Photoshopでアートボードを使いこなす!メリットや使用上の注意点
Photoshopのアートボードツールをうまく使いこなせていますか?アートボードを使えば、1つのファイルの中で複数の作業ができるようになり、編集作業の効率がぐんと上がります。
本記事ではPhotoshopアートボードの使用方法からメリット、使うときの注意点など初心者の方にもわかりやすく解説します。アートボードを使いこなして、サクサクと作業を進めていきましょう。
Photoshopのアートボードとは?
アートボードとは作業するエリアのことで、加工された画像はアートボードの範囲内で書き出しできます。1つのファイルの中に複数のアートボードを作ることができますので、複数の作業を同時に行うことが可能です。たとえばPC用、スマホ用のデザインを作る時、サイズの違うアートボードを並べて作業ができるので、とても便利です。
Photoshopのアートボードの使い方~基本操作
Photoshopでアートボードを作る方法は、主に3つあります。
1.新規ドキュメントを作るときにアートボードを作る
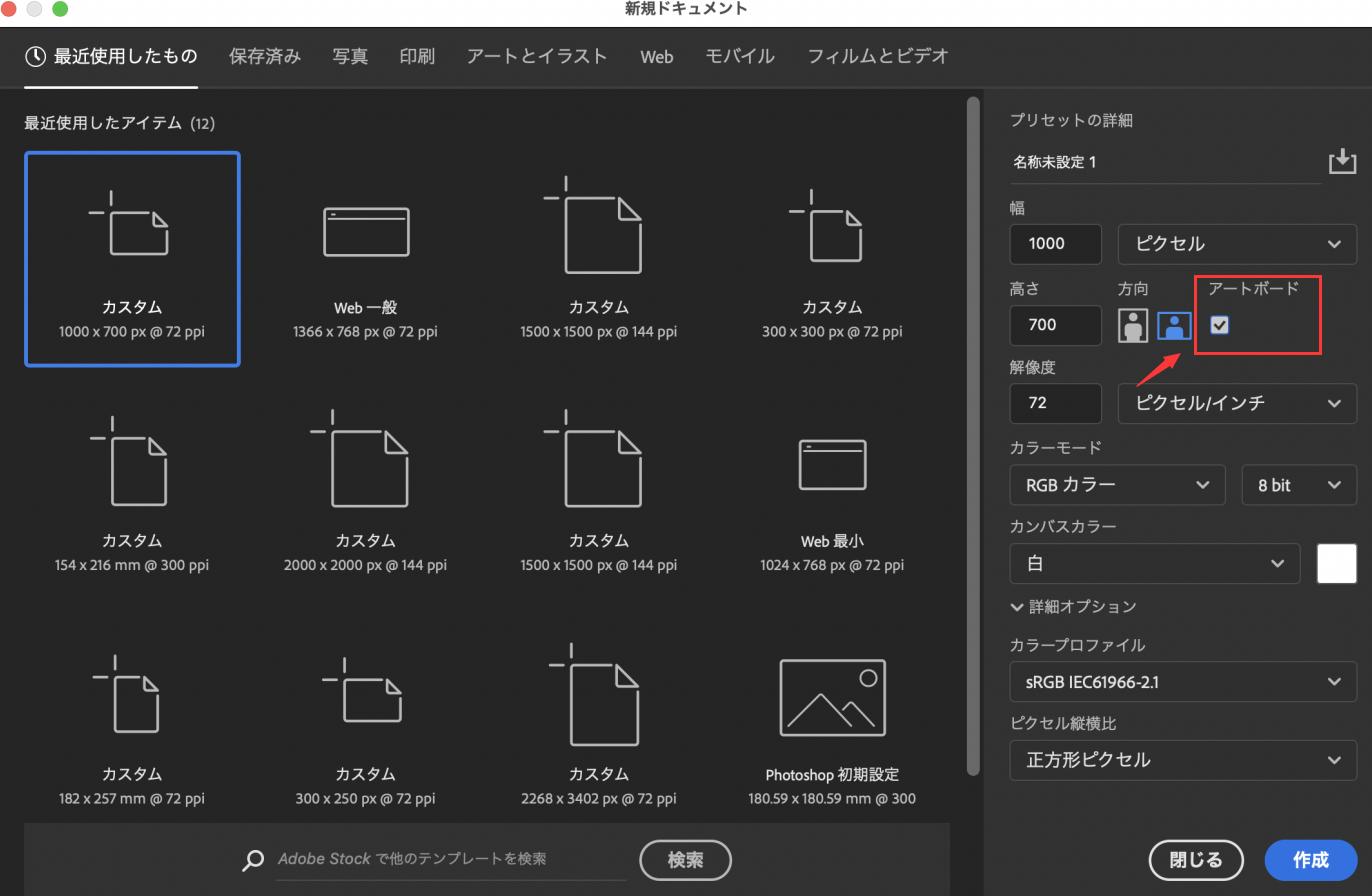
