【Illustrator】イラレでリボンを作る簡単な方法。おしゃれな変形方法も
Webコンテンツはもちろん、紙媒体でも使いどころの多いリボン。リボンの作成は一見すると難しそうに見えますが、Adobe Illustrator(イラレ)を使えば簡単に作成できます。この記事では、イラレ初心者でもすぐにマスターできる、シンプルなリボンの作り方を解説。リボンを変形させる方法や、変形リボンに文字を乗せるやり方も紹介するので、ぜひ最後までご覧ください。
イラレで簡単にリボンを作る方法
ステップ1、長方形を描く
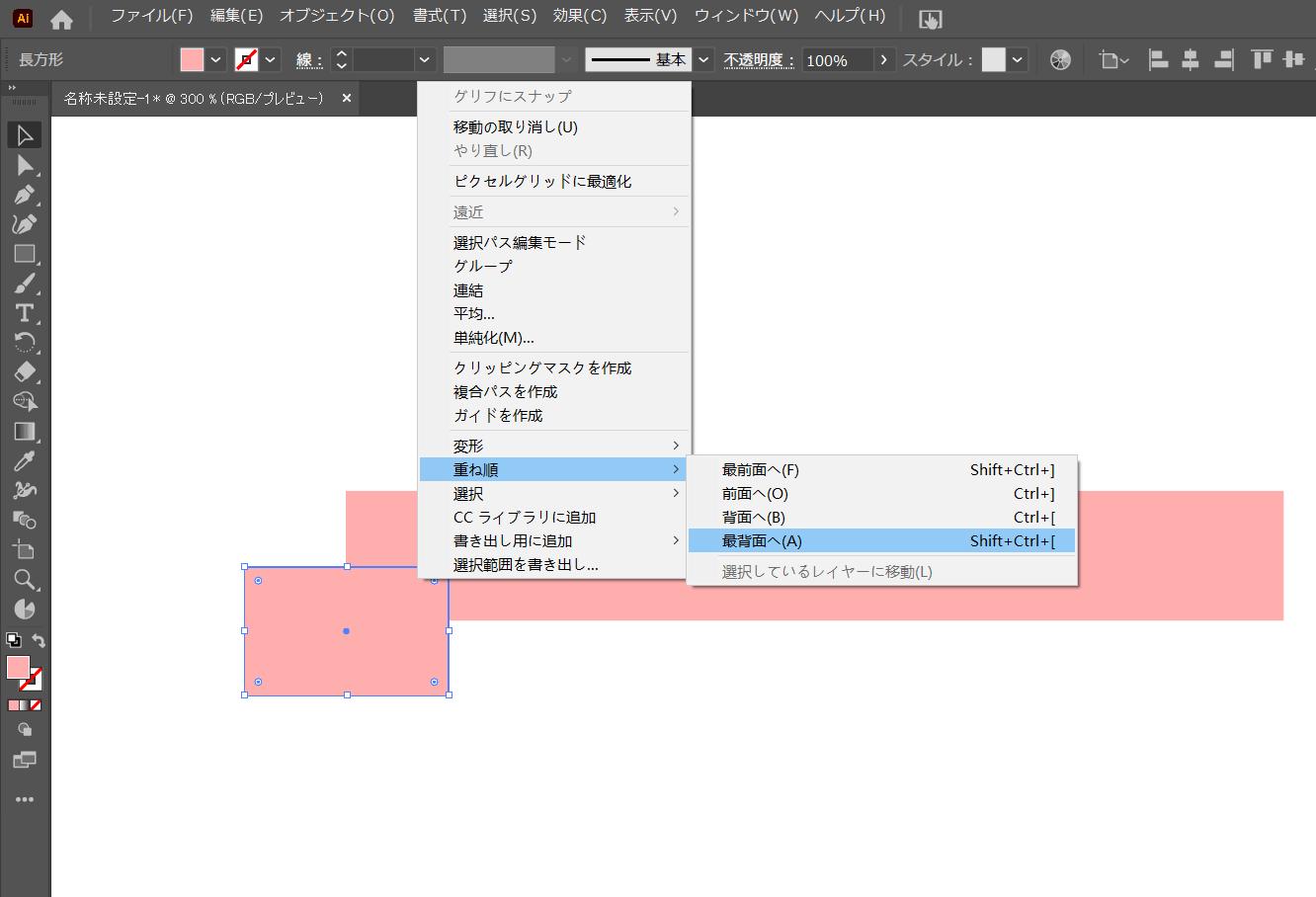
ツールパネルから「長方形ツール」を選択し、リボン本体となる長方形を描きます。そして長方形の左斜め下に短めの長方形をもう一つ作成して、重ねるように置いてください。