【illustrator】イラレでカラーハーフトーン(網点)を作る方法
グラフィックデザインなどを行う時、カラーハーフトーンを活用できるとデザインの幅が広がり、制作物が華やかになるでしょう。この記事では、Adobe illustrator(イラレ)を使って、カラーハーフトーンを作る方法を解説します。応用として、画像をハーフトーン化する方法も紹介しているので、ぜひ参考にしてください。
イラレでカラーハーフトーンを作成する方法
グラデーションの円を作成
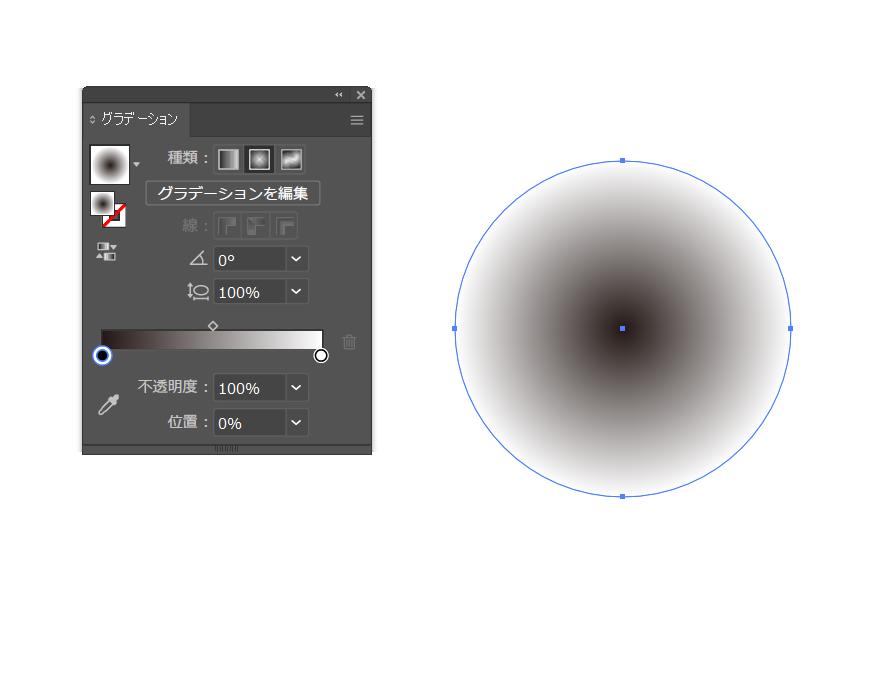
まずはイラレでカラーハーフトーンを作成する方法を解説していきます。最初のステップはグラデーションのかかった正円を作成します。画面左端のツールバーから「楕円形ツール」を選択し「shiftキー」を押しながらドラッグして黒塗りの正円を描きましょう。
