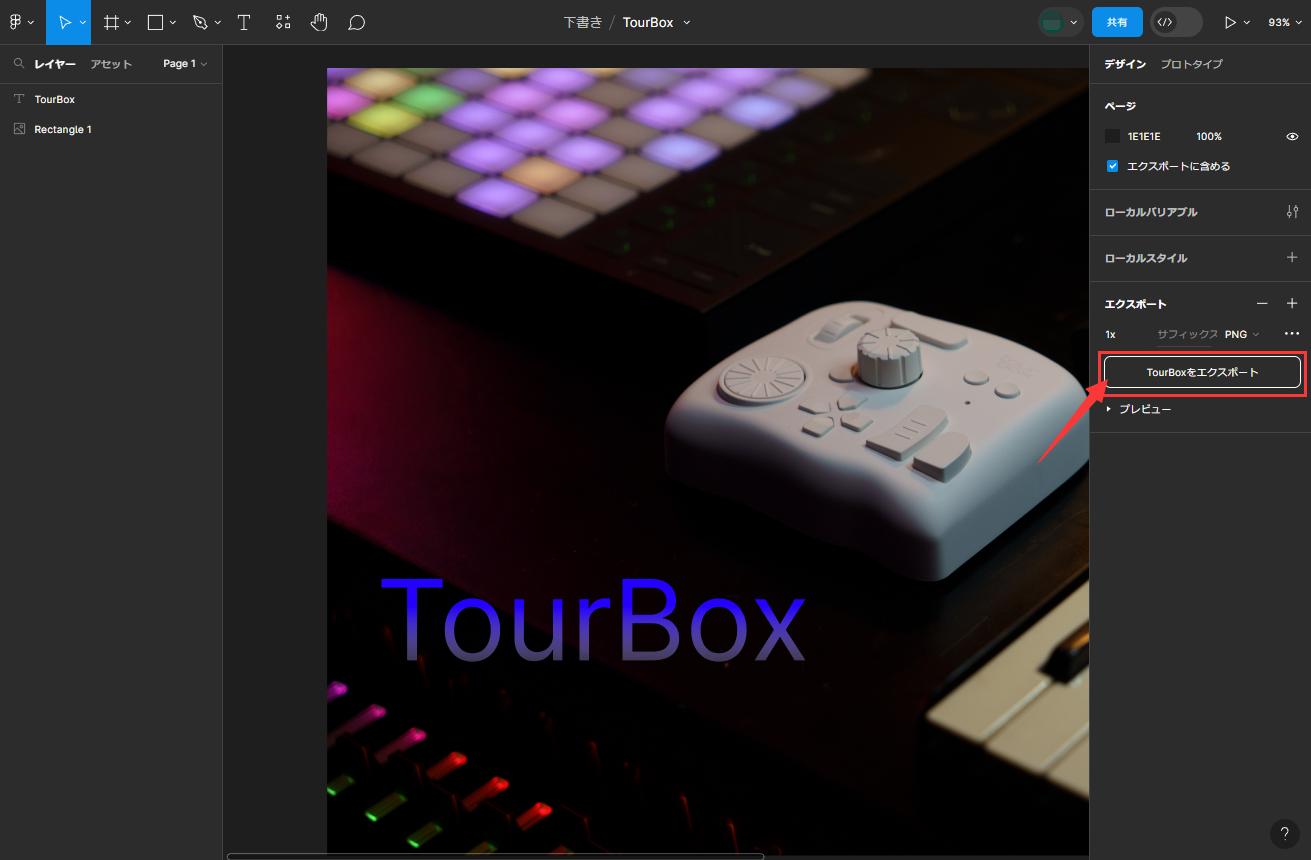
Figma画面に右にある「デザイン」パネルにはエクスポートボタンがあります。プロジェクト内のオブジェクトなどを選択してない状態なら、このボタンは「(プロジェクト名)をエクスポート」で表示します。書き出しファイルの形式はボタン上のドロップメニューから選択しできます。デフォルトのPNG以外、JPG、SVG、PDF形式も対応です。

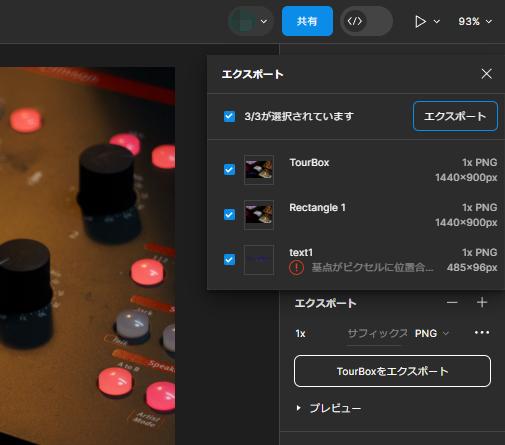
ボタンをクリックすれば、エクスポートリストが表示されます。一番目プロジェクト全体の画像ファイル、そして下のは現在プロジェクト内で表示されているオブジェクトです。最後はリスト右上の「エクスポート」をクリックして、プロジェクトをパソコンに書き出しします。

3、プロジェクト内一部の画像を書き出す
プロジェクト全体ではなく、一部のみを書き出したい場合には、エクスポートリストでいらない項目のチェックを外してから「エクスポート」をクリックすればできます。もしくはまず画面上から書き出したい項目を選択して(SHIFTキーを押しながらクリックすれば複数選択できます)、それからデザインパネルでエクスポートボタンをクリックします。
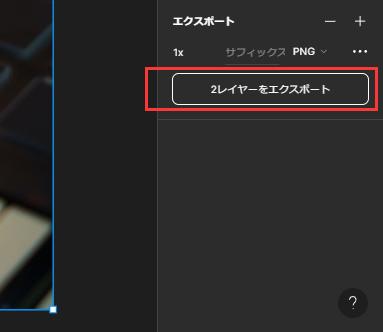
複数のオブジェクトを選択した状態でエクスポートボタンは「xレイヤーをエクスポート」と表示されます。そしてファイルの形式も同じくボタン上のドロップメニューから選択可能です。

4、書き出しファイル形式と名前
複数の画像を書き出しする時、すべての画像は一つのZipファイルにまとめてダウンロードされます。ダウンロードしてZipファイルを解凍すれば、エクスポートした画像を確認できます。画像のファイル名はFigma内のプロジェクト名、レイヤー名をそのまま使用しますので、名前を変更したい場合はエクスポート操作前に行うか、もしくはエクスポートの画像をパソコンにダウンロードしてから変更しましょう。
Figmaではプロジェクト全体もしくは一部のみを書き出しできます
今回はFigmaで画像を書き出す方法を紹介しました。Figmaではプロジェクト全体をエクスポート、もしくは一部の画像だけをエクスポートすることが簡単にできます、状況によって使い分けましょう。エクスポート画面はマウスでボタンをクリックする以外、ショートカットキー「Ctrl+Shift+E」を押すことも呼び出せます。3つのキーを同時に押す必要がありますので、もし使いづらいと感じるなら、ショートカットをTourBoxに登録することがお勧めです。


TourBoxにショートカットを登録すれば、どんなに複雑な組み合わせもワンクリックで完成します。さらにマクロ機能もありますので、一回の操作だけでなく、一連のステップも登録可能で、ボタンを一回押すだけで自動的に完成します。Figma以外に、イラレやPhotoshop、InDesignなど多くのソフトにも対応しますので、デザインの効率と上げたいなら、ぜひTourBoxシリーズを使ってみてください。