Photoshopのレイヤーマスクとは?基本の使い方と応用
Photoshopにはさまざまなマスク機能が用意されています。マスク機能を使えば、画像を切り取ることなく、一部を隠すことができます。元の画像を変更しなくてもよいので、後から修正することも可能です。今回はさまざまなマスク機能の中でも、良く使うレイヤーマスクの機能や使い方について解説します。
Photoshopのレイヤーマスクとは?
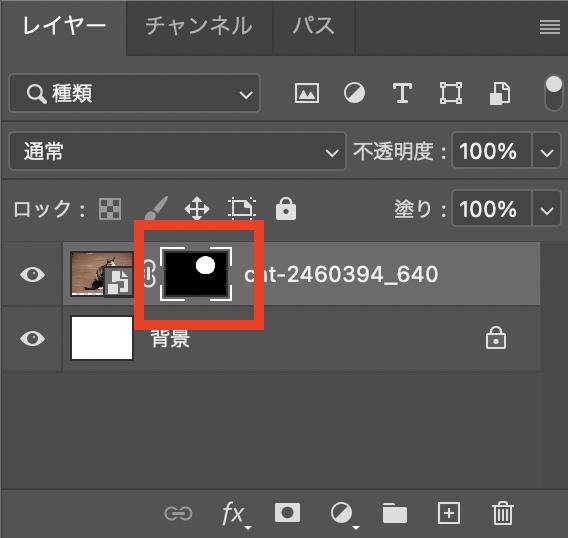
Photoshopのレイヤーマスクとは、元の画像の上に重ねることで一部を隠す機能のことです。レイヤーマスクを作成したら、レイヤーパネルでは白黒になっているサムネイルが表示されるのが特徴です。たとえば、元の画像に見せたい部分の形に切り抜いたレイヤーを重ねることによって、その部分だけが見えるようになります。

黒いところが隠す部分、白いところが見せたい部分です。つまり、元の画像を切り抜かなくても、レイヤーマスクを使うことで切り抜いたのと同じ効果が得られるのです。元の画像に手を加えていないので、あとから他の編集作業も可能です。不透明度を変えれば、完全に隠すことなくぼやかした画像にすることもできます。
レイヤーマスクの基本的な使い方・切り抜く
レイヤーマスクで画像を簡単に切り抜く方法を解説します。まず、切り抜きたい範囲を選択します。丸なら楕円形ツール、四角なら長方形ツールを使いましょう。次に、マスクをかけたいレイヤーを選択した状態で、「レイヤーマスクを追加」のアイコンをクリックします。