作成した正円に、黒から白に変化するグラデーションをかけたいので「グラデーションパネル」を開いて、「種類」を「円形グラデーション」にします。グラデーションのかかり具合を変更したい場合は「グラデーションスライダー」を左右に動かしてください。「グラデーションパネル」は、画面上部「ウィンドウ」メニューから「グラデーション」を選択するか、ツールバーの「グラデーションツール」をダブルクリックすると表示可能です。

カラーハーフトーンを適用
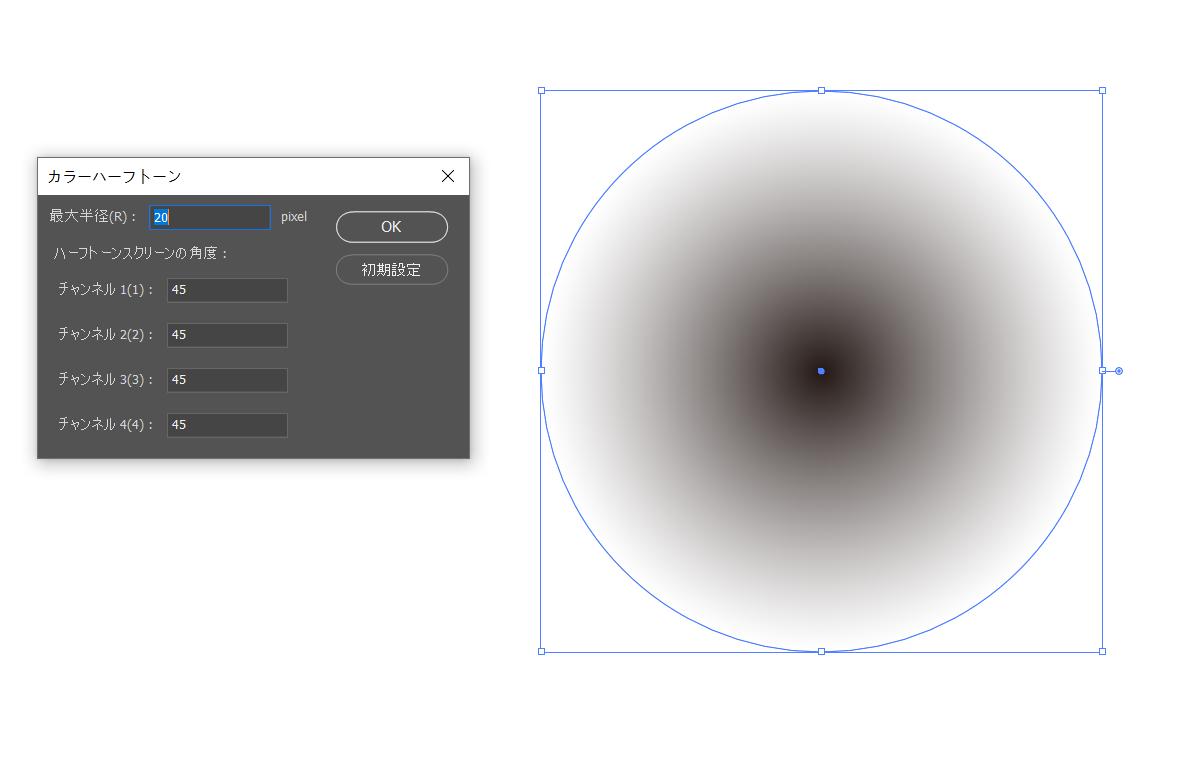
上記で作成したグラデーションの正円を選択した状態で「効果」メニューから「ピクセレート」、「カラーハーフトーン」の順にクリックします。ダイアログが表示されるので「最大半径」の数値を自由に変更し、ドットの大きさを調整してください。その他の「チャンネル」の数値を全て「45」にして「OK」します。

カラーハーフトーンの色を変える
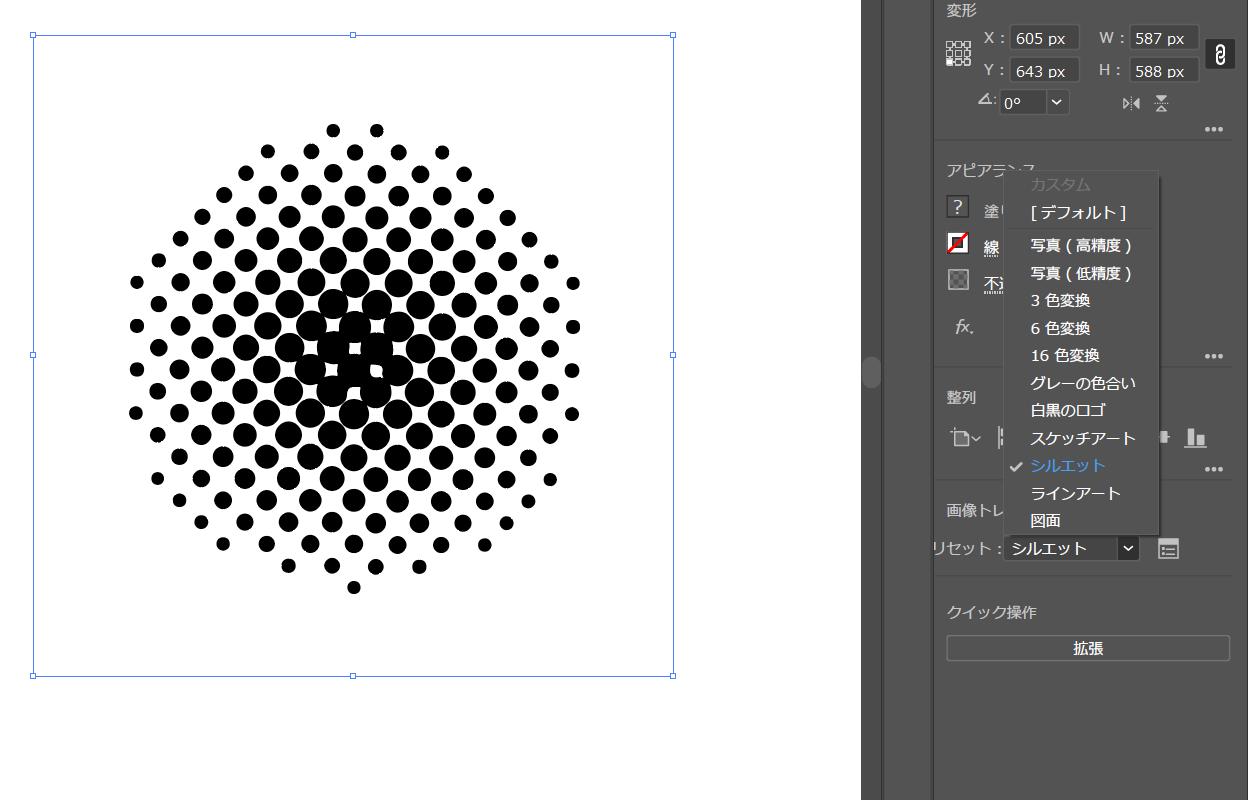
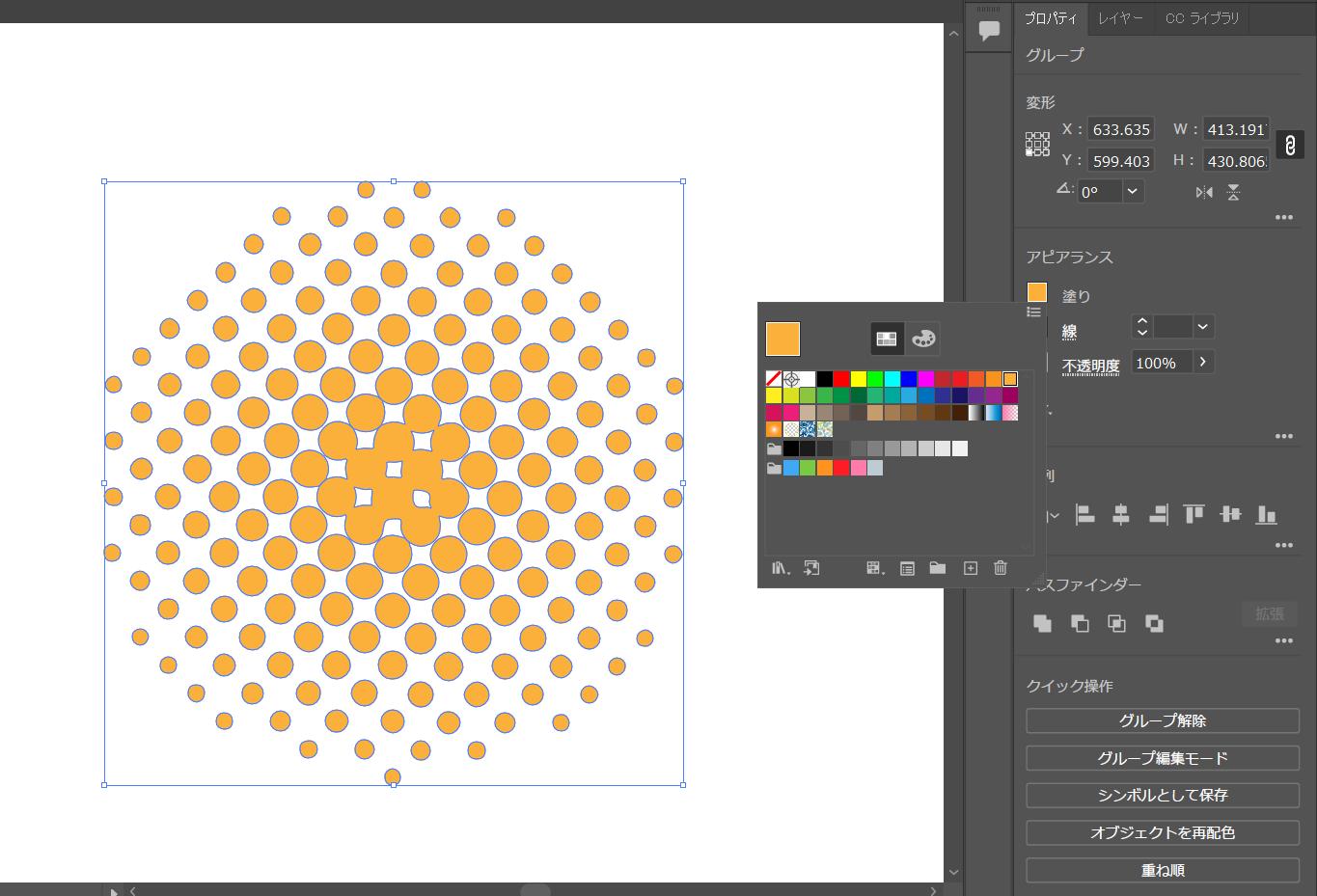