新規ファイルを作る時に、「アートボード」にチェックを入れると作成されます。メニューバーのファイル→「新規」をクリックすると、「新規ドキュメント」というパネルが出てきますので、右側にある「アートボード」にチェックを入れましょう。これで「作成」をクリックすればOKです。

2.新規ファイルを開いた後にアートボードに変更する
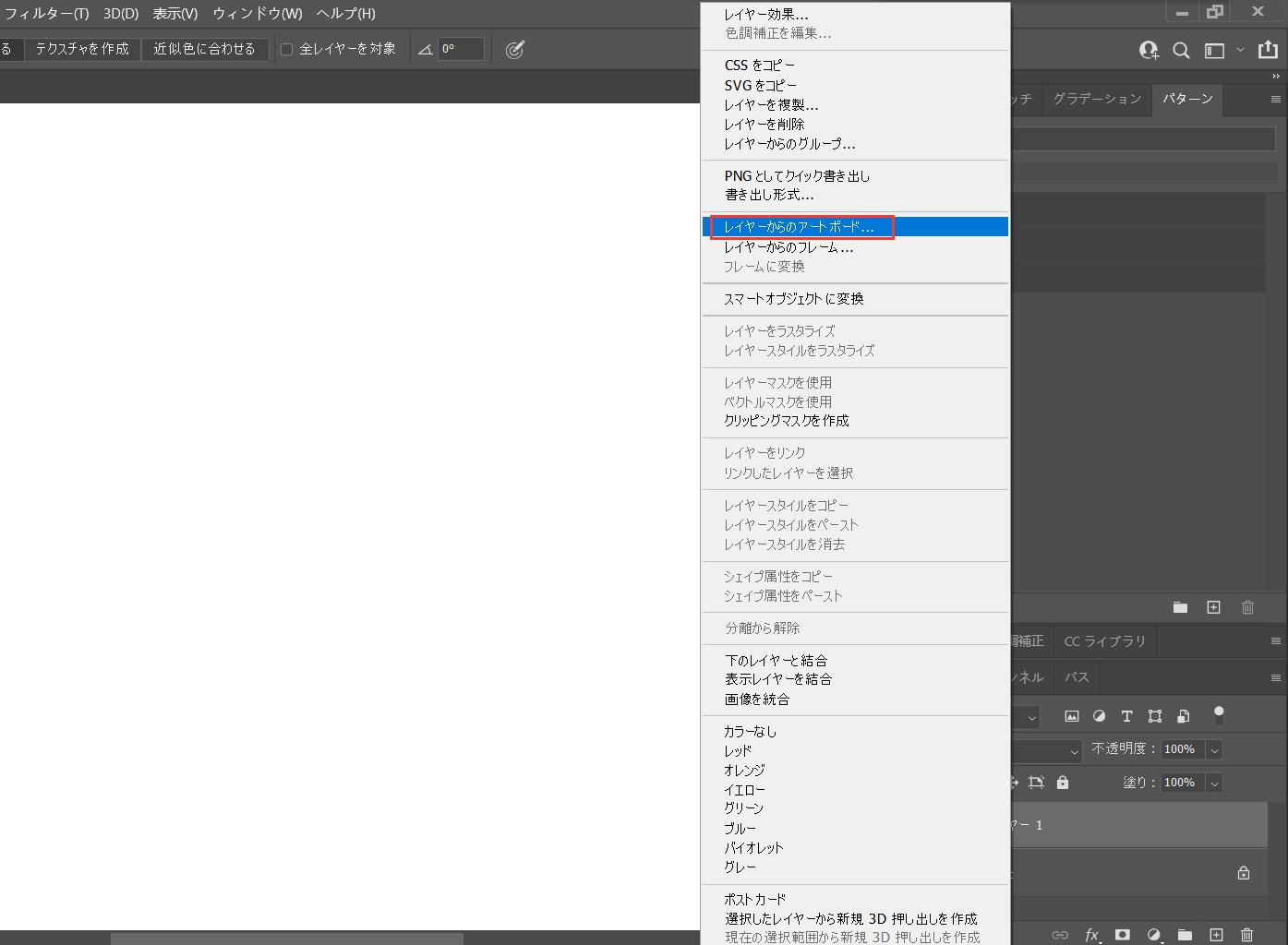
いったん、ファイルを新規作成した後に、アートボードの変更したくなった場合でも、変更可能です。Photoshop画面右下にあるレイヤーパネルで右クリックして出てきた項目の中から、「レイヤーからのアートボード…」を選択します。するとアートボードの設定をするパネルが出てきますので、必要に応じて名前を変え、「OK」をクリックします。これでアートボードになりました。

3.アートボードツールを使う
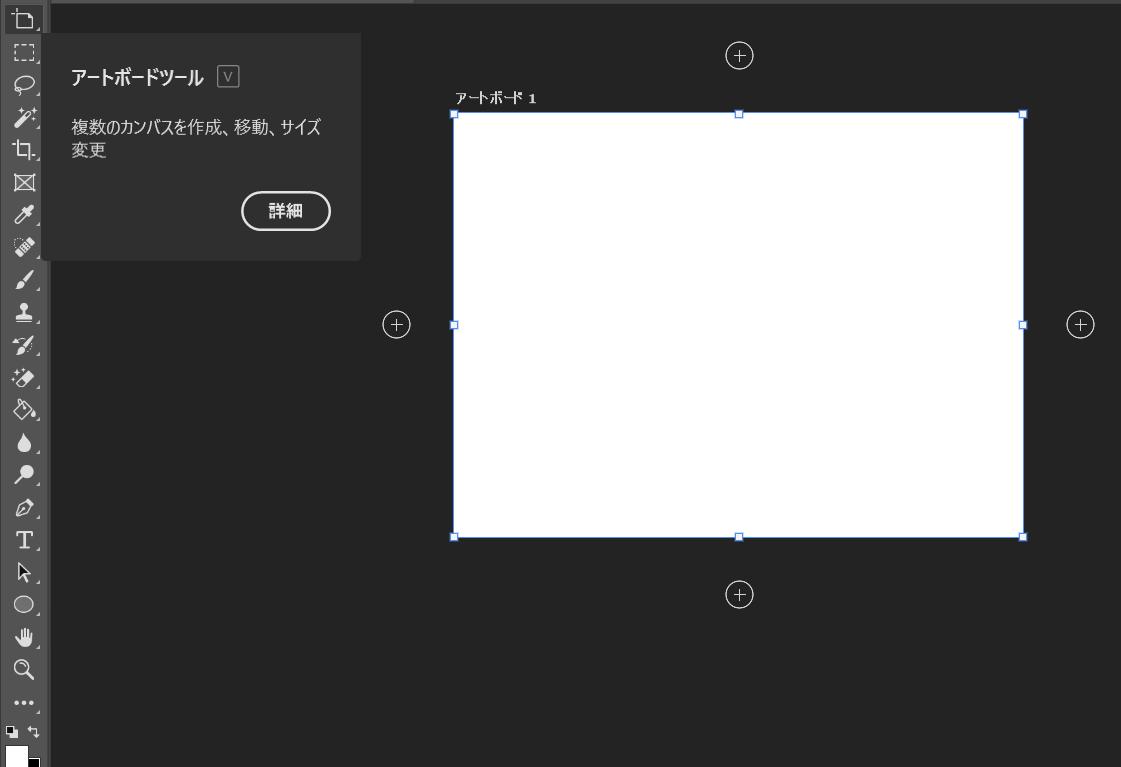