すると選択範囲内の画像を切り抜くことができました。切り抜いているように見えますが、元の画像はそのままです。レイヤーマスクを作成すると、元画像のレイヤーのサムネイルの横に、レイヤーマスクのサムネイルが表示されるようになります。元画像の上にレイヤーマスクが乗っているイメージがお分かりいただけるでしょうか。
ちなみに、何枚画像が重なっていても、レイヤーマスクで切り抜くことができるのは1枚のみです。下の画像にまで影響が及ばないので、複数の画像の一部を切り抜く、隠すといった加工をしたい時に便利なのです。
レイヤーマスクの基本的な使い方・背景と重ねる
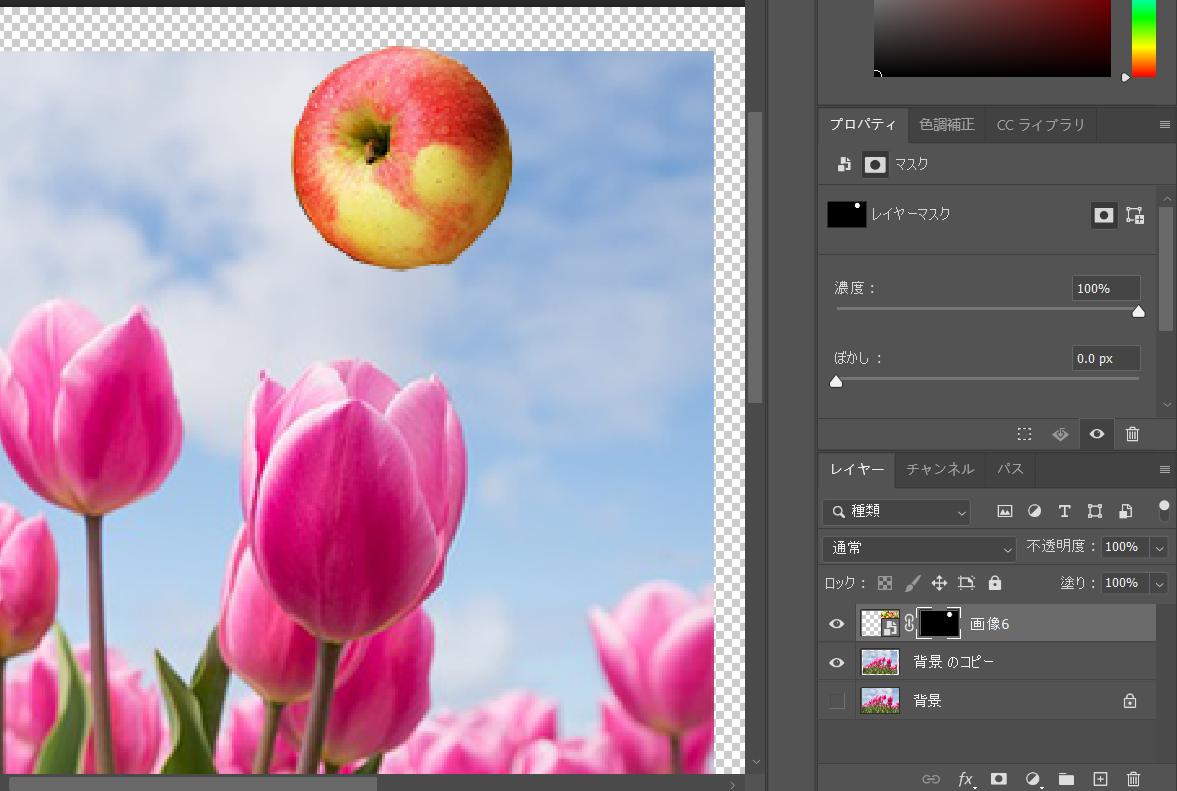
レイヤーマスクは、1枚の画像を切り抜くだけでなく、切り抜いた画像を背景と重ね合成写真を作ることもできます。まず、背景にしたい画像と、重ねたい画像を用意します。そして、切り抜いて重ねたい画像のレイヤーを上にしておきます。
次に、切り抜きたい画像のレイヤーを選択した状態で、切り抜きたい部分を選択します。「レイヤーマスクを追加」をクリックしてすると、切り抜きたい部分が白くなったレイヤーマスクができます。切り抜いた後はこのようになりました。

