Photoshopでネオン文字を作る方法!初心者でも簡単にできる手順を解説
ポスター、バナーなどで映えるネオン文字は、Photoshopで簡単に作ることができます。初めてでもわかりやすく、Photoshopでネオン文字を作る手順について解説します。
ネオン文字とは
ネオン文字は、実際のネオン管のように文字が光っているように見えるデザイン効果です。その独特な輝きと発光感は、視覚的に非常に魅力的で、ポップな印象を与えるのに最適です。ポスターや看板デザインはもちろん、デジタルコンテンツやSNSの投稿など、幅広いシーンで活用されています。
・クラブやバーの雰囲気を表現するデザイン
・サイバーパンク風のアートワーク
・夜景や暗い背景に映えるデザイン
・商品広告やイベントバナーのアクセント
などに使えます。ネオン文字を使うだけで、デザイン全体に個性やインパクトを与えられるため、覚えておくと便利です。
Photoshopでネオン文字を作る基本の方法
文字を入力する
それでは、ネオン文字の簡単な作り方を説明します。まずツールバーの「テキストツール」を選択し、好きな文字を入力します。フォントはなんでも良いですが、できれば柔らかい線や丸みを帯びたフォントがおすすめです。このとき、文字は白、背景を黒にしておくと作業がしやすいです。このように入力してみました。

「光彩」でネオンの光を調整
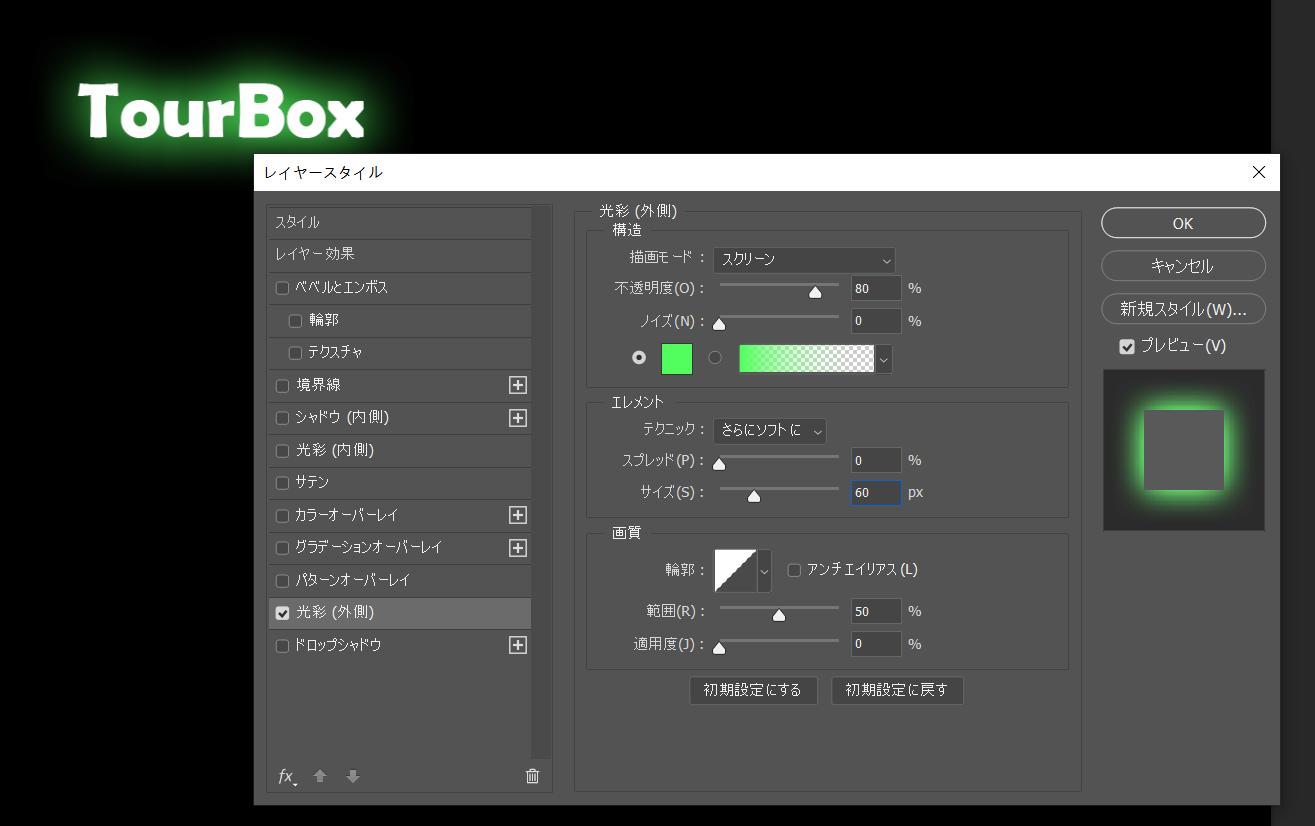
レイヤーパネルで文字レイヤーをダブルクリックし、「レイヤースタイル」を開きます。ここでの「光彩(外側)」を利用して文字の周りの色をつけます。
ブレンドモード:スクリーン(通常でもOK)
色:ネオンらしい鮮やかな色(例:青、ピンク、緑など)
不透明度:50~80%
サイズ:文字の大きさに合わせて調整

