PhotoshopでWebPは使える?書き出し方法をわかりやすく解説
日頃からPhotoshopを使っている人の中で、「WebP(ウェッピー)も扱えたら便利だな」と思う方もいるはず。「WebP」は、Google公式の画像形式のひとつです。「JPEG」や「PNG」などの形式と比べて画像の圧縮率が高く容量をおさえられるため、デバイスへの負担が少なくなります。
以前のPhotoshopではWebPに対応しておらず、WebPファイルをPhotoshopで扱うにはプラグインを利用する必要がありました。しかし2022年5月リリースのバージョン23.2からはWebPに対応しているため、さらに活用幅が広がる見込みです。この記事では、PhotoshopとWebPについて解説します。バージョンを何らかの理由でアップさせていない人に向けて、プラグインを利用する際の書き出し方法もご紹介するので、Photoshopユーザーさんは参考にしてみてください。
PhotoshopがWebPに対応!
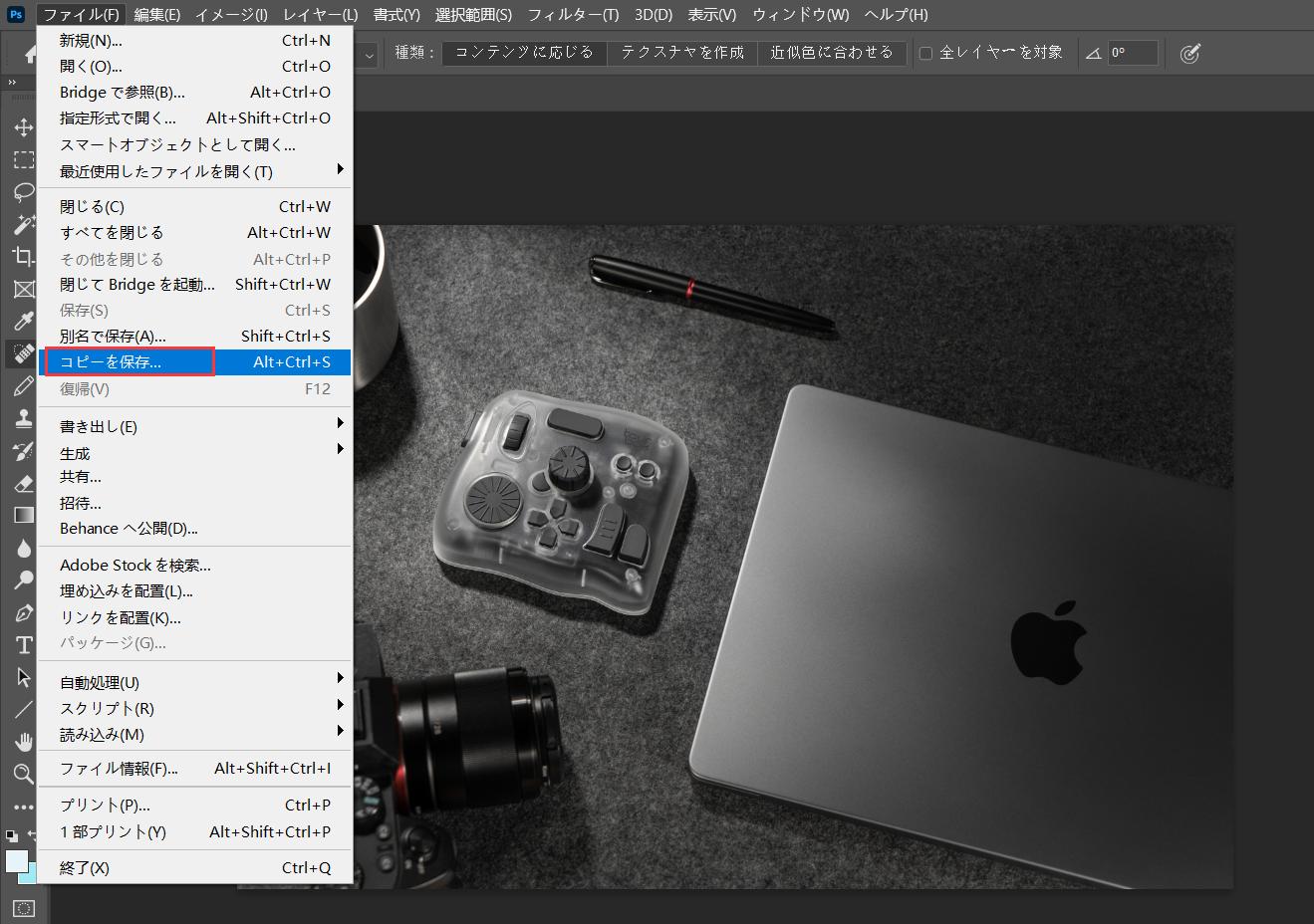
Photoshopでは、バージョン23.2以降であればスムーズにWebP形式で作成・編集・保存することができます。アップデートを行ない忘れているなら、まずは現在のバージョンを確認してみましょう。ただし、「書き出し」としては現在も対応しておらず、「コピーとして保存」をする流れで書き出しをすることになります。
Photoshopで画像をWebP形式で保存する方法
画面上記のメニューから「ファイル」→「コピー保存」→「WebP」を選択するだけで、保存できます。形式には「WebP」以外にもオプションが数々あり、「JPEG」や「GIF」「PNG」なども選ぶことができます。このときに、画質やメタデータなどの設定も可能です。