この状態でレイヤーマスクのサムネイルを選択しておけば、切り抜いた画像をマウスでドラッグして、位置を自由に動かすこともできます。
レイヤーマスクの応用
レイヤーマスクでは、画像をさまざまな形に切り取ることができます。
ふんわり切り抜く
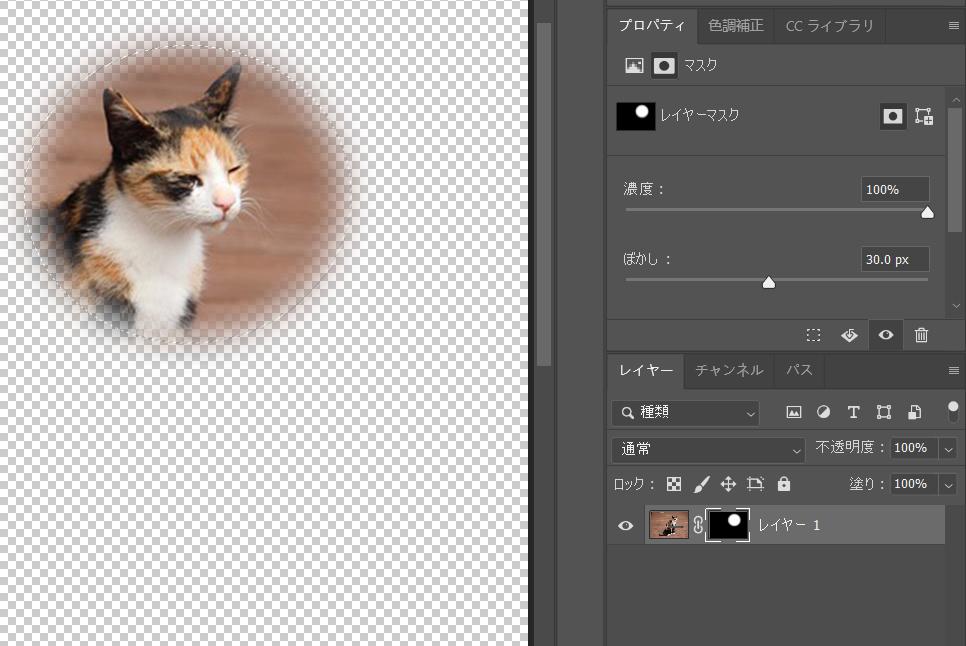
丸や四角でくっきりと切り抜くのではなく、周囲をぼかしてふんわり切り抜いてみましょう。切り抜く形を決めてレイヤーマスクを追加した後に、「ぼかし」の数値を調整することで境界線をやわらかくすることができます。

ブラシで形を変える
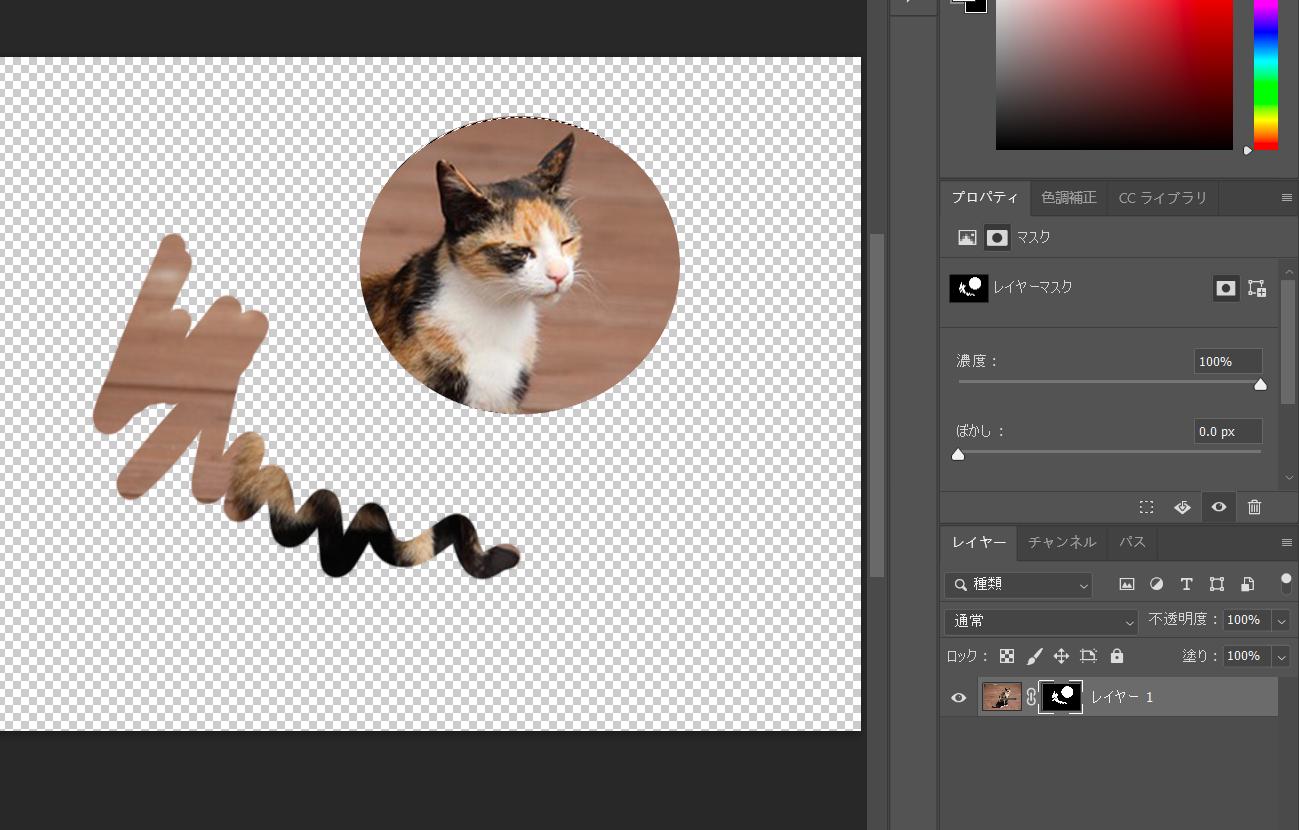
レイヤーマスクを追加した後に、もう少し大きく切り抜きたかった、もしくは切り抜く形を変えたかったと思う場合は、ブラシでレイヤーマスクの形を変えることができます。
レイヤーマスクのサムネイルを選択します。ブラシツールを選択して、色を白にします。その状態で、キャンバス上でドラッグしてみてください。ドラッグした範囲も切り抜きされます。レイヤーマスクの白い部分は切り抜いて見える部分ですので、その白い部分を大きくすることによって、形が変わるのです。逆にブラシの色を黒にすればマスク部分を減少できます。