上記で作成したカラーハーフトーンはまだグラデーションが適用されていますので、色を変えたい場合はまずパスに変換してから変更します。ハーフトーンを選択した状態で「オブジェクト」メニューの「アピアランスを分割」を選択後、「画像トレース」をクリック。その後「拡張」を選択します。これでカラーハーフトーンの色を自由変更できます。


画像をカラーハーフトーン化する方法
写真やイラスト画像をハーフトーン化すると、簡単におしゃれでかっこいい雰囲気が出せます。ここからは、画像をハーフトーンに変えるテクニックを解説しましょう。
画像を配置してカラーハーフトーンを適用
画像を配置後、サイズを調整し、「オブジェクト」メニューから「ラスタライズ」を選択します。ダイアログが開くので「解像度」を「高解像度(300ppi)」に設定しましょう。写真をはじめとする画像は、高解像度でなければきれいなドットになりにくいです。

その後、「効果」メニューから「ピクセレート」、「カラーハーフトーン」へと進み、ダイアログの「最大半径」を任意の数値に、その他チャンネルを「45」に変えて「OK」してください。すると画像はハーフトーン化されます。

画像トレースを実行
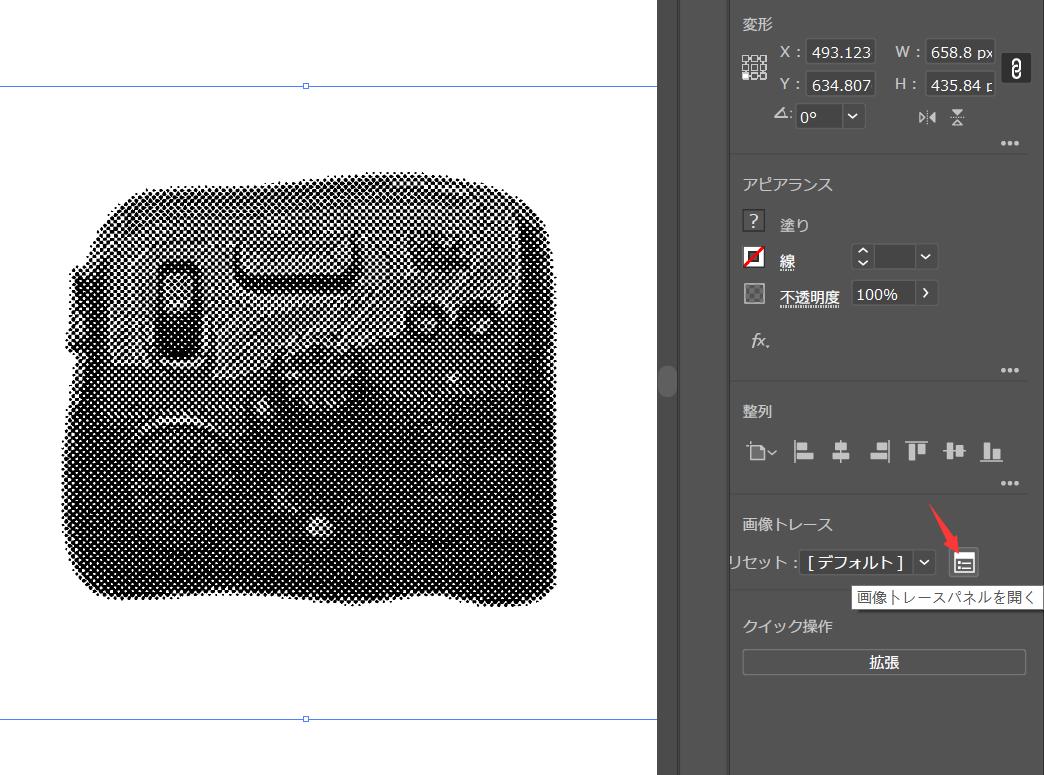
画像を選択した状態でプロパティパネルを開くと「クイック操作」の部分に「画像トレース」が表示されています。「画像トレース」を選択して、プリセットはデフォルトを選択します。そしてプリセット右横のアイコンから、画像トレースパネルを開いてください。

画像トレースパネルを開いたら「プレビュー」がオンになっているかを確認し、「曲線を直線にスナップ」をオフ、「ホワイトを無視」をオンにします。その他の微調整が必要な場合は「しきい値」や「ノイズ」のスライダーも動かしてOKです。チェックと微調整が終わったら画像トレースパネルを閉じ、プロパティパネル下部の「拡張」をクリックしてパス化しましょう。

きれいにカラーハーフトーン化できないときは
「画像トレース」でパスに変換すると、カラーハーフトーンの表示が崩れてしまうことがあります。そんなときは「カラーハーフトーン」のダイアログで「最大半径」の数値を大きくしてみましょう。特に「最大半径」の値が一桁台だと、きれいにハーフトーンが作りにくいです。「カラーハーフトーン」のダイアログは、「アピアランスパネル」から簡単に呼び出して数値を修正できます。
まとめ
イラレを使って、カラーハーフトーンを作成する方法を紹介しました。カラーハーフトーンは、図形や線だけでなく画像や文字にも使える汎用性の高いテクニックです。「なんだか物足りない」と感じたときはもちろん「ポップなデザインにしたい」といった場面でも使えるので、この記事を参考にやり方を覚えて使いこなしましょう。
ハーフトーン作成中のツール切り替え、パラメータ調整、特定のメニューを開くなどの操作は左手デバイスTourBoxシリーズを使えばより便利になります。イラレのツールや機能を意のままにTourBoxのボタンに設定して、指先一つで操作できるので、作業環境が今より快適になること間違いなし。クリエイター必携のTourBoxの良さを、ぜひ一度ご自身で体験してみてください。

