Photoshopのクリッピングマスクとは?初心者でも簡単にできる方法
Photoshopを使う上で欠かせないテクニックの一つが「クリッピングマスク」です。クリッピングマスクは、画像を特定の形状に切り抜いたり、テキストに質感を加えたり、複雑なデザイン要素を作成したりと、その用途は多岐にわたります。
今回は、Photoshopのクリッピングマスクの基本的な使い方や使い道について、初めての人でもわかりやすく解説します。デザインの幅を広げたい人はぜひ参考にしてください。
クリッピングマスクとは?
クリッピングマスクは、特定のレイヤーに対して、他のレイヤーの形状や範囲を「マスク」する機能です。
クリッピングマスクの基本概念
あるレイヤー(たとえば画像)を、下のレイヤーに合わせて切り抜くようなイメージです。レイヤーマスクは、画像を特定の形に合わせたり、テクスチャやパターンをデザインの一部として使う際に便利です。
たとえば、テキストのレイヤーがあった場合、クリッピングマスクを使うことで、そのテキストの中に別の画像を表示させることができます。上のレイヤーが下のレイヤーの形を「クリップ」して、その範囲内でのみ表示されるイメージです。
クリッピングマスクとレイヤーマスクの違い
クリッピングマスクとレイヤーマスクは、どちらもレイヤーに対して部分的に「表示・非表示」を制御するツールですが、それぞれに特徴と使い方に違いがあります。
クリッピングマスクは、上のレイヤーが、下のレイヤーの内容を「クリッピング」することで、上のレイヤーが表示される範囲を制限します。下のレイヤーの形が、上のレイヤーの表示範囲を決定します。