リンクを解除して画像とレイヤーマスクをそれぞれ編集する
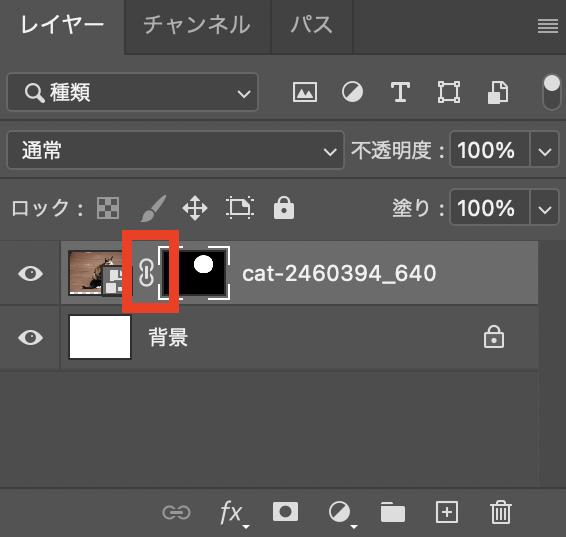
レイヤーマスクをかけた画像には、元画像とマスクの間に鎖のリンクマークがあります。これは、画像とマスクがセットになっているという意味です。このリンクを解除すれば、画像とマスク、それぞれを動かすことができます。どちらかを移動させたいときは、このリンクを解除してみてください。

レイヤーマスクを解除する方法
レイヤーマスクを解除するときは、レイヤーパネルで削除したいレイヤーマスクをゴミ箱までドラッグすればOKです。
まとめ
今回はPhotoshopでよく使うレイヤーマスクの基本と応用について解説しました。レイヤーマスクを使うと、元画像を編集することなく一部を隠すことができるので、切り取ったのと同じ効果を得られます。左手デバイスTourBoxを使えば、ワンクリックでマスクを作成でき、パラメータの調整もより直感的に行えますので、Photoshop作業の効率を上げたい方はぜひ試してみてください。



レイヤーマスクは好きな形に切り抜くことができますし、あとから切り抜いた形を変えることも可能です。いずれにしても元画像はそのままで、レイヤーマスクを解除すれば元の状態に戻せます。Photoshopの機能の中でもよく使うものですので、覚えておくととても便利です。