3つ目の方法は、アートボードツールを使う方法です。ツールバーの「移動ツール」を長押しすると、「アートボードツール」を選択できます。アートボードツールに切り替えた状態で画面上をドラッグすると、ドラッグしたサイズで新規のアートボードが作成されます。

アートボードを追加する方法
アートボードは一つだけではなく、後からいくつでも追加が可能です。ここからはPhotoshopでアートボードを追加する方法を2つご紹介します。
「+」ボタンで追加する
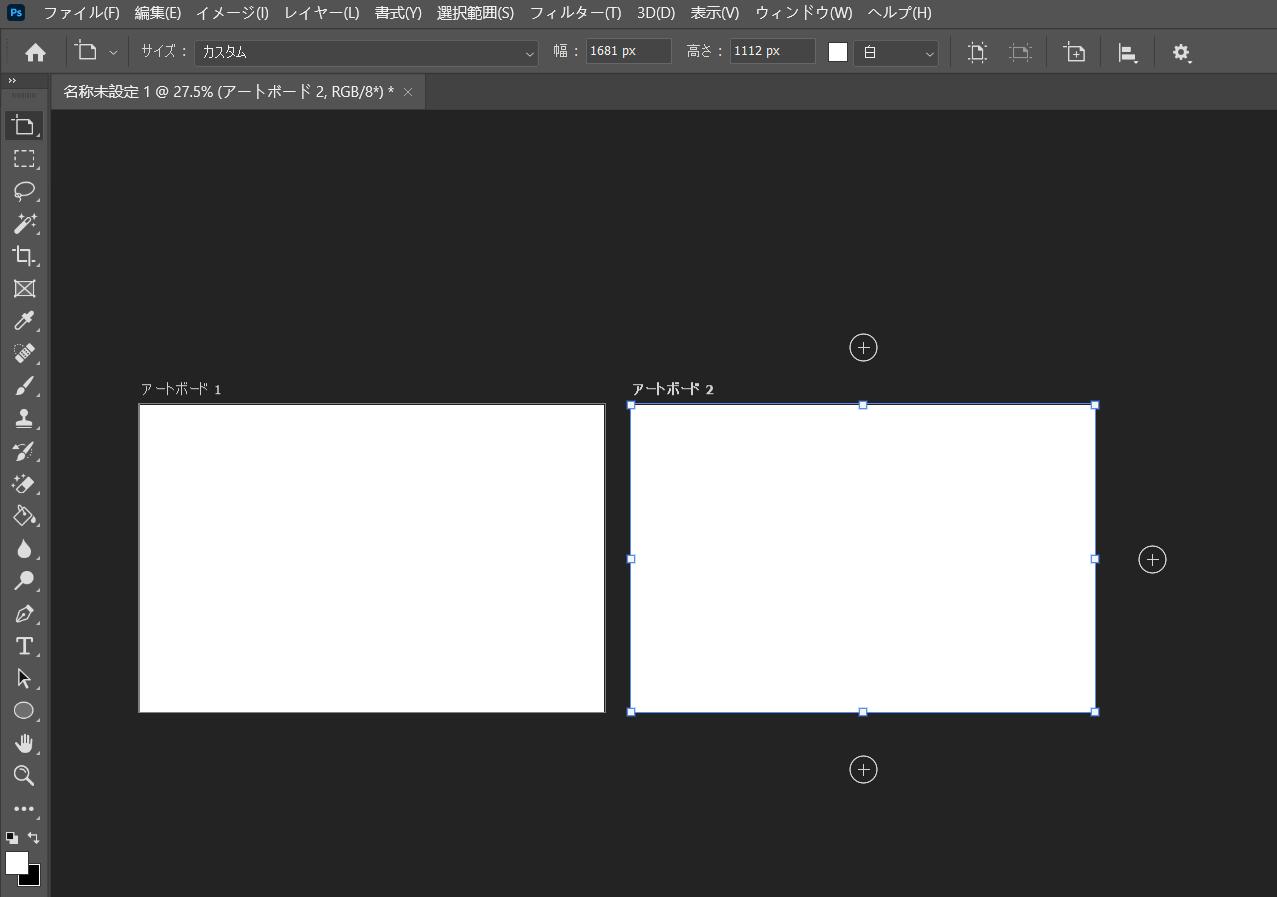
先ほどアートボードツールでアートボードを作成した後、アートボードの周辺の空いているスペースの4カ所に「+」のマークが表示されます。もしくはアートボードを選択して、アートボードツールを呼び出すのも、「+」マークが表示されます。
アートボードを追加したい方向の「+」をクリックすると、そちらに別のアートボードが追加されます。ためしに右側を押してみました。すると、右側に「アートボード2」ができました。ちなみにこの方法は、新規にアートボードを追加しますので、文字や画像が入った状態で使っても、内容は引き継がれません。

アートボードをコピーする