その後、2つ目の長方形を選択した状態で右クリックして「重ね順」から「最背面へ」をクリックします。レイヤーの順序が「1つ目の長方形が上、2つ目の長方形が下」になっていればOKです。

ステップ2、リボンの端に切り込みを入れる
ツールパネルから「ペンツール」を選択して、2つ目の長方形の左辺にアンカーポイントを追加します。アンカーポイントは、上下中央に打ったほうが美しい仕上がりになります。イラレのスマートガイド機能を使用すれば、中央を便利に選択できます。スマートガイドは初期設定で有効になっていますが、もしオフにされた場合は画面上部の「表示」メニューから「スマートガイド」を選択、または「command(Ctrl)+U」のショートカットキーでオンオフの切り替えが可能です。
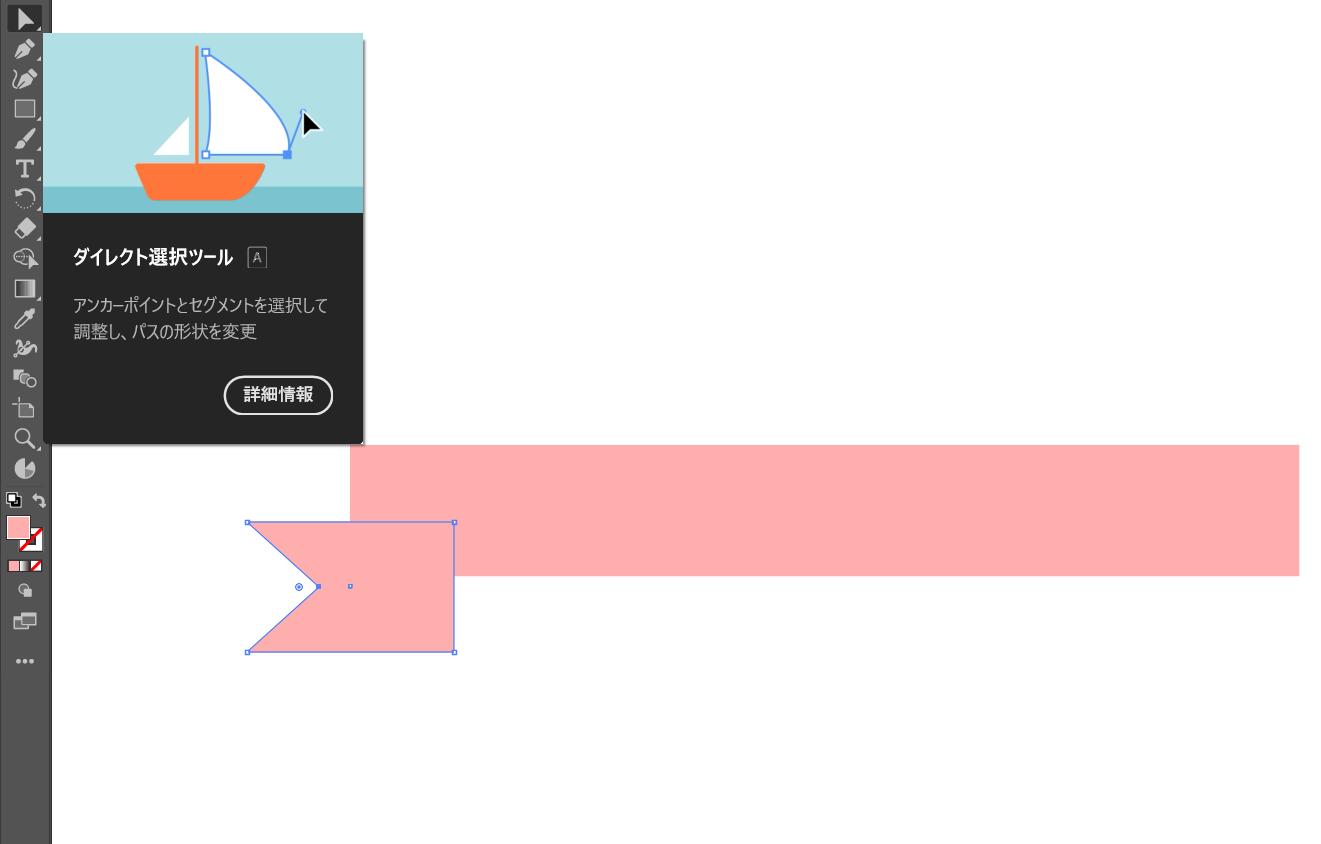
