イラレの文字を縁取りする方法は3つ!袋文字のやり方を徹底解説
グラフィックデザインを行う時、よくフチ文字を使う場面がありますよね。「袋文字」とも呼ばれる縁取りされた文字はくっきりしていて認識しやすく、見る人にインパクトを与えます。今回は、Adobe Illustrator(イラレ)の文字を縁取りする3つの方法をわかりやすく解説!自分に合ったやり方を見つけて、ぜひ実際の作業に活かしてください。
イラレの文字を縁取りする方法1:文字を重ねる
2つの文字を重ねて縁取りする方法です。縁だけを加工することもでき理想通りの縁取りができますが、後からテキストを編集しにくいという難点もあります。
縁取りしたい文字をコピペする
まずは、縁取りしたい文字を入力します。文章やフォントを後から編集しようとすると、重ねた文字も編集する必要があり二度手間なので、推敲やフォント選びはしっかり行ってくださいね。
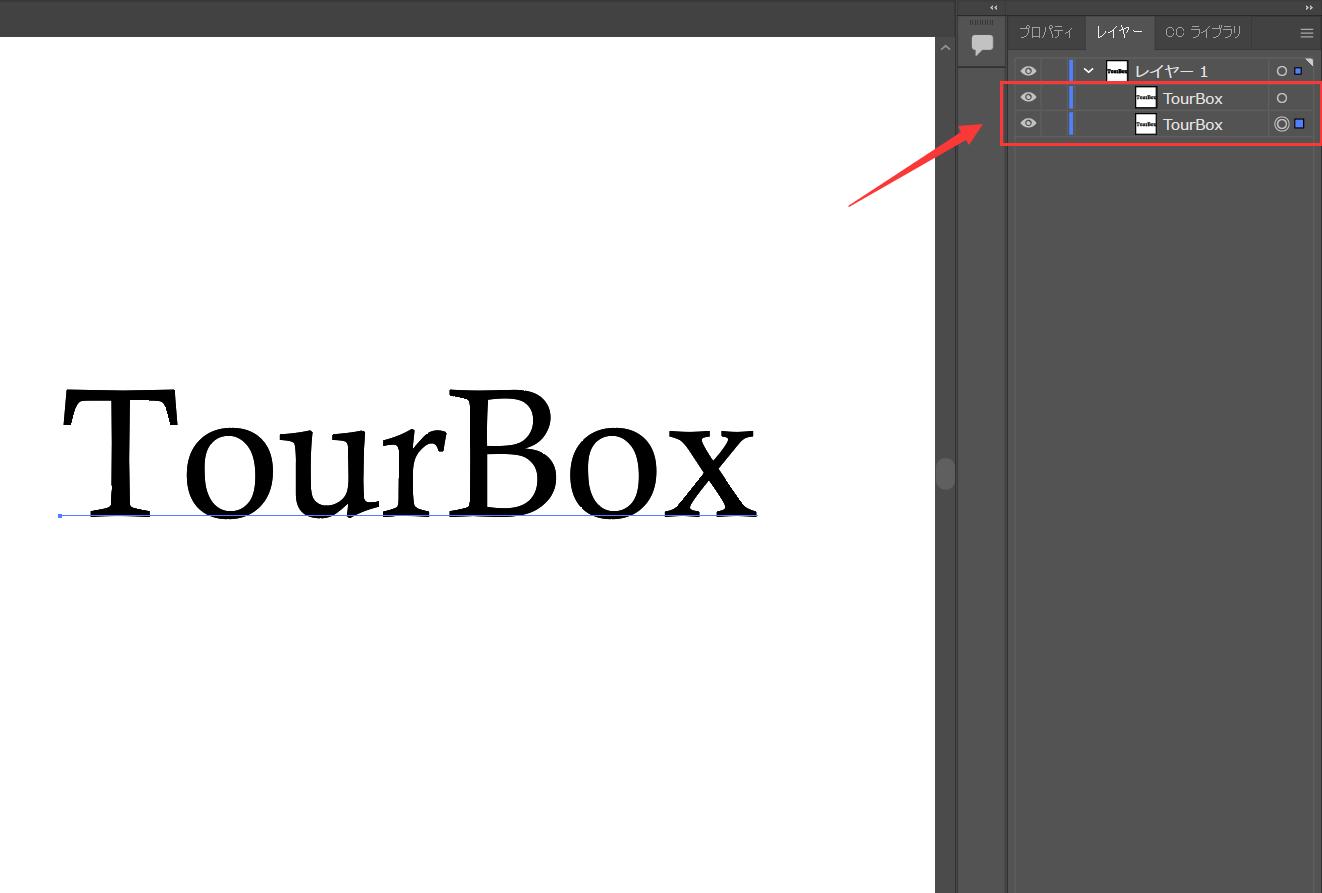