「光彩(外側)」の設定が完成したら、「光彩(内側)」の設定です。
ブレンドモード:スクリーン(通常でもOK)
色:文字の基本色に合わせる
不透明度:20~50%
サイズ:10~20px
これで基本的な設定は完了しましたが、上記はあくまでも設定例です。色やスタイル、サイズは好みなので、実際に表現したいデザインに合わせて、いろいろ変えて調整してみてください。

文字の縁取りでネオン文字を作る方法
ベースとなる文字を入力する
次は縁取り効果を利用してネオン管がとっているようなデザインを作ってみます。まずは同じくネオン文字のベースをテキストツールで入力します。今回は太めのフォントがおすすめです。
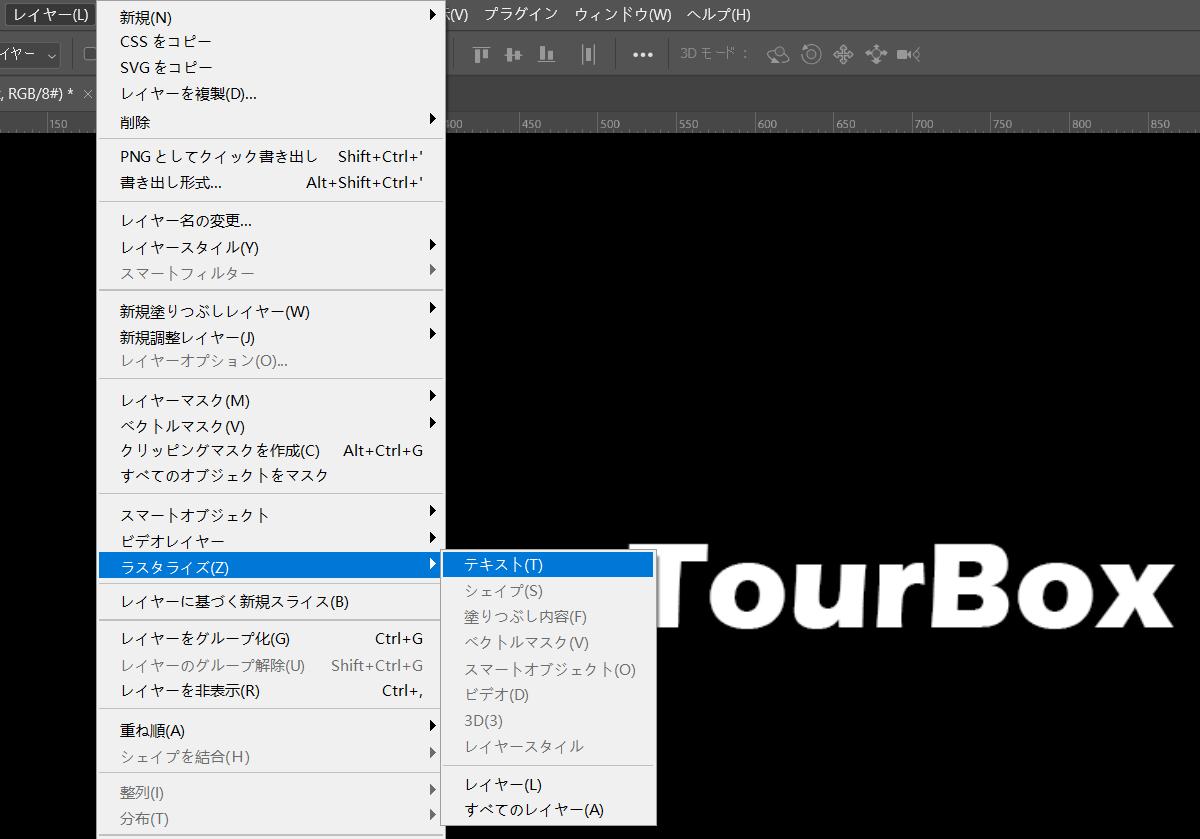
そしてテキストレイヤーを選択した状態で、メニューバーの「レイヤー」→「ラスタライズ」→「テキスト」を選択します。