2つ目の長方形にアンカーポイントを追加できたら、「ダイレクト選択ツール」を使用して、追加したアンカーポイントを選択して右方向へドラッグします。これでリボンの端に切り込みが入ります。

ステップ3、影を作る
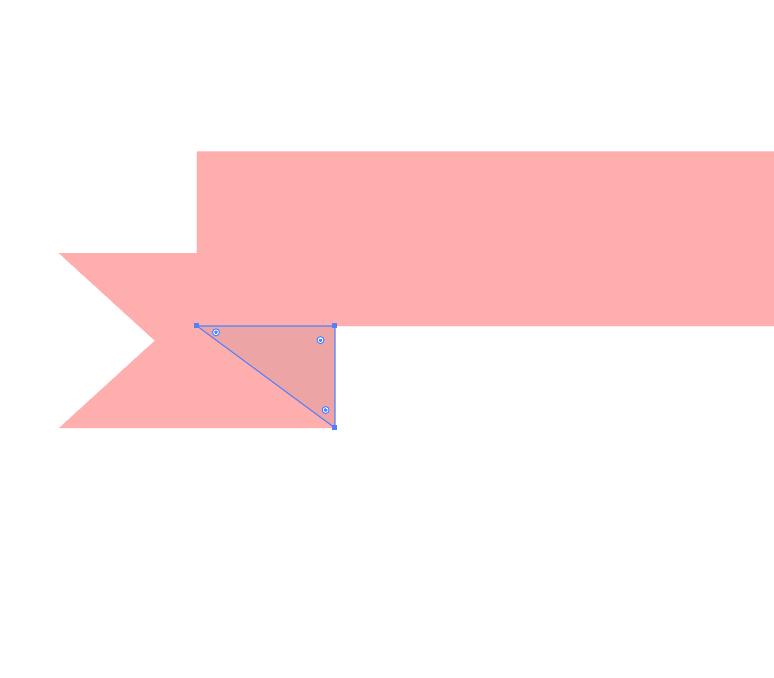
次は影の部分を作ります。「ペンツール」を使って2つ目の長方形で三角形を描き、そしてこの部分の色を暗めに設定します。具体的な効果は下記画像をご参照ください。

ステップ4、リボンの端を反転コピーする
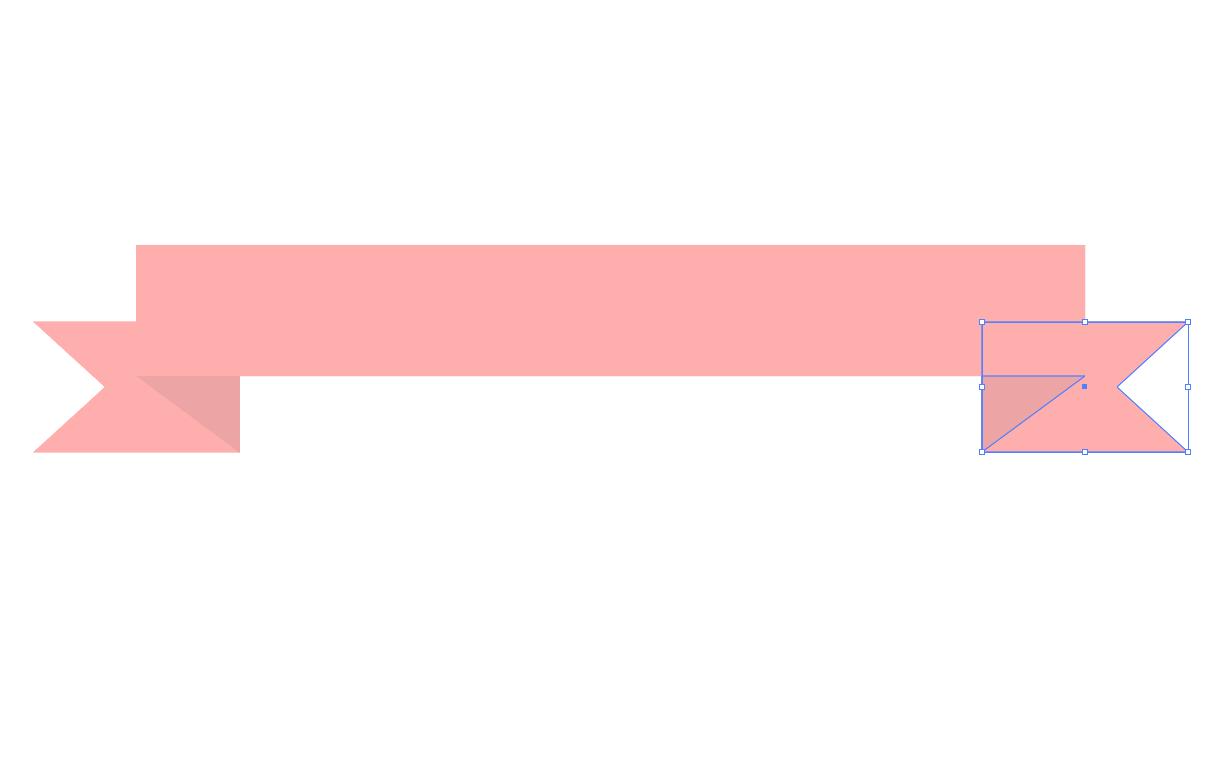
三角形の影部分も含めたリボンの端部分を選択して、「リフレクトツール」をクリックします。「リフレクトオプション」が表示されるので「垂直」をクリックして「コピー」を選択しましょう。すると左右反転された端部分のコピーが作成されます。それを一つ目の長方形の右端に移動して、レイヤーの順序を「最背面へ」にします。