文字を入力できたら「Ctrl + C」キーでコピーして、「Ctrl + B」キーで背面に貼り付けます。同じ文字が重なっ、てアートボード上では変化がわかりにくいですが、レイヤーパネルから文字が2つ表示されているのを確認できます。

重ねた文字の線を調整
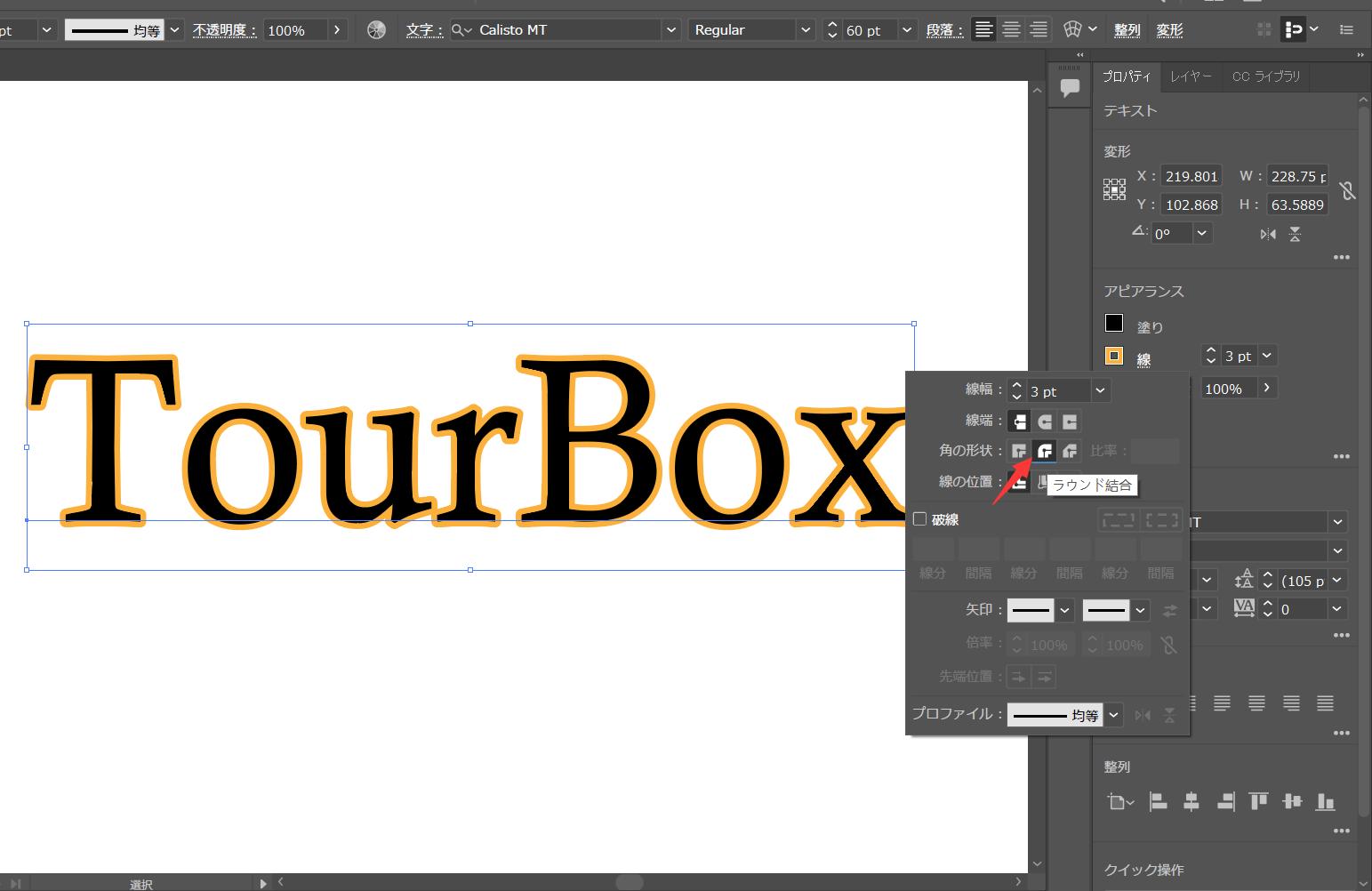
重ねた文字の線の太さを調整して縁を作成します。レイヤーパネルで背景に重ねた文字を選択した状態で、線パレットで色と線幅を調整すれば、縁取り文字が完成です。なお、縁部分はカクカクすると違和感が出てしまうので、線パレットの「角の形状」から「ラウンド結合」を選択することがおすすめです。

イラレの文字を縁取りする方法2:アピアランス
イラレのアピアランスとは、テキストやオブジェクトを装飾する機能の1つ。アピアランスで文字を縁取りすると、後からでもテキストの編集や縁の表現変更などがしやすいです。
縁取りしたい文字を入力し透明にする
縁取りしたい文字を入力したら、「塗り」と「線」の設定を透明にしましょう。透明にしないと、アピアランスで色を付けても元の色の設定がレイヤー上に残ってしまうことがあります。印刷時、オーバープリントが起こりやすくなるため、アピアランス前には文字を透明にすることを習慣づけてください。
