イラレで図形の角を丸くするやり方はこちら!
Illustratorで図形の角を丸くする方法を知っておくと、デザイン表現の幅がぐっと広がります。例えば、硬い印象を与える四角形の角を少し丸めるだけで、柔らかく親しみやすいビジュアルに変えることができます。ロゴデザイン、バナー作成、名刺のデザインなど、さまざまな場面で活用されているテクニックです。この記事では、Adobe Illustratorを使って図形やパスの角を丸くする具体的な方法を、初心者の方にもわかりやすくご紹介します。
ライブコーナーウィジェットで角を丸くする
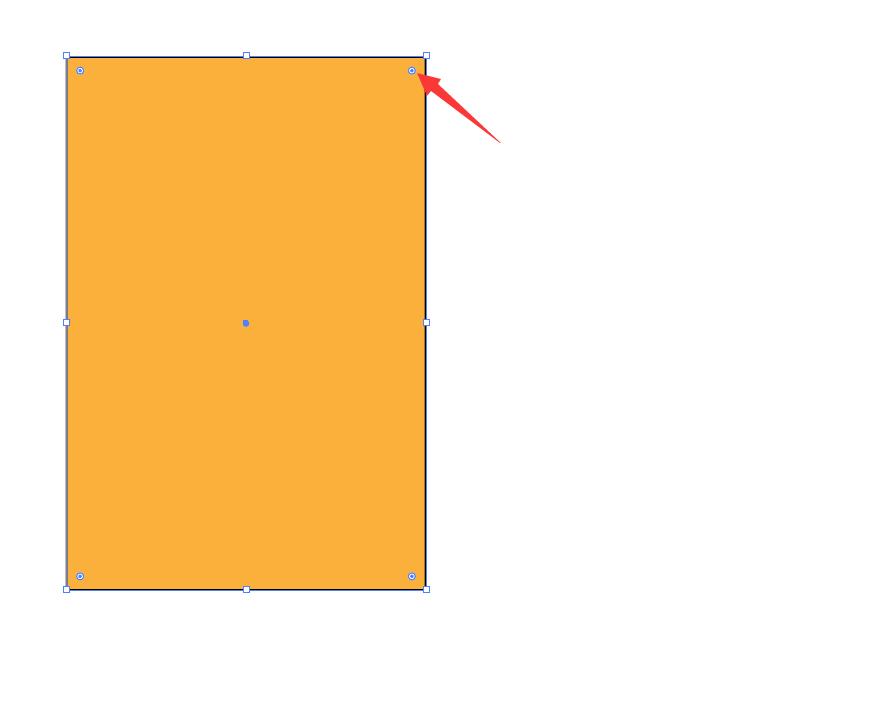
Illustrator CC以降のバージョンであれば、角を丸くする操作はとても簡単です。図形を作成して選択すると、角の部分に白い丸が表示されます。これが「ライブコーナーウィジェット」と呼ばれる機能です。この白い丸をドラッグするだけで、角が自然に内側へ丸く変形していきます。