文字に縁取りを作る
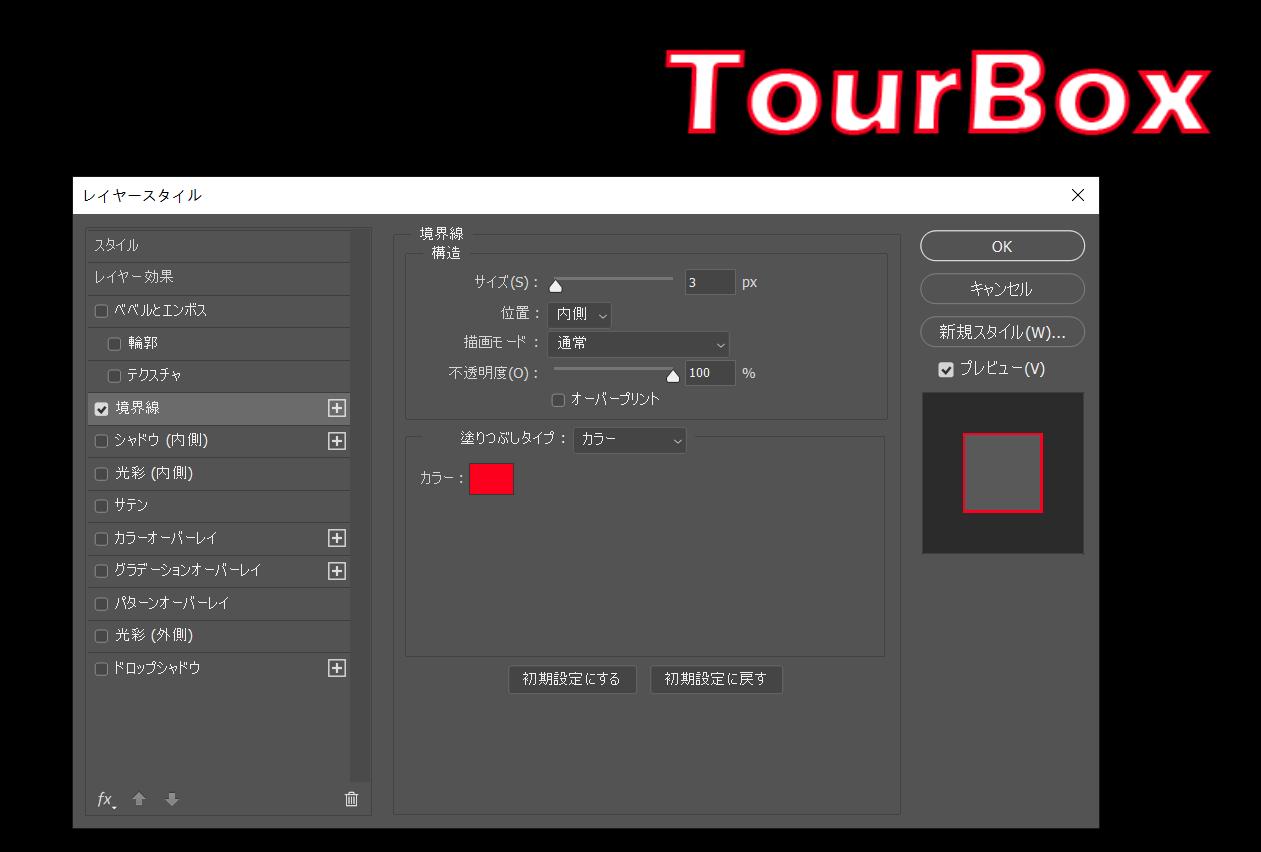
ラスタライズしたレイヤーを選択した状態で、メニューバーから「レイヤー」→「レイヤースタイル」→「境界線」を選択します。これで文字に縁取りができました。