アピアランスパネルで縁を作成する
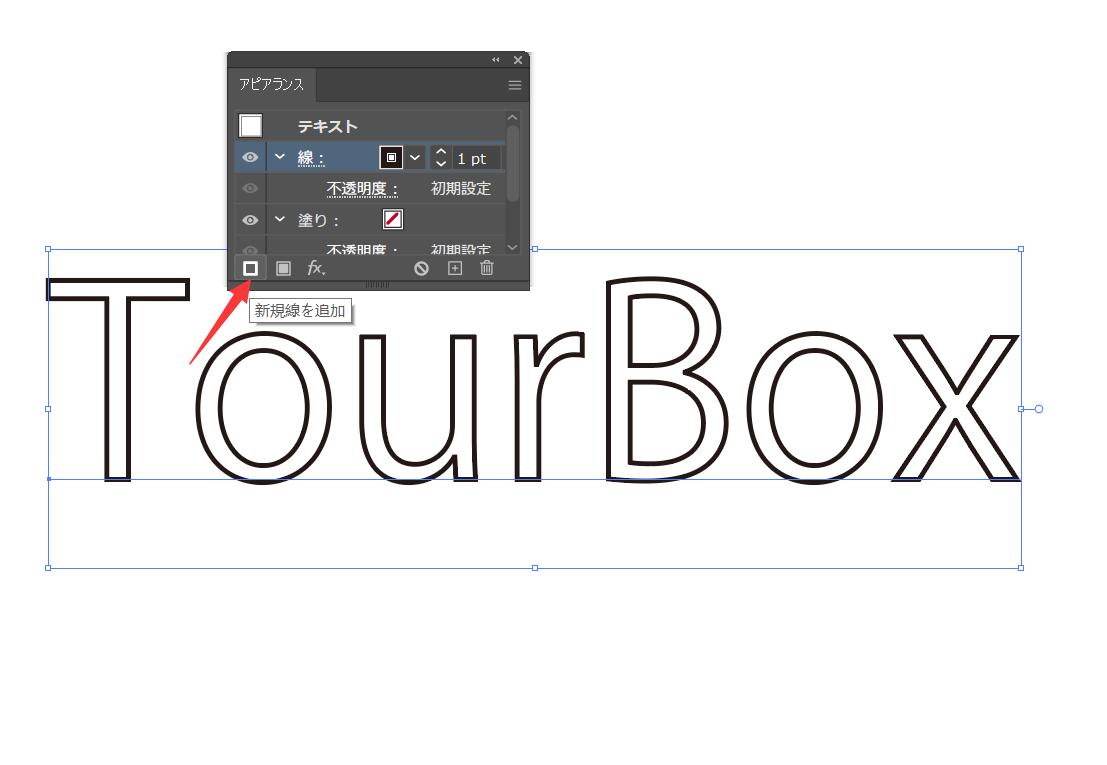
上部メニューバー「ウィンドウ」から「アピアランス」を選択し、アピアランスパネルを表示させます。アピアランスパネル左下「新規線を追加」をクリックすると塗りと線の項目が表示されるので、線の太さや色を調整しましょう。

また、通常のアピアランスパネルでは、線が塗りの上にくるように順番づけられています。塗りよりも線を目立たせたい場合はこのままで問題ありませんが、塗りをつぶしたくない場合はパネル内で順番を入れ替え、線を塗りの下に移動させてください。
イラレの文字を縁取りする方法3:直接線に色を付ける
イラレで簡単に文字を縁取りしたいなら、線に色を付けるという方法もあります。ただし、線を太くすると塗りがつぶれ、印刷に不向きなため使いどころは見極めましょう。
縁取りしたい文字を入力し線に色を付ける