特に正方形や長方形、多角形などの幾何学図形においては、この機能を使うことで全ての角を均等に調整できます。見た目を確認しながら調整できるため、感覚的に操作したい方には非常に使いやすい方法です。

プロパティで角丸の数値を指定する
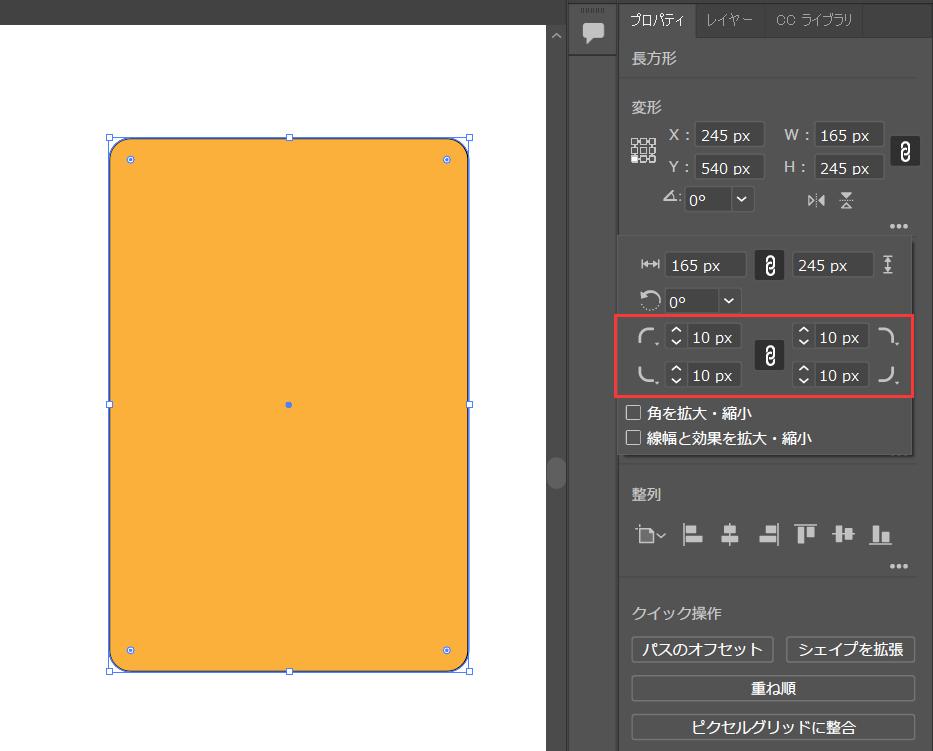
より正確な角の丸みを設定したい場合は、数値で調整することも可能です。図形を選択して、イラレ画面右にある「プロパティ」で「変形」部分の「…」をクリックすれば、角の種類と角丸の半径を設定できます。例えば、10pxの半径で角を丸めたい場合には「10px」と入力すれば、すべての角が正確に10pxで処理されます。この方法は、同じ丸みを持つ複数のパーツをデザインする際の数値管理にも非常に便利です。

特定の角だけを丸くしたいときの手順
