Photoshop vs. Illustrator: Unveiling the Key Differences
In the realm of digital art and design, Adobe Illustrator and Photoshop stand out as two commonly used software tools. Despite both being part of the Adobe family, they have distinct differences in functionality and application.
Illustrator focuses on creating vector graphics, which are ideal for designing logos and illustrations, while Photoshop is renowned for its powerful image editing capabilities, which are commonly used for photo retouching and digital painting.
In this article, we will delve into the core differences between these two software tools, allowing you better to understand their individual features and suitable use cases. Let's dive in!

In this article, you will learn:
- Illustrator vs Photoshop: Vector & Raster Images
- Illustrator vs Photoshop: Artboards & Layers
- Illustrator vs Photoshop: File Formats
- Illustrator vs Photoshop: Color Modes
- Illustrator vs Photoshop: Pros and Cons
- Should You Use Illustrator or Photoshop?
- Final Thoughts About Illustrator and Photoshop
Illustrator vs Photoshop: Vector & Raster Images
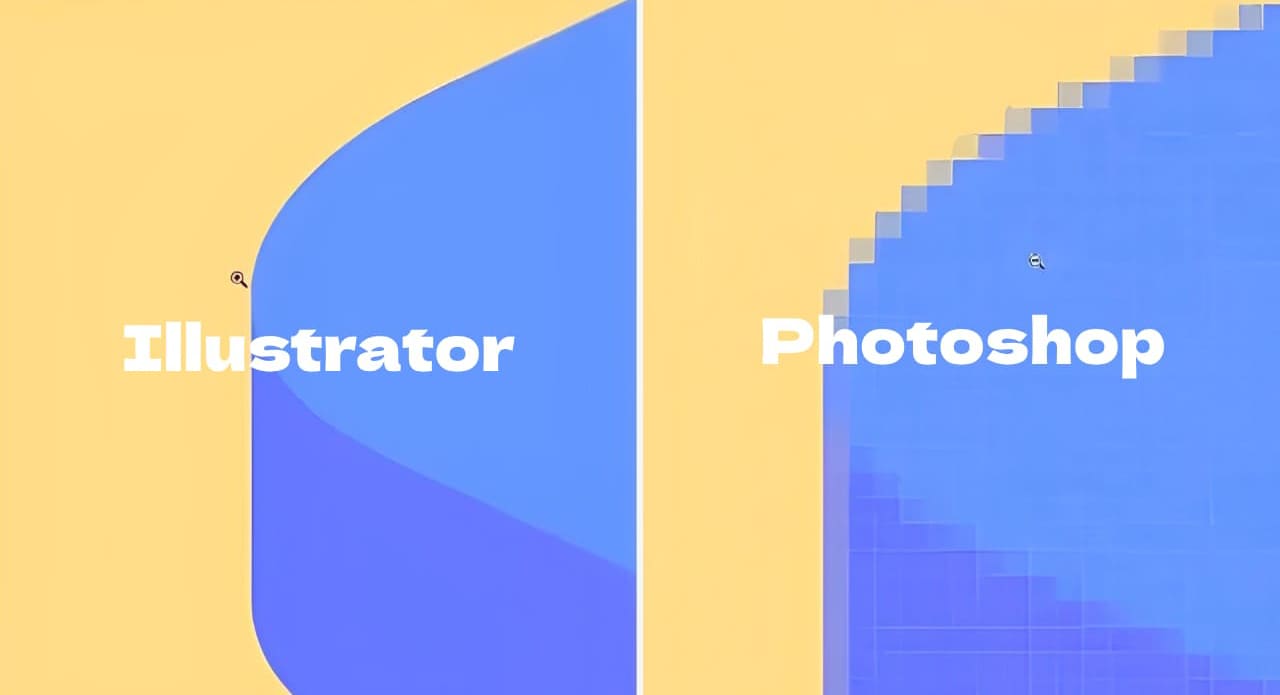
The biggest difference between them is that one is a vector-based image editing software (Illustrator), while the other is a raster-based image editing software (Photoshop).
Understanding vectors can be tricky. We can't directly observe vector graphics. We only see them as rasterized images (pixel-based) when displayed.
Simply put, vectors are constructed using mathematical descriptions. A vector isn't a line made of pixels but rather formed by connecting two points through computer algorithms. Each line, known as a vector path, collectively forms a vector object.
For instance, a circle might be defined as: center (3cm, 3cm), radius r=1cm. This means that when you zoom in on this circle, it will always remain a perfect circle since it's mathematically precise, avoiding the jagged edges that pixel-based images can show when enlarged.
In other words, in Illustrator, it's fine to enlarge images as much as you want because there are no visible pixels. This means there won't be any blurring, and the image edges will always remain smooth and clear.
However, as vector images grow in complexity, the corresponding mathematical formulas increase, limiting their capacity. Particularly for realistic images like photos, vectors often fall short compared to raster images.
Raster images, on the other hand, are easier to grasp. In raster-based software like Photoshop, images are composed of pixels—meaning Photoshop uses millions of differently colored small squares to build each image.
When you zoom into a raster image, you'll observe how it's composed of individual pixels, especially along the edges.