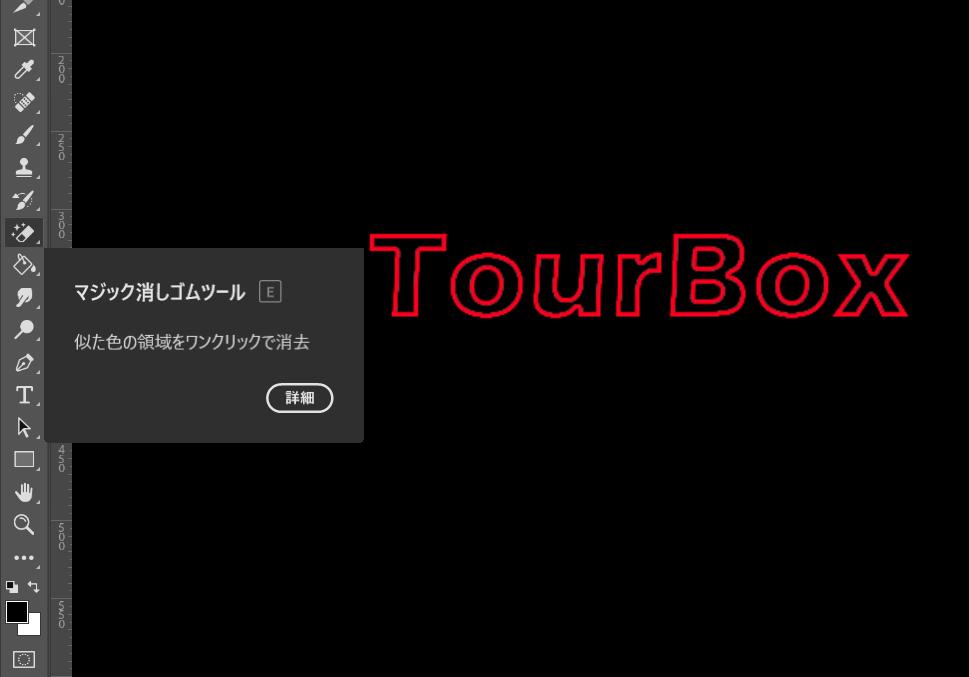
レイヤーメニューから「ラスタライズ」→「レイヤースタイル」と選択して、レイヤーを再度ラスタライズ化します。そしてマジック消しゴムツールで文字の白い部分を消します。これでネオン管の土台ができました。

その後、消しゴムツールで部分的に消したり、角を丸くしたりしてネオン管ぽさを出していきます。最後に、レイヤースタイルで「光彩(外側)」で文字を光らせれば完成です。色や光彩の幅などを調整しながら、好みのデザインに仕上げてみましょう。

まとめ
ネオン文字はPhotoshopを使えば、初心者でも簡単に作成できます。レイヤースタイルを駆使して光の表現を工夫することで、よりリアルな仕上がりになります。そしてレイヤースタイルのパラメータ調整や文字ツール、消しゴムなどの切り替えも、左手デバイスTourBoxでより便利に操作可能ですので、Photoshopを今まで以上に効率的に使用できます。ぜひ、今回紹介した手順を試して、オリジナルのネオンデザインを作ってみてください!