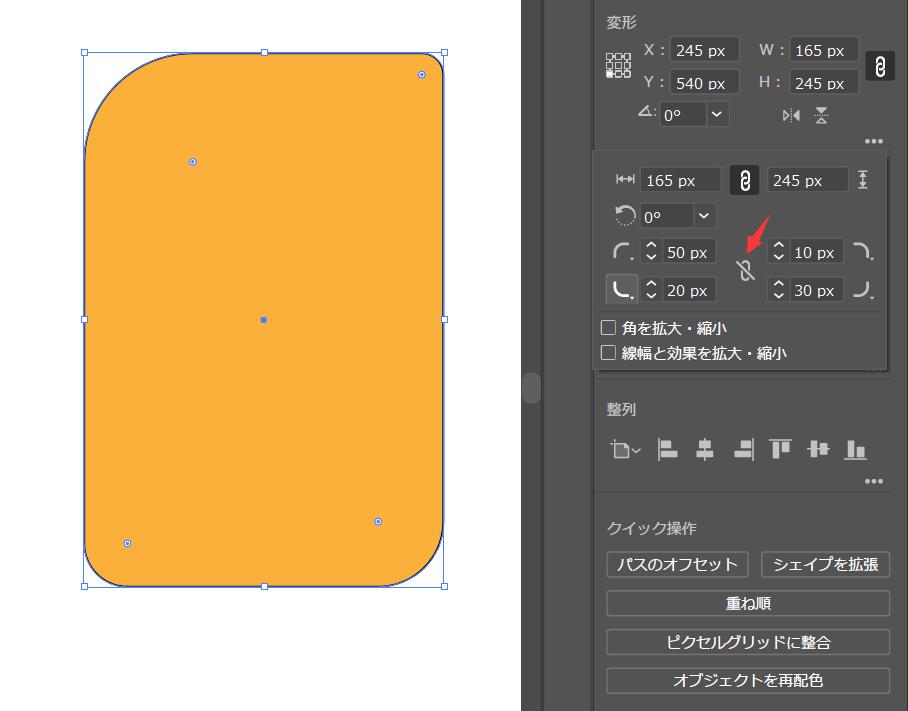
すべての角を一律に丸くするのではなく、部分的に角丸処理を行いたい場合は、角丸の半径数値入力欄の中ににあるロックマークを外すと、各角の数値を個別に入力できます。

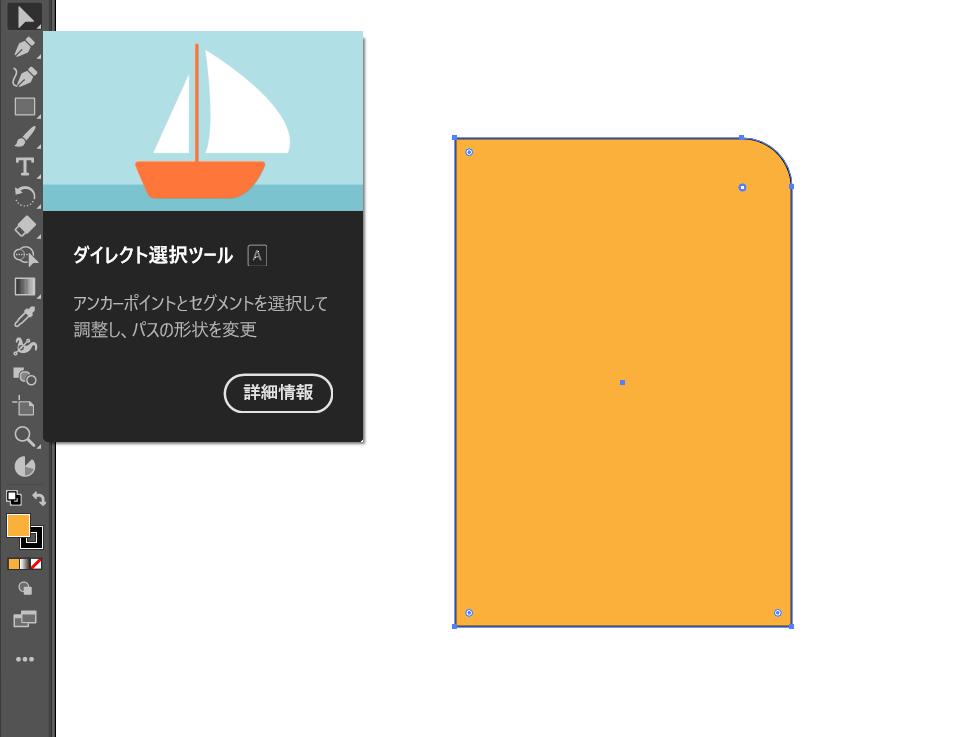
もしくは「ダイレクト選択ツール(ショートカットキー:A)」を使いても特定の角だけを丸くできます。ダイレクト選択ツールを使って丸くしたい角(アンカーポイント)をクリックすると、そのポイントにだけライブコーナーウィジェットが表示されます。この状態で白い丸をドラッグすれば、他の角には影響を与えず、選択した角だけを丸く変形できます。

ライブコーナーウィジェットに対応しない図形の角を丸くする方法
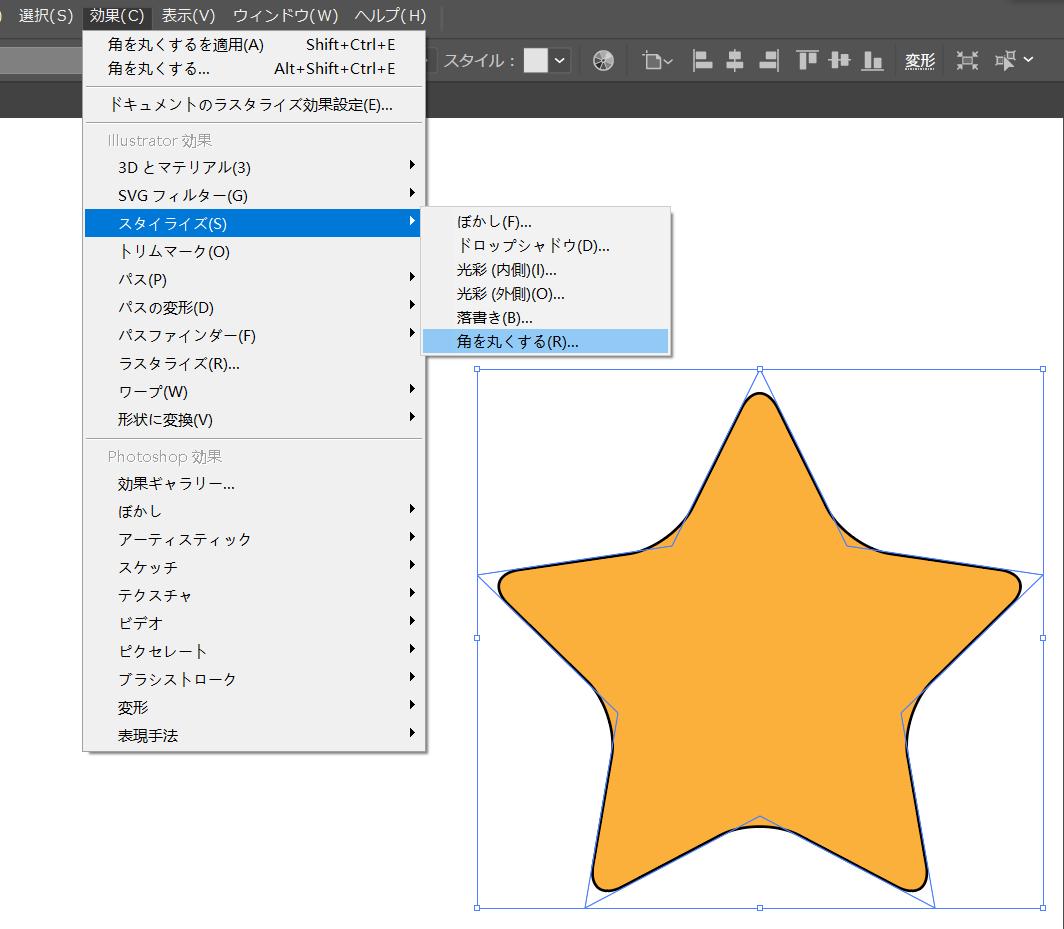
