クリスタのクリッピングとは?使い道を徹底解説
「CLIP STUDIO PAINT」通称「クリスタ」では、「クリッピング」という機能を使うことで陰影をつけるのがとても楽になります。また、後々変更をしたくなるかもしれない部分をクリッピングレイヤーとして作成することで、下塗りレイヤーに干渉せずに修正ができるようになるなど、とても便利です。この記事では、クリスタで使える「クリッピング」という機能の使い道や使い方を、徹底的にご紹介します。
▼クリスタのクリッピングはこんな人におすすめ!
・下塗り画からはみ出さずに色を重ねたい人
・あとで細かな修正ができるように描きたい人
・雑にざっと塗ってきれいに仕上げたい人
・1つのレイヤーに重ね塗りする以外の塗り方を習得したい人
・下地の色を残したまま上から塗り重ねていきたい人
クリスタのクリッピングとは?使い道を解説
クリスタのクリッピングとは、指定した元レイヤーの範囲内に描いたものだけを表示させる機能です。つまり、雑にバーっと色を塗ったとしても、指定した部分だけを表示させることができるので、細かな部分を拡大してチマチマと塗る必要がなくなります。はみ出しを気にせずに色塗りや加工ができるので、クリエイターにとっては必須の機能と言えるでしょう。
クリスタのクリッピングの使い方
クリスタのクリッピングのやりかたは、覚えてしまえば簡単です。使い方を、流れでご紹介します。
①ベースレイヤーを作成する
②クリッピングレイヤーを作成する
③クリッピングを適用させる
作業をスピードアップさせたいときや、後の修正を効率的におこないたいときには、クリッピングレイヤーを上手に活用していきましょう!
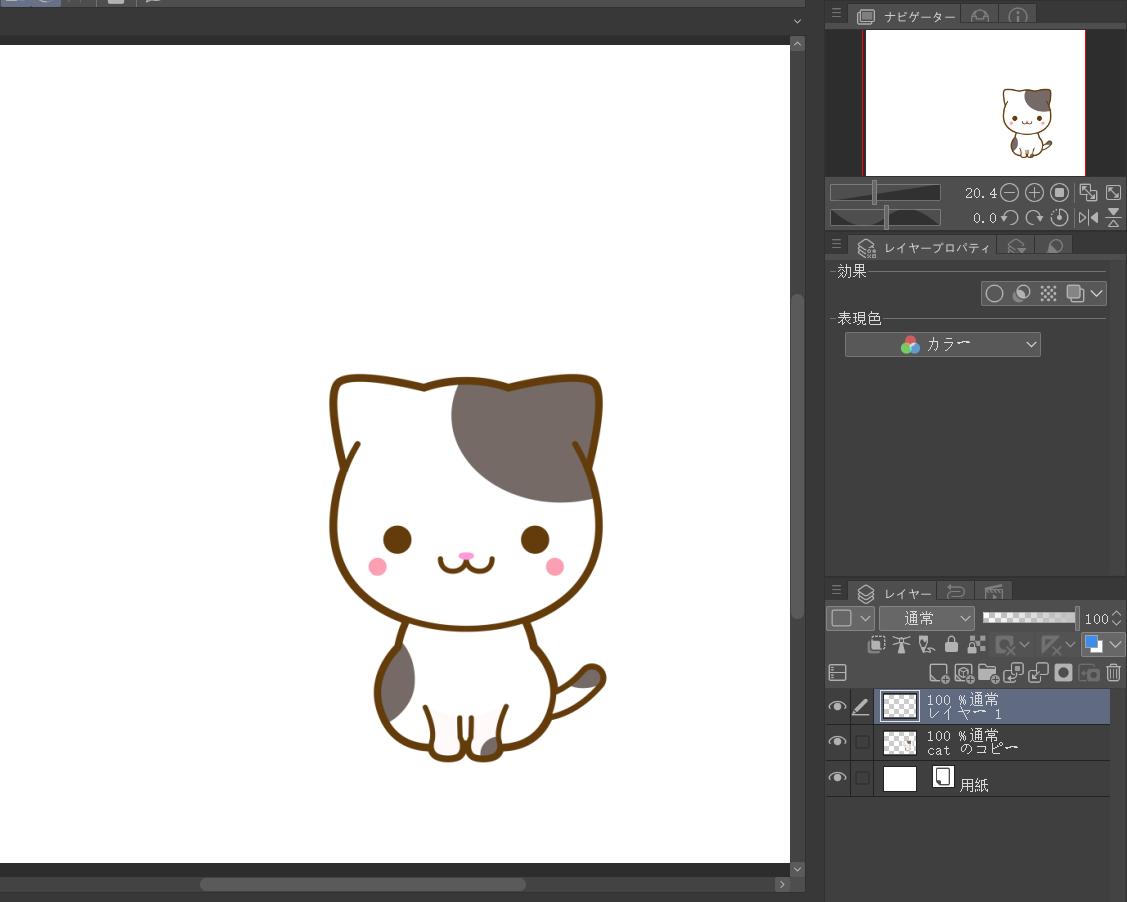
クリスタのクリッピングの使い方①:ベースレイヤーを作成する
色を塗りたい部分のベースレイヤーを作成します。たとえば、影をつける前段階の平たい絵を描いておくイメージです。まずは絵の全体像を用意して、ここに影やハイライトをのせていくことになります。
クリスタのクリッピングの使い方②:クリッピングレイヤーを作成する
次は新しいレイヤーをベースレイヤーの上に作成し、配置しましょう。このレイヤーに影やハイライトなどの加工をほどこしていきます。