それに対してレイヤーマスクは、レイヤーの一部分を隠したり表示したりすることで、画像の合成や切り抜きを行う機能です。マスク部分を編集することで、隠す範囲や表示する範囲を自由に変更できます。
画像や模様を特定の形に切り抜きたい場合はクリッピングマスク
画像の合成や切り抜きなど、柔軟な編集を行いたい場合はレイヤーマスク
このように使い分けます。
クリッピングマスクの使い方
クリッピングマスクの使い方はとても簡単です。実際に作業をしてみましょう。
クリッピングマスクの基本操作
まず、クリップしたい画像を用意して、Photoshopで開きます。次に、切り抜きたい形を用意します。文字ツール、図形ツール、または自由選択ツールなどが使えます。今回は、円でクリップしてみます。
新しくレイヤーを作成し、クリップしたい画像のレイヤーが上、表示範囲(切り抜きの形)を決めるレイヤーが下になっていることを確認しましょう。

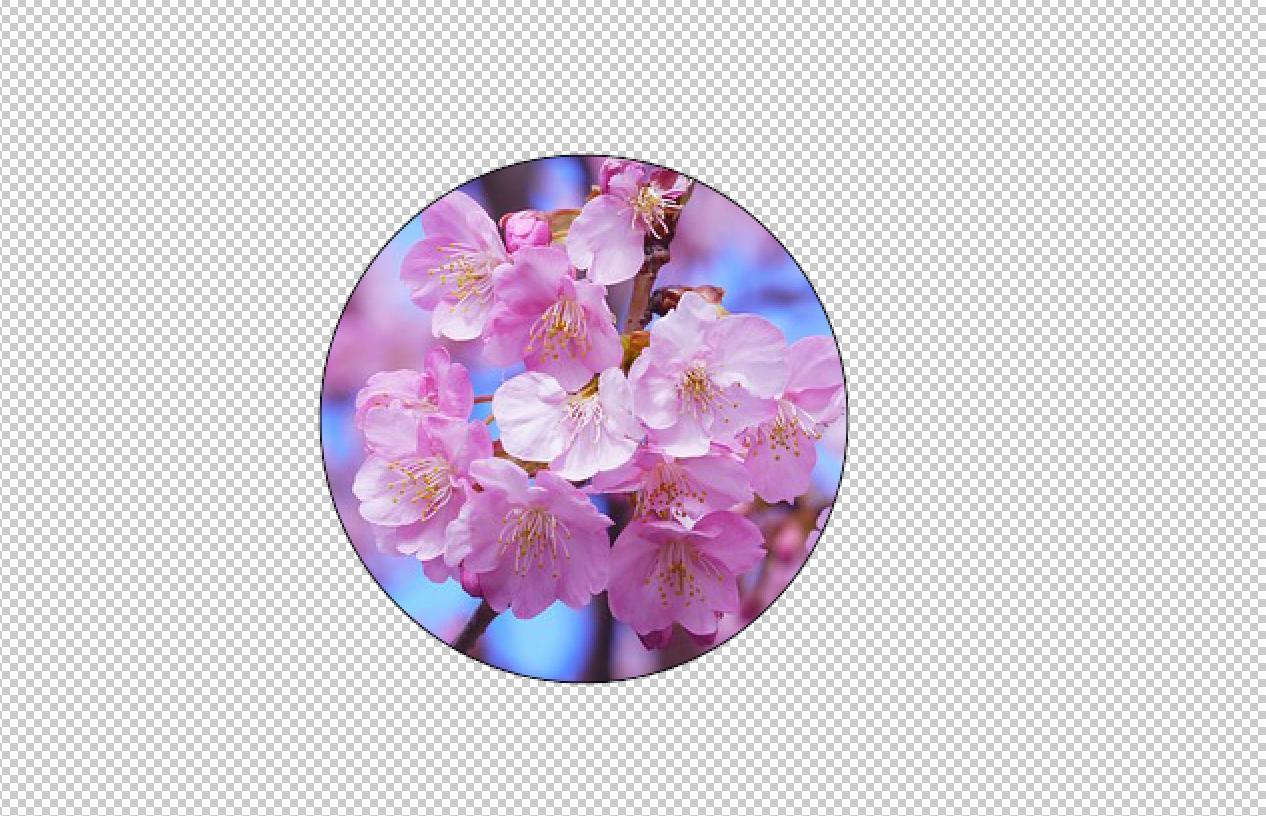
上のレイヤーを右クリックして、「クリッピングマスクを作成」を選択します。するとこのように、円形にマスクをかけることができました。

クリッピングマスクの解除方法
クリッピングマスクを解除するのも簡単です。解除したいレイヤーを右クリックして、メニューから「クリッピングマスクを解除」をクリックします。これでクリッピングマスクが解除され、クリップするレイヤーが元の表示に戻ります。
クリッピングマスクの活用法
クリッピングマスクは、図形で切り抜く以外にも、いろいろな活用法があります。ここではよく使われる2つの方法をご紹介します。
テキストをクリッピングマスクする方法