ステップ5、色を調整してグループ化する
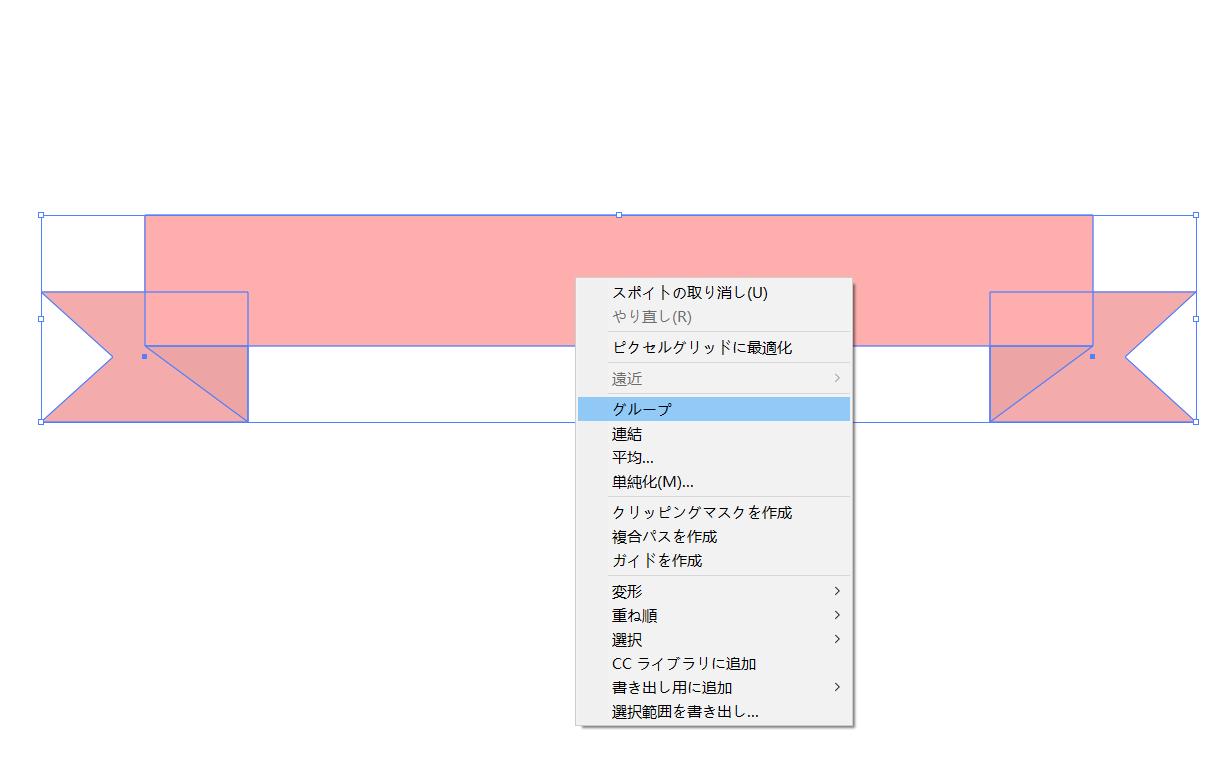
全体作成時は適当な色を選択している場合も珍しくないので、必要に応じてリボンの色味を調整しましょう。その後、リボンの全パーツを選択した状態で右クリックして「グループ」、または「command(Ctrl)+G」のショートカットキーでグループ化します。

なお、もしもグループ化してから色を変更したくなった場合は、グループを解除すれば変更可能です。グループを解除する場合は右クリックして「グループ解除」、または「command(Ctrl)+Shift+G」のショートカットキーで操作してください。
ステップ6、リボンを変形させる
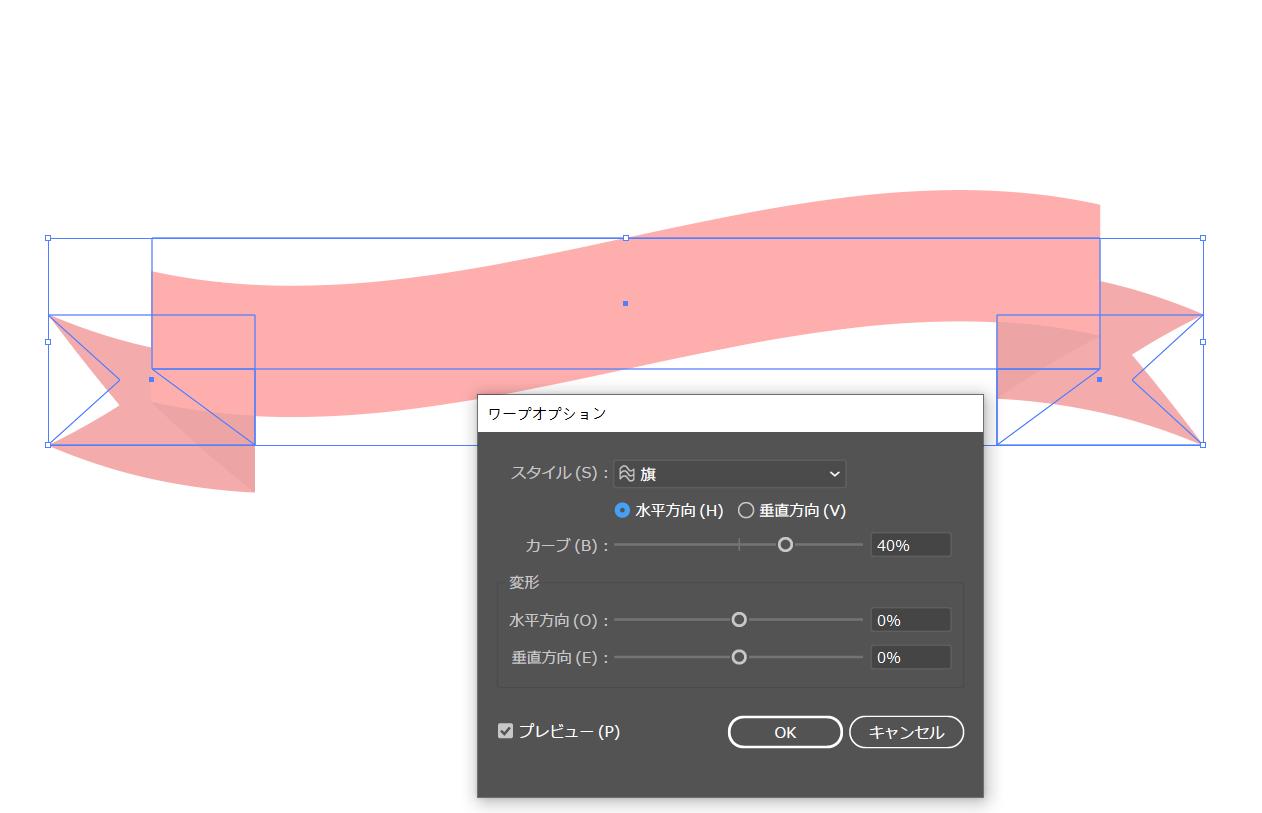