Illustrator vs Photoshop: Artboards & Layers
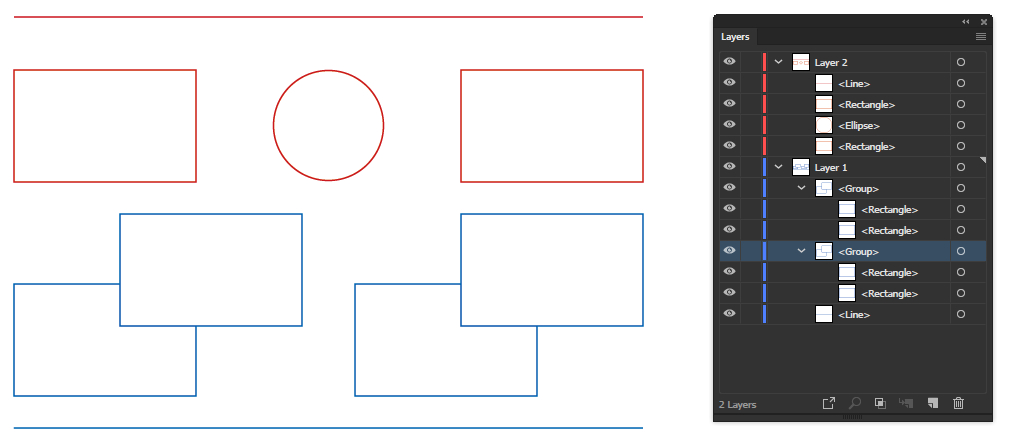
Strictly speaking, the layers in Illustrator are actually layer groups in Photoshop. This is because each layer in Illustrator can contain various levels of content like paths, groups, and even layers.
However, in Illustrator, layers and their contents still follow a top-to-bottom layer hierarchy and can interact with each other by changing blending modes.
Additionally, Illustrator introduces the concept of artboards. Artboards represent the boundaries for output and can be likened to the Slice feature in Photoshop.
There is no direct relationship between artboards and layers, nor between different artboards. Artboards can be nested, intersected, or separated as needed for output.
Mastering the use of layers and artboards is fundamental to mastering Illustrator. These two features play a crucial role in why Illustrator is great for layout design.

Illustrator vs Photoshop: File Formats
In Illustrator, common vector file formats for export include AI, EPS, and SVG.
Unlike Photoshop, AI and SVG files serve as both project files and final products in Illustrator. These vector files contain all individual layers of shapes and text, allowing for sharing and multiple modifications.
Illustrator can also export to JPG or PNG formats, where all content is merged into a bitmap image upon export.
On the other hand, Photoshop's standard file formats include JPEG, TIFF, and PNG, with JPG and PNG being typical bitmap file formats.
Apart from these formats, any ongoing project can be saved as a PSD, commonly known as a source file. This allows for reopening or sharing the project for further design work, including the ability to undo or delete changes.
However, once a file is saved as a JPG or PNG, all layers are merged, preventing further alterations.
Therefore, JPG and PNG formats represent the final form of a Photoshop project.
Further Reading:
Illustrator vs Photoshop: Color Modes
Both Photoshop and Illustrator have color modes that can be set, which are crucial, but they are especially important in Illustrator.
Color modes are more critical in Illustrator because its output is often used for printing. The correct color mode is essential to ensure accurate color representation after printing.
At the most basic level, you must understand the difference between RGB and CMYK—RGB is for screens, while CMYK is for printing. This difference is fundamental and cannot be overlooked.
Further Reading:
Illustrator vs Photoshop: Pros and Cons
1. Illustrator
Pros:
- Provides superior print output compared to Photoshop
- Vector graphics maintain quality regardless of display size
- Not dependent on resolution
- Ideal for logos and illustrations
- Great for creating basic vector graphics and illustrations
Cons:
- Modifying existing graphics and images can be challenging
- Limited filter and image adjustment editing functions

2. Photoshop
Pros:
- Excellent for handling regular images and RAW photos
- Adobe Photoshop projects maintain a fixed size
- Offers a vast array of image editing tools
- Allows for pixel-level image processing, providing complete design control
- Great for creating special effects commonly seen in creative composites
Cons:
- Not suitable for creating logos and illustrations
- Image quality may degrade when scaled up or down proportionally

Should You Use Illustrator or Photoshop?
If your daily work doesn't involve editing images—such as altering shapes, colors, positions of elements within images—and your main design tasks include logo design and vector illustrations, then Illustrator is the software for you.
On the other hand, if your design work requires direct modifications and edits to the images themselves, then Photoshop would be your go-to software.
Illustrator is recommended for the following scenarios:
- Creating original images and elements from scratch
- Handling vector-based design projects
- Needing perfect and smooth edges
- Print-related projects
- Requiring flexible appearance changes for elements
- Logo design
- Designing with fonts
- Requiring designs to be displayed in various sizes
- Needing scalable artwork without loss of quality when resized
Photoshop is recommended for the following scenarios:
- Editing, modifying, and adjusting images and elements
- Working with pixel-based or bitmap images
- Projects without fixed dimensions
- Requiring the ability to adjust everything in the design project
- Making adjustments at the pixel level
- Not focusing on font design
- Not needing smooth edges
- Handling photos used for presentations
Final Thoughts About Illustrator and Photoshop
When you open Illustrator or Photoshop, you should realize that the effects they achieve are fundamentally different.
The most significant contrast lies in Photoshop representing bitmap images and Illustrator representing vector graphics, which directly influences their respective file formats.
Once you're familiar with several software tools, you should have your own set of software combinations for daily work. By switching between different software as needed, you can achieve your desired outcomes.
Illustrator and Photoshop complement each other, excelling in different aspects. With such high flexibility, the best approach is to combine these two tools for various projects to achieve the best results.
Product Recommendation:
When exploring the unique features of Photoshop and Illustrator, consider enhancing your creative workflow with the TourBox controller.

Designed to streamline the editing process, TourBox offers customizable buttons and dials that seamlessly integrate with both of these software tools and many other creative applications.
TourBox enables you to perform even the most complex and tedious tasks with fewer actions, significantly improving precision and efficiency in your projects.

Imagine using a game controller for your creative work instead of a keyboard. You're sure to appreciate the operating experience that TourBox provides.