PNG Vs JPG: Understanding the Differences for Your Images
Are you a bit confused about the differences between JPG and PNG image formats? Maybe you only know that PNG can save images with transparent backgrounds.
Well, this tutorial is here to clear things up and answer your questions about JPG and PNG. Let's dive in and discover the differences between these two popular image formats.

In this article, you will learn:
- PNG Vs JPG: What's the Difference?
- PNG Vs JPG: 16 Bit or 8 Bit?
- PNG Vs JPG: File Size and Quality
- PNG Vs JPG: Transparent Background
- PNG Vs JPG: Gradient Colors
- Frequently Asked Questions About PNG Vs JPG
PNG Vs JPG: What's the Difference?
Let's start by summarizing the key characteristics of PNG and JPG image formats:
1. PNG
- Compression: Lossless data compression.
- Transparency: Supports transparent, semi-transparent, and opaque backgrounds.
- Advantages: Supports 256-color palette, allowing for 256 levels of transparency, making it ideal for web icon design.
- Disadvantages: File sizes tend to be larger, making it less suitable as a replacement for JPG.
2. JPG (JPEG)
- Compression: Uses lossy compression, suitable for photographs.
- Transparency: Does not support transparent color.
- Advantages: Performs well on photos with smooth color transitions and tone variations, making it suitable for uploading images on the web.
- Disadvantages: Not suitable for line drawings or text graphics.
Now, instead of just listing these features and parameters, let's analyze the practical scenarios where each format excels. Without further ado, let's dive into the details!
PNG Vs JPG: 16 Bit or 8 Bit?
Before diving into other comparisons, let's address a key difference between PNG and JPG that often goes unnoticed.
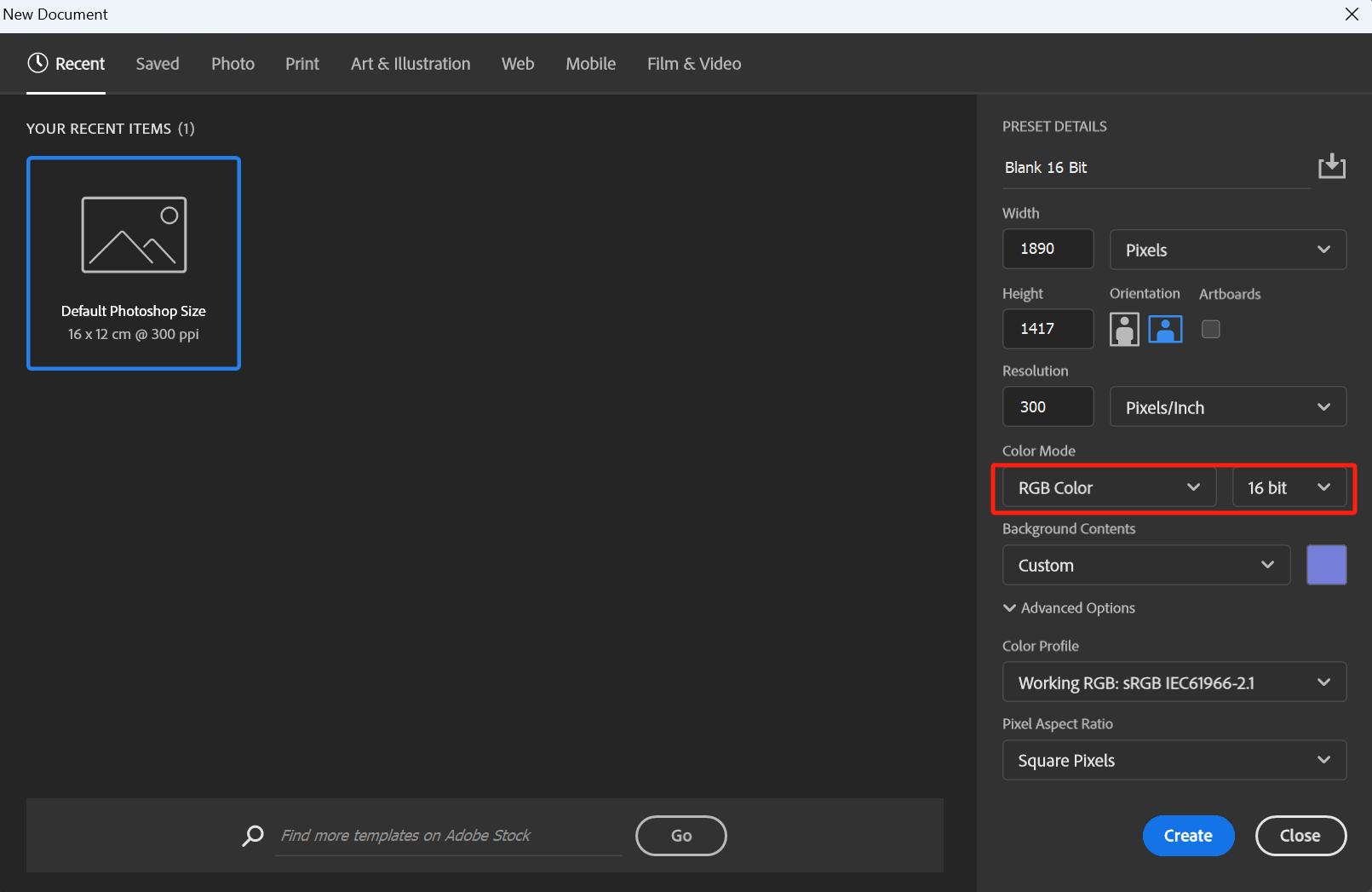
In Photoshop, create a new blank document with any size and background color. Choose "RGB Color, 16 bit" as the color mode, and click Create. Congratulations, you now have a blank document in 16-bit color mode.