上記の手順で一通り完成ですが、リボンはアーチ状や波形など、少し形を変えるだけで一気におしゃれな雰囲気になります。リボンを変形させたいときは「効果」メニューから「ワープ」を選択しましょう。
さまざまなスタイルを選択できますが、リボンでよく使われるのは「アーチ(円弧)」や「旗」などです。アーチはその名の通りアーチ状に、旗はたなびく旗状になります。希望のスタイルを選択すると「ワープオプション」が表示されるので、カーブの%を動かして理想の角度にしてください。

おまけ:変形リボンに沿って文字を乗せる
変形リボンに文字を乗せる場合は、リボンを変形させる前に文字を入力しておきましょう。まず文字を入力して、変形前のリボンに文字を配置して、そして文字とリボンをグループ化して、まるごとワープをかけると、変形リボンに沿わせて文字を乗せられます。

ただし、ワープ後に文字を変えたい場合は、一旦ワープとグループを解除してから編集しなくてはいけません。ワープは「ウィンドウ」メニューから「アピアランス」を選択し、「アピアランスパレット」の「ワープ」から解除可能です。
まとめ
イラレを使ってリボンを描く方法を紹介しました。シンプルなリボンでも、色やワープの効果を工夫すれば、さまざまな応用スタイルを作成できます。リボンが作れればあらゆるシーンで装飾に使用できデザインの幅も広がるので、ぜひ作り方を習得してください。
また、より便利にリボンを作成したいなら左手デバイス・TourBoxを導入し、ツールの切り替えやショートカットをTourBoxに登録するのがおすすめです。TourBoxシリーズはよく使う機能を自分好みに設定できるので、リボン作成だけでなくイラレ操作全般がぐっと楽になります。プロアマ問わず多くのクリエイターから愛されているTourBoxの効果を、ぜひ実感してみてください。