内容をそのままに、もう一つのアートボードを追加したい時には、アートボードをコピーします。コピーであれば最初のアートボードの内容がそのまま引き継がれます。コピーする方法はいくつかありますが、どの方法でも構いません。
1.最初のアートボードをコピー&ペーストする
2.Altキー(Macはoptionキー)を押しながら、最初のアートボードをドラッグする
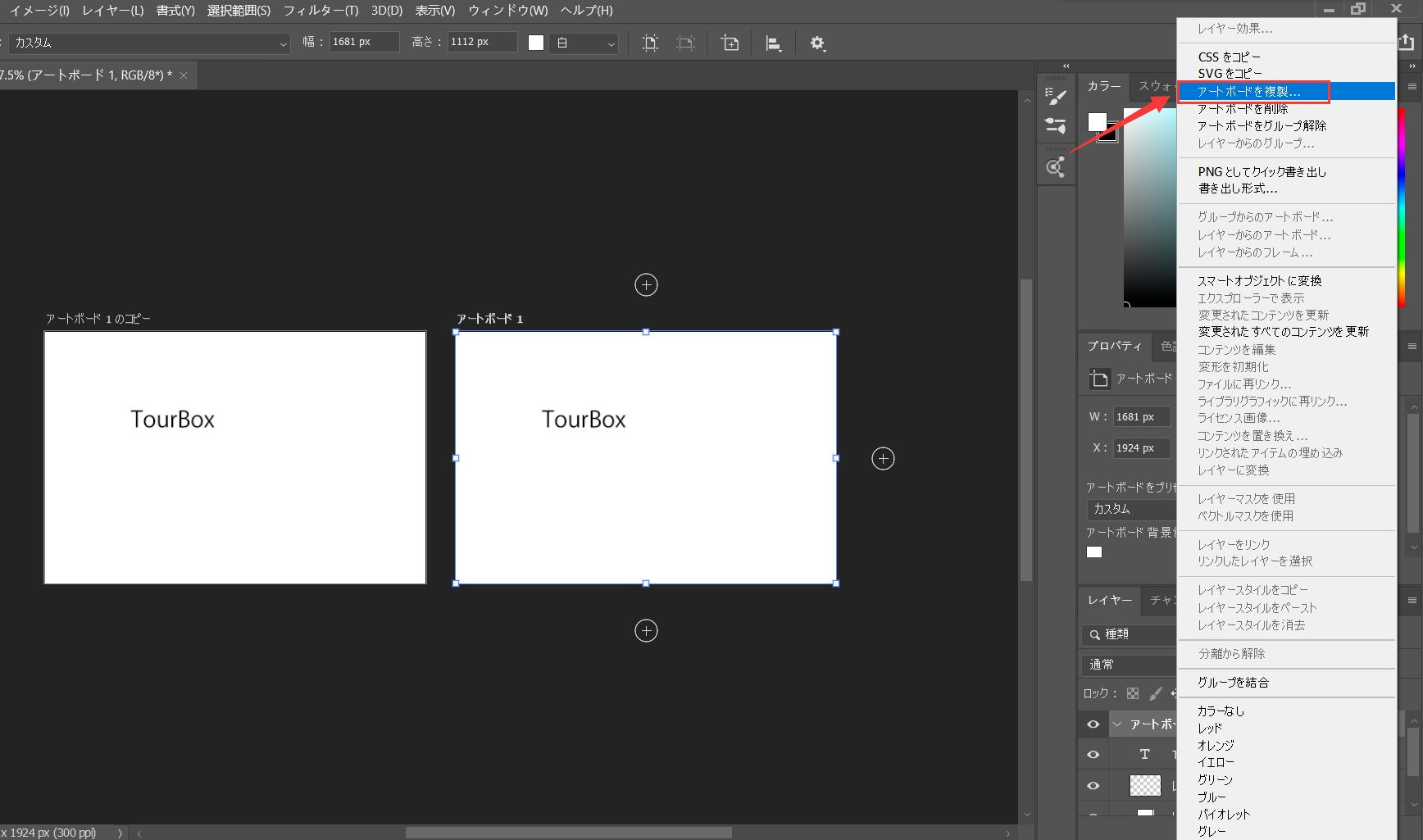
3.右側のレイヤーパネルで「アートボード」を右クリックし、「アートボードを複製」を選択する

アートボードのサイズを変更する方法
アートボードのサイズを変更する方法も2つあります。一つ目はレイヤーパネルでアートボードを選択して、そしてアートボード各頂点と辺の中央に表示されたバウンディングボックス(四角いマーク)を左右、上下にドラッグすることで好きな大きさに変更できます。
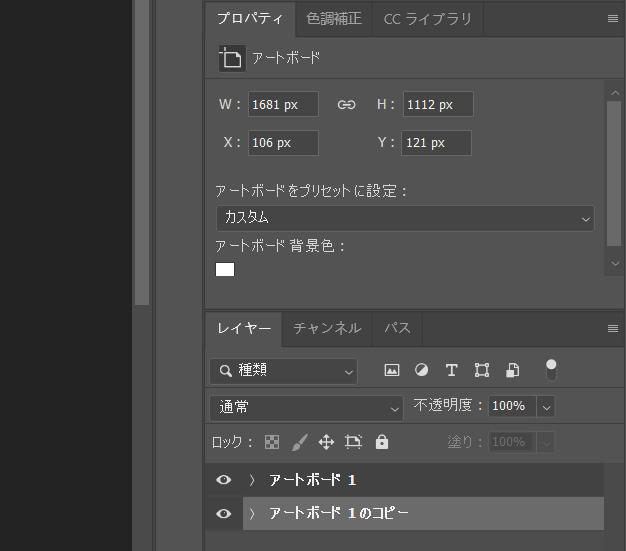
もうひとつは、パネルから数値を変更する方法です。レイヤーパネルでアートボードを選択したら、「プロパティ」では高さや幅が表示されます、ここの数値を変更することで大きさを変えられます。ちなみにこのパネルからは、大きさだけでなくアートボードの背景色も変更できます。