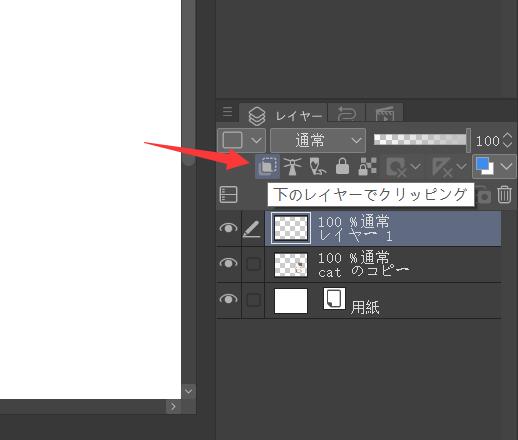
クリスタのクリッピングの使い方③:クリッピングを適用させる
クリッピングレイヤーを選択した状態で、四角が重なっている「下のレイヤーにクリッピング」のアイコンをクリックします。これでクリッピング状態になりました。この状態でクリッピングレイヤー上で描画しても、ベースレイヤーの範囲内でのみ反映されますので、はみ出しなどを心配する必要がありません。

ベースレイヤーの上にのせたい色味や柄、影、ハイライトなどをレイヤーごとにクリッピングしていけば、後々の修正時に全体を直す必要がなくなります。
・ハイライトの入れ方を調整する
・主線の色を変える
・服の柄を書き足す
・キャラの色味を変更する
・一部にだけグラデーションをかける
クリッピングは上記のように使うと、編集をレイヤーごとにできるのでとても便利です。

【ポイント】複数のクリッピングレイヤーを作成しよう
クリッピングは1枚だけでなく、複数のレイヤーで活用することで、さらに表現の幅が広がります。ポイントは、影用、ハイライト用、柄用、テクスチャ用、カラーバリエーション用など、レイヤーごとにわけて作成することです。わけておくことで、一部のレイヤーだけを指定して変更しやすくなり、多彩な表現調整ができるようになります。
【まとめ】クリスタのクリッピングを活用してスキルを伸ばそう!
クリスタのクリッピングを活用することで、いままでは微調整をするのに一苦労だった部分が、一気に解消されるはずです。「ここの柄だけを変えたい」「テクスチャのバリエーションを複数つくりたい」「カラーリングを変えたい」、このようなときにもクリッピングレイヤーで作成しておけば、ほぼワンクリックで変更できてしまうことも。
今回紹介した新規レイヤー作成、クリッピングの切り替えなどの操作は左手デバイスTourBoxに設定して、より便利に操作することもできます。その他、クリスタでのブラシサイズ調整、キャンバス回転と拡大縮小、ツール切り替えなどもTourBoxのボタンに割り当て可能です。キーボードを触る必要がなく、ペンとTourBoxだけで快適にお絵描きできます。ぜひ上手に活用し、表現幅を伸ばしてみてくださいね!