また、ライブコーナーウィジェットに対応していない図形やパスでは、「効果」メニューから「スタイライズ」>「角を丸くする」という効果を適用することもできます。これは見た目だけが丸くなるライブエフェクトなので、後から変更や解除がしやすいという利点があります。ただし、実際のパス形状には反映されないので、拡張処理などを行う場合は注意が必要です。

角丸図形をパス化する方法
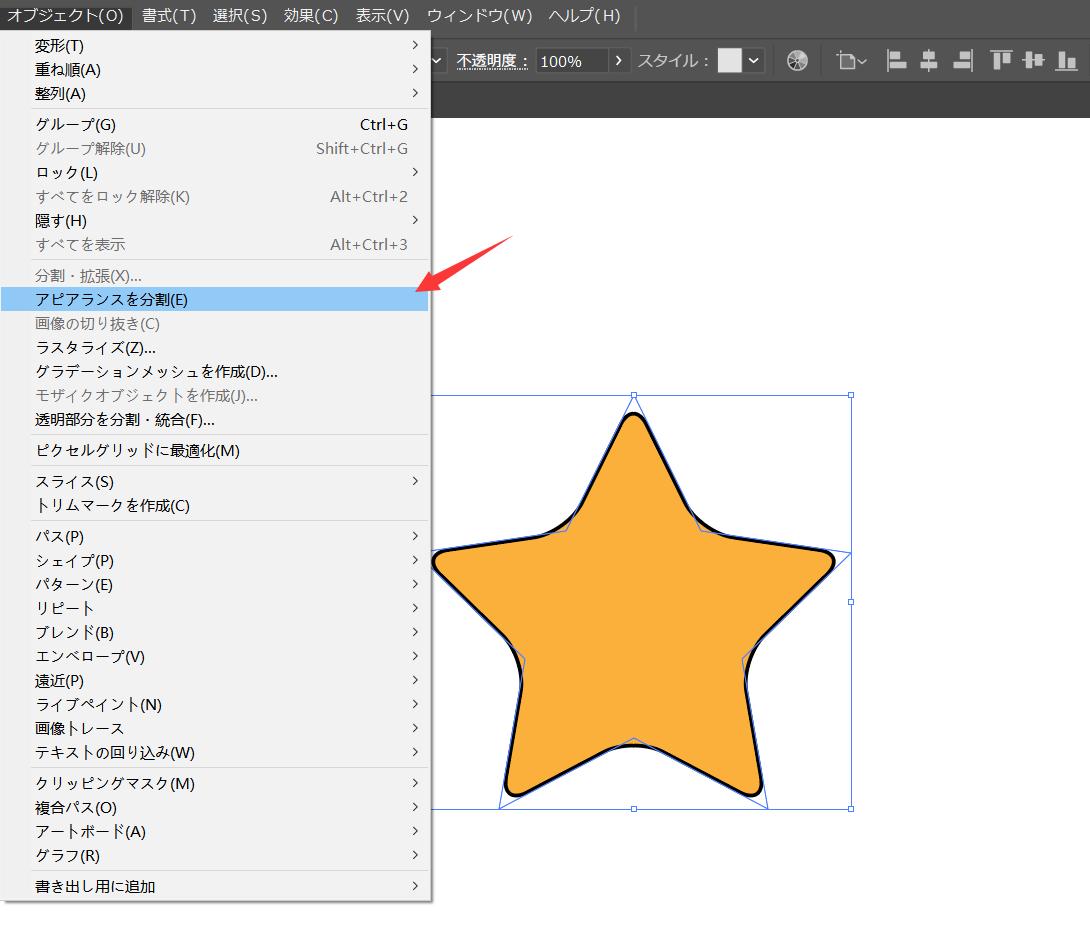
ライブコーナーやエフェクトで角を丸くした図形は、基本的に「編集可能」な状態にあります。最終的にデザインをアウトライン化したい場合や、印刷データとしてパスを確定させたい場合は、「オブジェクト」>「アピアランスを分割」または「パスのアウトライン化」を行うことで、角丸がパスの一部として固定されます。これによって、Illustrator以外のアプリケーションで開いても角丸の情報が保持され、トラブルを防ぐことができます。

まとめ
図形の角を自在にコントロールすることで、デザインの表現力は大きく広がります。慣れてくれば、直線的な図形に丸みを加えることで柔らかさや高級感を演出したり、アイコンやUIにおける親しみやすい印象づくりなどにも応用できます。基本的な操作を押さえておくだけでも、デザイン全体の質が大きく変わるので、ぜひ一度試してみてください。
そしてイラレでの各種機能やツールは左手デバイスTourBoxに割り当て、従来のキーボードショートカットなどより遥かに便利かつ正確的に使いこなせます。TourBoxシリーズはグラフィックデザインや画像編集、イラスト制作などクリエイティブ作業向けに開発された左手デバイスで、イラレを含む多くのソフトウェアに対応します。世界中で数十万人のクリエイターに愛用されている効率化ツール、ぜひ一度使ってみてください。