PhotoshopではWebPの書き出しをダイレクトにできない
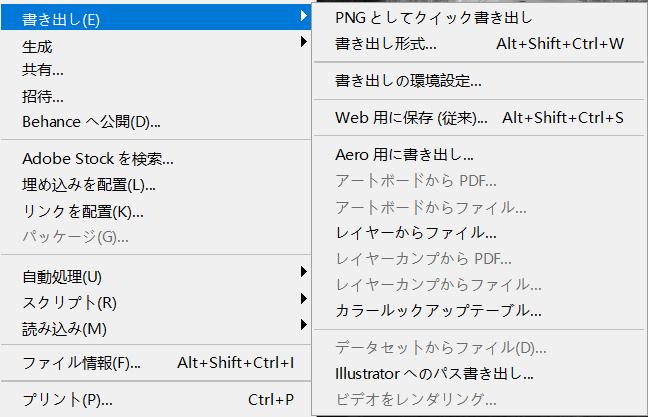
通常は画像を書き出しするとき、「ファイル」→「書き出し」の順番で進んで、形式を選択して出力することができます。ただしWebPは書き出し形式として選択できないため、一度「PNG」や「JPEG」などの形式に書き出したものをもう一度Photoshopで開き、上記のコピー保存でWebP形式に書き出しする必要があります。

PhotoshopでWebPが開けない?プラグインを利用しましょう
従来のバージョンのままPhotoshopを利用している場合、そもそもWebPの画像をPhotoshop上で開くことができません。画像をPhotoshopで開こうとしたときにもし「要求された操作を完了できません。Photoshopが認識しない種類のファイルです」と表示されていたら、Photoshopの23.1以前のバージョンを使っているということ。
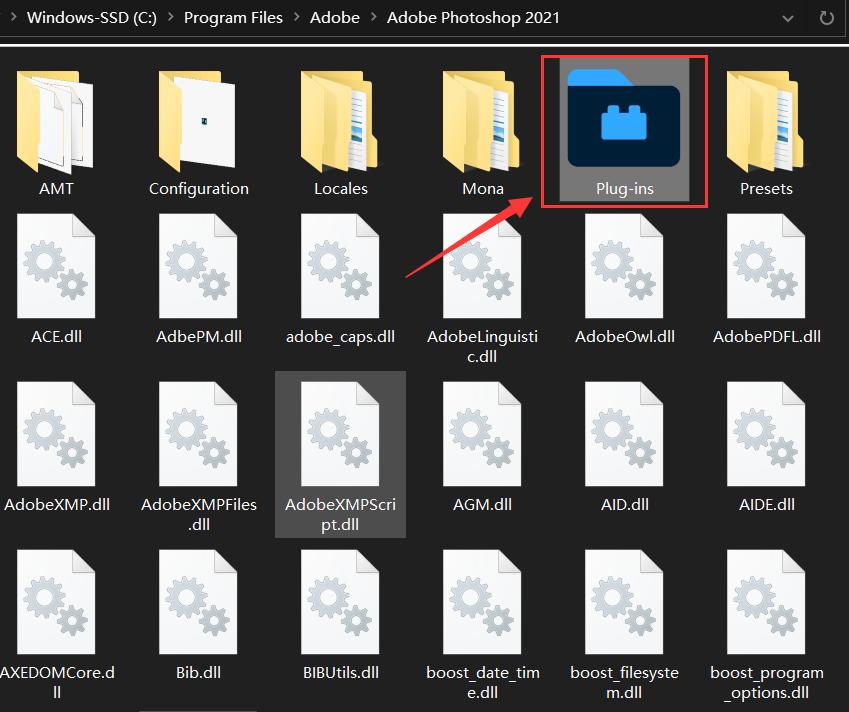
23.1以前のバージョンを使ってWebPを扱うなら、「WebPShop」というプラグインをダウンロードおよびインストールしておく必要があります。まずこのプラグインをダウンロードします。そしてパソコンのPhotoshopフォルダ内の「Plug-ins」フォルダに「WebP.plugin」を移動して、通常通りPhotoshopを起動すればOK。とはいえ、バージョンアップをさせたくない理由がなければ、やはりバージョン23.2へアップデートしてしまうのが楽なのでおすすめです。

PhotoshopでもWebPが書き出せる!
以上はPhotoshopで「WebP」を扱う方法について紹介しました。常用のJPGやPNGなどの形式と比べて、WebP形式の対応ブラウザが限られてきたため、以前はあまり普及してこなかった印象です。そんなWebPですが、現在はMicroEdgeやsafariも対応するようになり、改めて需要が広がりつつあります。
左手デバイスTourBoxを使って、Photoshop画像を書き出し、WebPにコピー保存するなどの操作をマクロに組み込めば、毎回メニューを開き、形式を選択する必要がなく、ワンボタンで操作を完成できます。保存操作以外、Photoshopの各種ツールや機能も自由にTourbox NEOやTourBox Eliteのボタンに設定できます。
TourBoxは人間工学を基ついてデザインされましたので、片手で便利に操作でき、Photoshopのほぼ全ての機能を簡単に制御できます。目線をスクリーンから外すことなく、スムーズに各種操作を完成し、画像編集作業の効率を最大限までに向上しできます。