アートボードの名前を変更する方法
アートボードは、作成した直後は1、2と数字がついていますが、名前は任意のものに変更が可能です。変更したい時には、レイヤーパネルの「アートボード1」となっている部分をダブルクリックします。色が変わったら名前を入力してください。
アートボードを書き出す
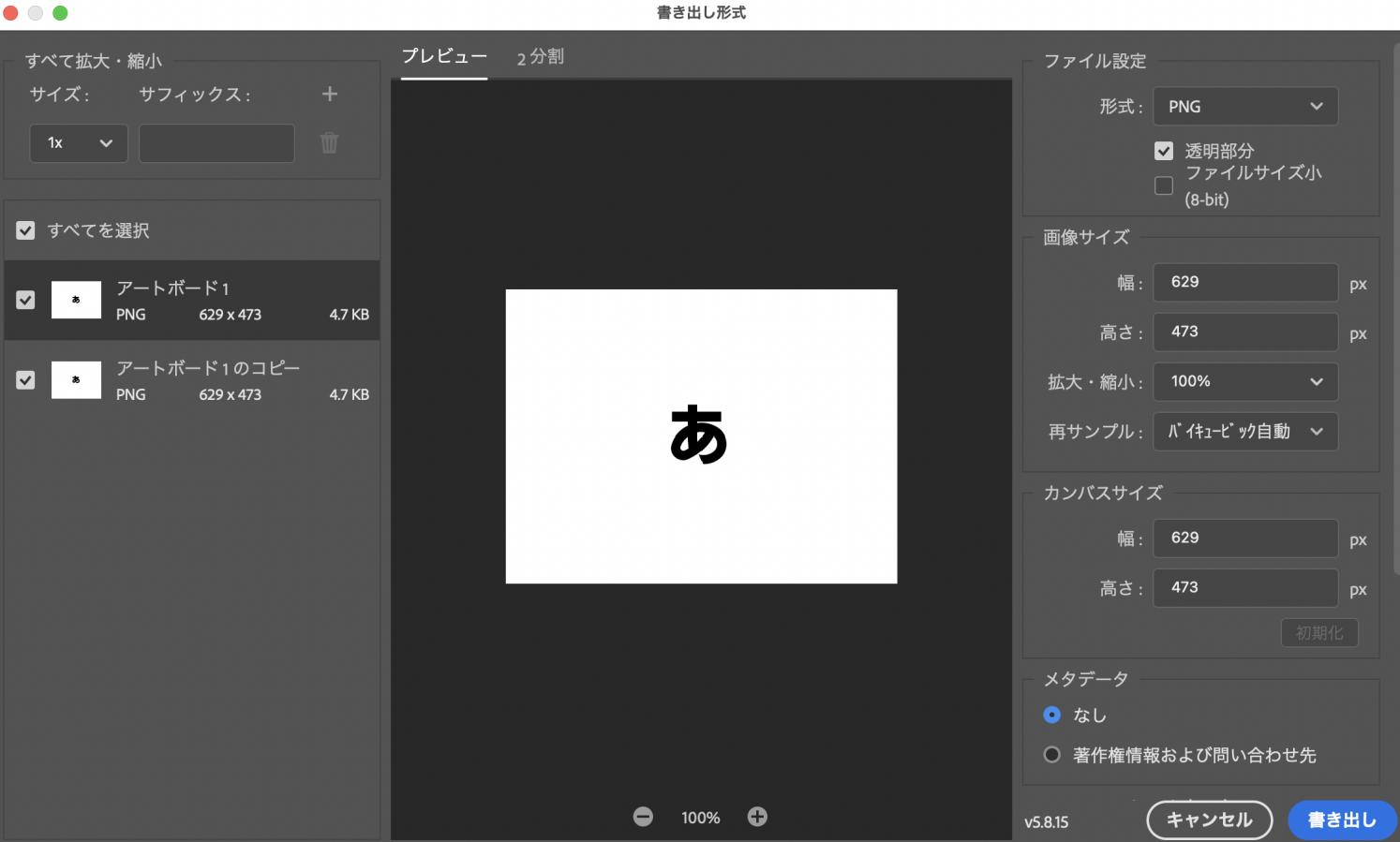
複数作ったアートボードは、全て書き出すことも、1つだけ書き出すこともできます。まずメニューバーのファイルから「書き出し」→「書き出し形式」を選択します。書き出し形式のパネルの左側で、書き出ししたいアートボードを選択可能です。必要な設定をして「書き出し」をクリックすればOKです。

Photoshop作業を効率化:左手デバイスTourBox
今回は、アートボードの作り方や、複製や書き出しの仕方など基本的なことを解説しました。アートボードを使えば、異なるデバイスのデザインでも一つのファイル上で作ることができ、作業効率が格段にアップします。ぜひ使ってみてください。