クリッピングマスクを使えば、テキストの中に画像や模様を埋め込むことができます。まずはさっきと同じようにクリッピングしたい画像を用意して、そして別のレイヤーに、テキストツールで文字を入力します。
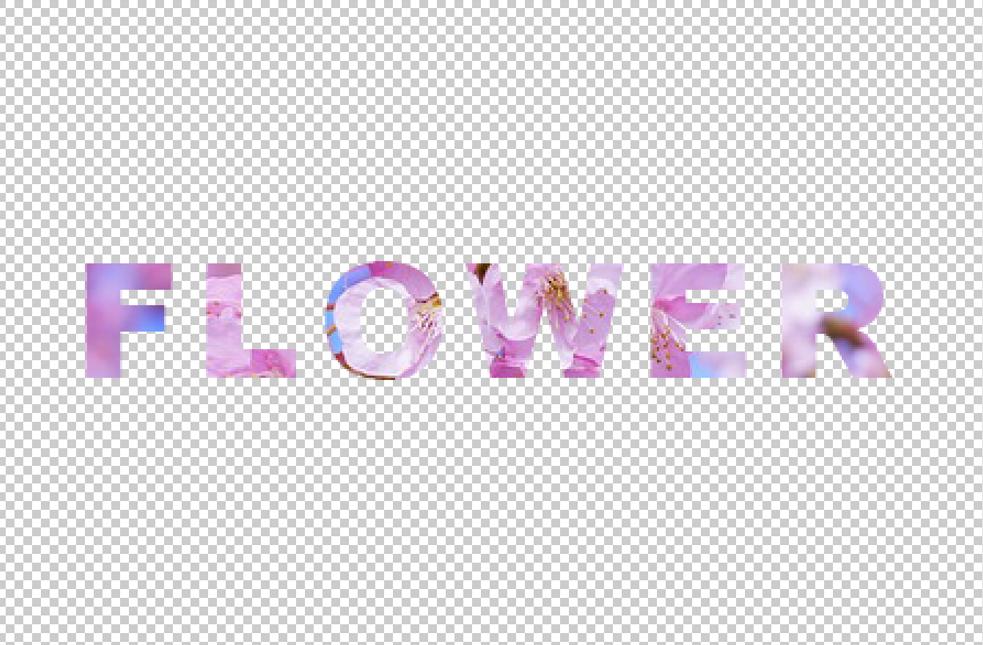
テキストレイヤーの上に画像レイヤーを配置します。画像や模様のレイヤーを選択し、レイヤーパネルのメニューから「クリッピングマスクを作成」を選択しすれば、画像や模様がテキストの形に切り抜かれて表示されます。

複数レイヤーに適用する方法
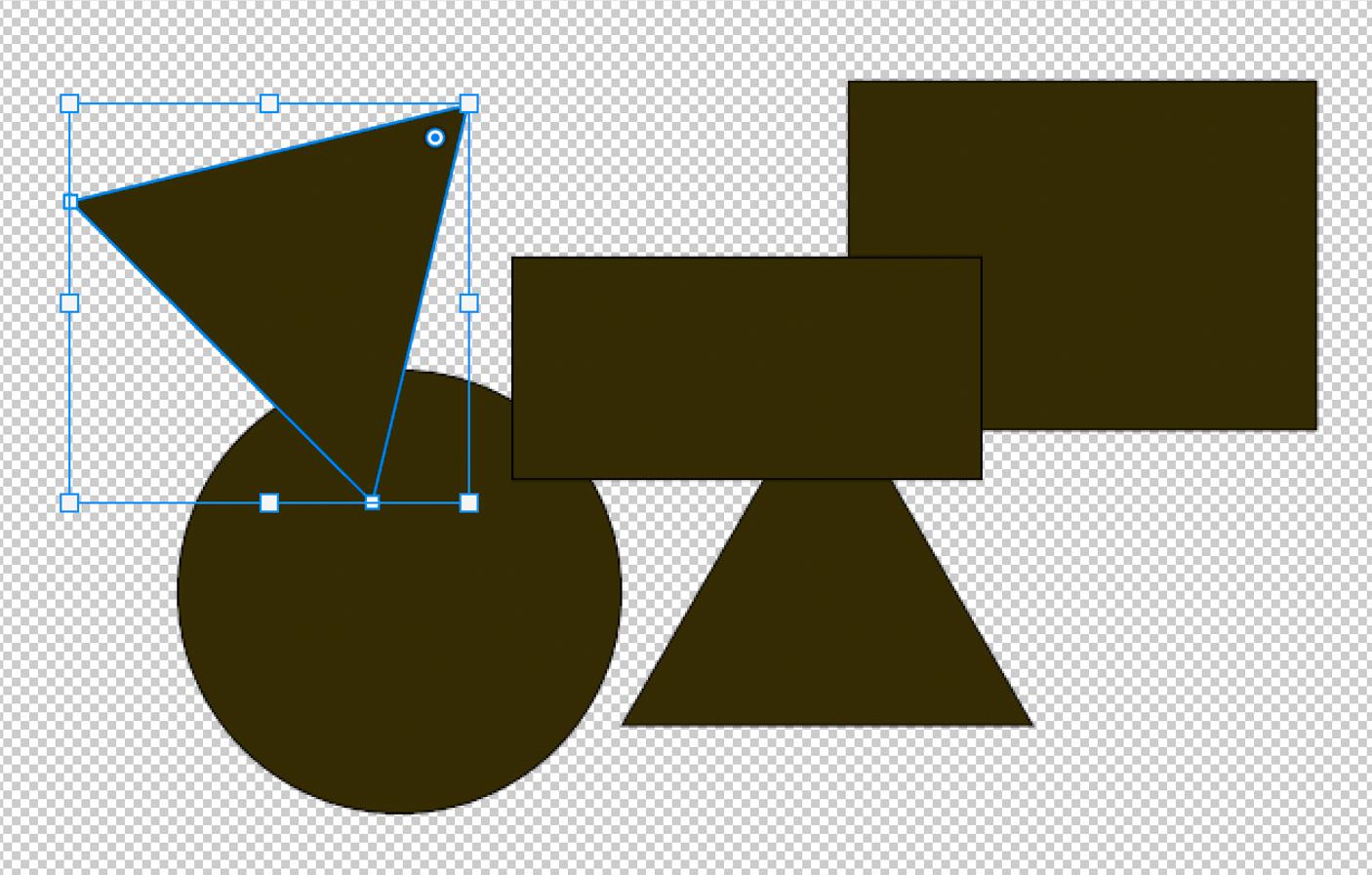
クリッピングマスクは、複数のレイヤーでまとめて型抜きすることも可能です。たとえばこのように、いくつかの形を用意します。

上のレイヤーを下のレイヤーでマスクするので、図形のレイヤーをグループ化します。グループ化した図形に対してクリッピングマスクをかければ、このように一度に切り抜けます。複雑な形の切り抜きも簡単にできます。

クリッピングマスクのメリット
画像を簡単に好きな形に切り抜ける
クリッピングマスクを使えば、写真やイラストを、丸や星形、文字の形など、自由な形に切り抜くことができます。通常の切り抜きツールでは難しい複雑な形状でも、簡単に切り抜くことができます。
見えなくなる部分は「隠れているだけ」なので、あとから表示を復活させたり、位置を変更したりできます。たとえば、もう少し画像の端を見せたいと思ったら、クリッピングマスクなら画像の位置を動かすだけでOK。デザインを柔軟に調整できます。
画像を非破壊で編集できる