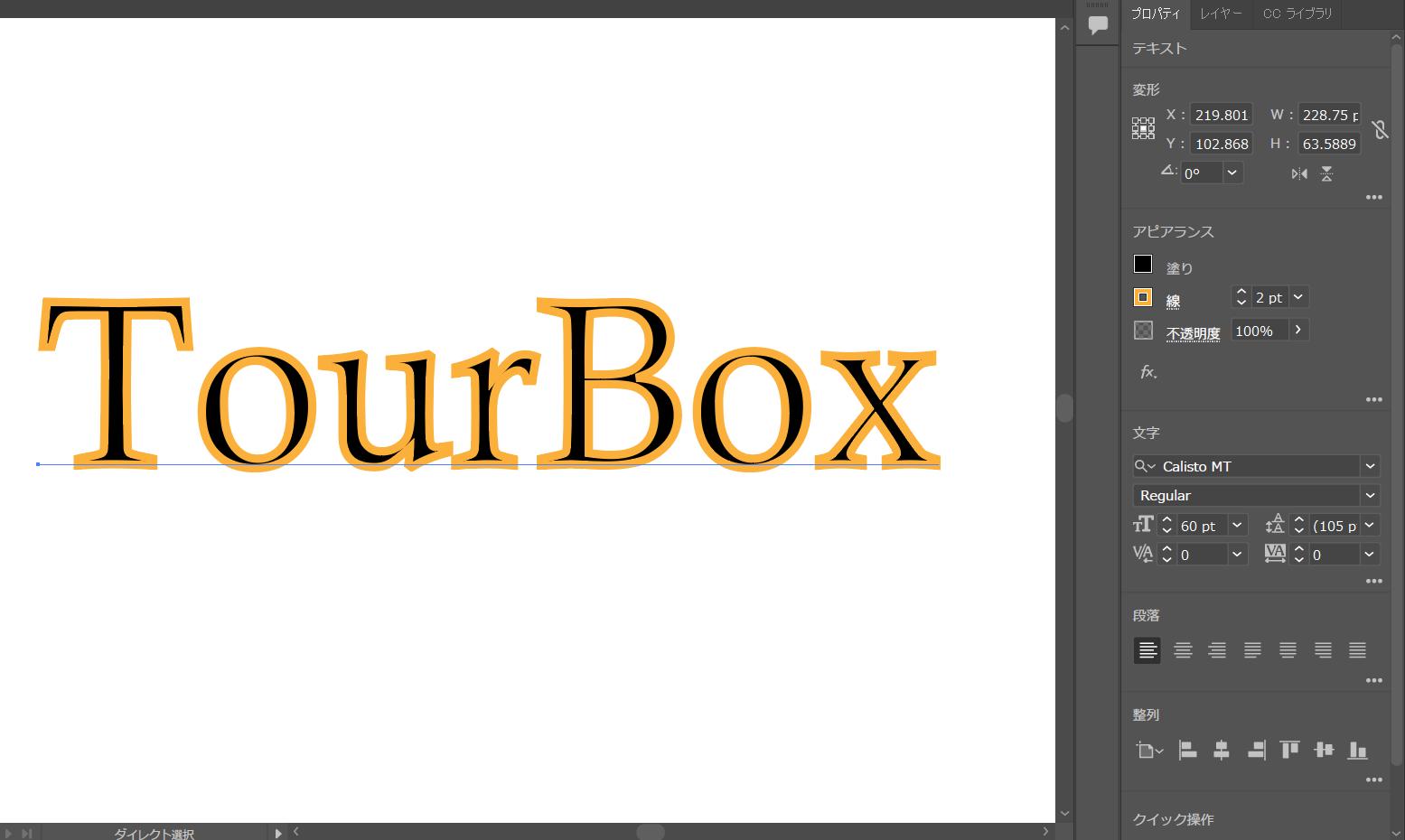
まず縁取りしたい文字を入力し、「線」に色を付けます。線幅を調整すれば、これだけで縁取り文字の完成です。ただし線幅によって文字自体が上書きされる場合もありますので、効果を観察しつつ数値を調整しましょう。

なお、画面上ではきれいに縁取りできているように見え「このまま印刷しても問題ないのでは?」と考える人もいるかもしれません。ですが、線に色を付ける方法で縁取りした文字を印刷すると、画面上の表示とは異なり塗りが完全につぶれてしまうことが多いため、印刷物を制作する際はあまりお勧めできません。
必要に応じて線の位置を変更する
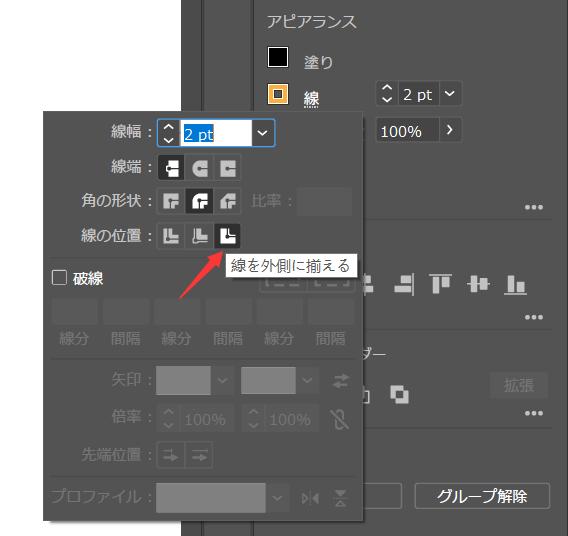
太い線を設定し塗りがつぶれてしまったときは、線の位置を外側に変更して対処します。しかし、現状のアウトライン化していないままだと線の位置を変更できないため、文字を右クリックして「アウトラインを作成」を選択してください。文字をアウトライン化すると線パネルの「線の位置」から「外側」が選択できるようになり、線の位置を外側に変更できます。

イラレの全操作が楽になる、TourBox
イラレで文字を縁取りする、3つの方法を紹介しました。各やり方にはそれぞれ特徴があるため、状況に応じて使い分けてくださいね。文字の縁取り自体は簡単ですが、実際に作業する時、線の幅や色などを画面全体に合わせるため、細かく調整する必要があります。そんなときこそ、左手デバイスTourBoxが便利です。
TourBoxに搭載されている三つの回転ボタンによって、イラレ内の様々の数値を指先1つで直感的に調整できます。アートボードのズームインとズームアウトも手軽に操作できますので、いつでも便利に全体のイメージを掴めます。
全てのボタンを自由にカスタムできるため、文字の縁取り以外にも、イラレの全操作が楽になります。よく使う機能をボタンに登録しておけば、複雑なショートカットを覚えたり何度もメニューを開いたりする必要がありません。イラレ初心者はもちろん、デザインのプロにも愛用され、多くのクリエイターの作業環境快適化に貢献しているTourBox、興味を持った方はぜひお試しください。