それから同じくPhotoshopの作業を効率化できるTourBoxシリーズも皆さんにおすすめします。TourBoxは完全カスタム対応のソフトウェアコントローラーで、ユーザーは好きなようにPhotoshopの機能をTourBoxのボタンに配置できます。
人間工学に基ついたデザインによって、Tourboxのすべてのボタンは片手で快適に操作できます。組み合わせ操作も対応で、一つ目プリセットで数百種の機能を設定可能。ボタンの形も異なりますので、手触りで操作するボタンがわかり、画面に集中しながら、指先で自在にボタンを操作し、作業をサクサク進めます。
おまけ1:Photoshopのアートボードを使うメリット
アートボードを使うと、複数のデザインをまとめて扱うことができるのが大きなメリットです。以前では、たとえばパソコン用とスマホ用、タブレット用のデザインを作る時、それぞれファイルを作って作業をしていました。
アートボードを使えば、異なるサイズのデザインを一つのファイルの上で同時に管理ができるようになるので、作業効率が格段に上がります。作ったアートボードは、一度にまとめて書き出すこともできますから、とても便利。一度の作業で複数のデバイスのデザインカンプを作ることも可能です。
おまけ2:Photoshopのアートボードを使うときの注意点
Photoshopのアートボードはとても便利な機能ですが、いくつか注意して欲しい点もあります。
複数のアートボードを書き出す時
複数のデザインを作った後、書き出しする時に「Web用に保存」を使うと、全てのデザインが1つのデータとして書き出されてしまいます。ですので、それぞれのデータを個別に書き出すのであれば、必ず「ファイル」→「書き出し」→「書き出し形式」とすすみ、パネルが出てきたら、書き出したいアートボードにチェックを入れれば、書き出したいものだけを保存できます。
ファイルのサイズがかなり重くなる
1つのファイル内でいくつものデザインを同時に作れることはとても便利なのですが、一方でファイルのサイズが大きくなるという点に注意が必要です。データがかなり重くなりますので、スペックの高いパソコンでないと負荷に耐えられない可能性があります。作業効率が逆に悪くなることもありますので、その点には注意してください。