クリッピングマスクは、元の画像自体を編集するのではなく、表示する範囲を制限する機能です。これを非破壊編集といいます。普通に画像を切り抜いてしまうと、元の画像が削除されてしまうので、やり直しができません。しかし、クリッピングマスクを使えば、元の画像を保持したまま見た目だけを調整できるので、いつでも変更や修正が可能です。後からクリッピングマスクを解除したり、形状を編集したりしても、元の画像は劣化しません。何度でもやり直しがきくので、安心して編集作業を進めることができます。
切り抜くよりも作業がスピーディー
選択範囲で切り抜く、マスクを手作業で調整するなど、従来の手法と比べると、クリッピングマスクを使うことで、デザイン作業が圧倒的に速くなります。複数のレイヤーをまとめて型抜きしたり、同じ形状で複数の画像を切り抜いたりするのに便利で、編集作業の効率が上がります。
まとめ
Photoshopのクリッピングマスクについて解説しました。元の画像をいじることなく、好きな形に切り抜きができる便利なクリッピングマスクは、Photoshopでもよく使われます。基本的なやり方はとても簡単、レイヤーの順番さえ間違えなければ一瞬で切り抜きできます。いろいろなデザインに活用してみてください。
Photoshopでのツール切替、レイヤーグループ化のような操作は左手デバイスTourBoxに登録すれば、片手で快適に操作できますので、より快適に作業を進めることが可能です。TourBoxはショートカットをマッピングできる以外、Photoshop専用のビルトイン機能もたくさん搭載されています。ぜひTourBoxを使ってみて、従来のキーボード操作より遥かに効率的な作業を体験しよう。