Next, save this blank document separately in PNG and JPG formats:
Now, here's the question: What color depth do you think these saved files have? You might assume that both files are still in 16-bit color mode, but let's verify.
Drag the "Blank 16 Bit.png" file into Photoshop. Based on the file information displayed as "Blank 16 Bit.png @ 100% (RGB/16#)," we can see that the PNG file is indeed in 16-bit color mode ("16#" represents 16-bit color).

Using the same method, drag the "Blank 16 Bit.jpg" file into Photoshop. Surprisingly, the file information shows "Blank 16 Bit.jpg @ 100% (RGB/8)," indicating that the JPG file has now become an 8-bit color.

In conclusion, we have reached an important observation: JPG files only support 8-bit color, setting the stage for various comparisons to follow.
PNG Vs JPG: File Size and Quality
When it comes to searching for image assets, the size and quality of the images are often our top concerns. Choosing between PNG and JPG formats is a decision based on these two parameters.
Let's consider two examples that will help you understand how to make the right choice.
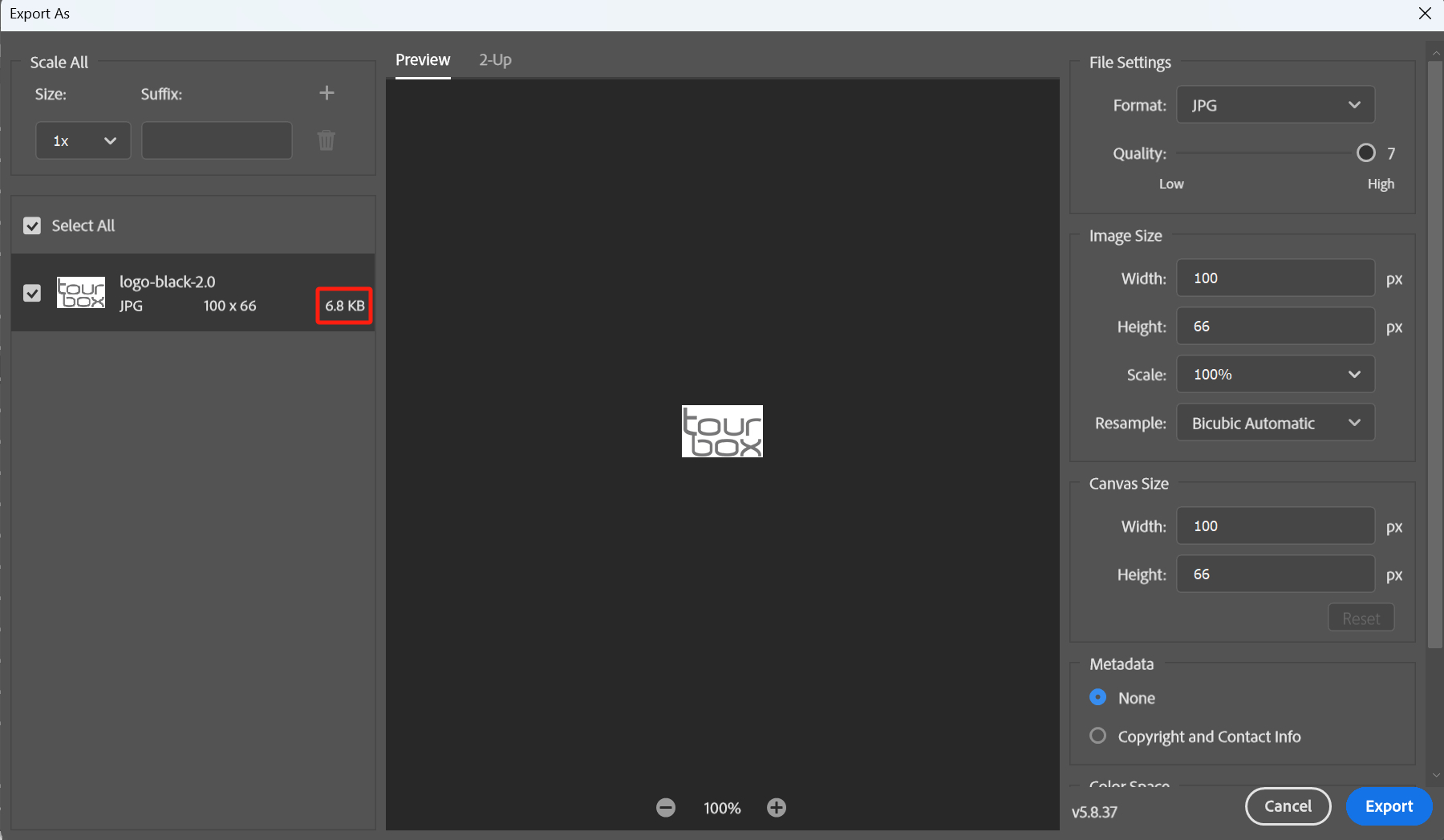
First, let's take our brand TourBox's logo photo as an example. This photo is an 8-bit color file.
TourBox is a creative tool designed specifically for artists, digital artists, and photographers to enhance productivity and streamline workflows. With TourBox, you can easily control various complex operations with just one hand, bidding farewell to the inconvenience of using a keyboard and mouse.

If you're interested, you can check out our dedicated page on how TourBox improves the photo editing process.
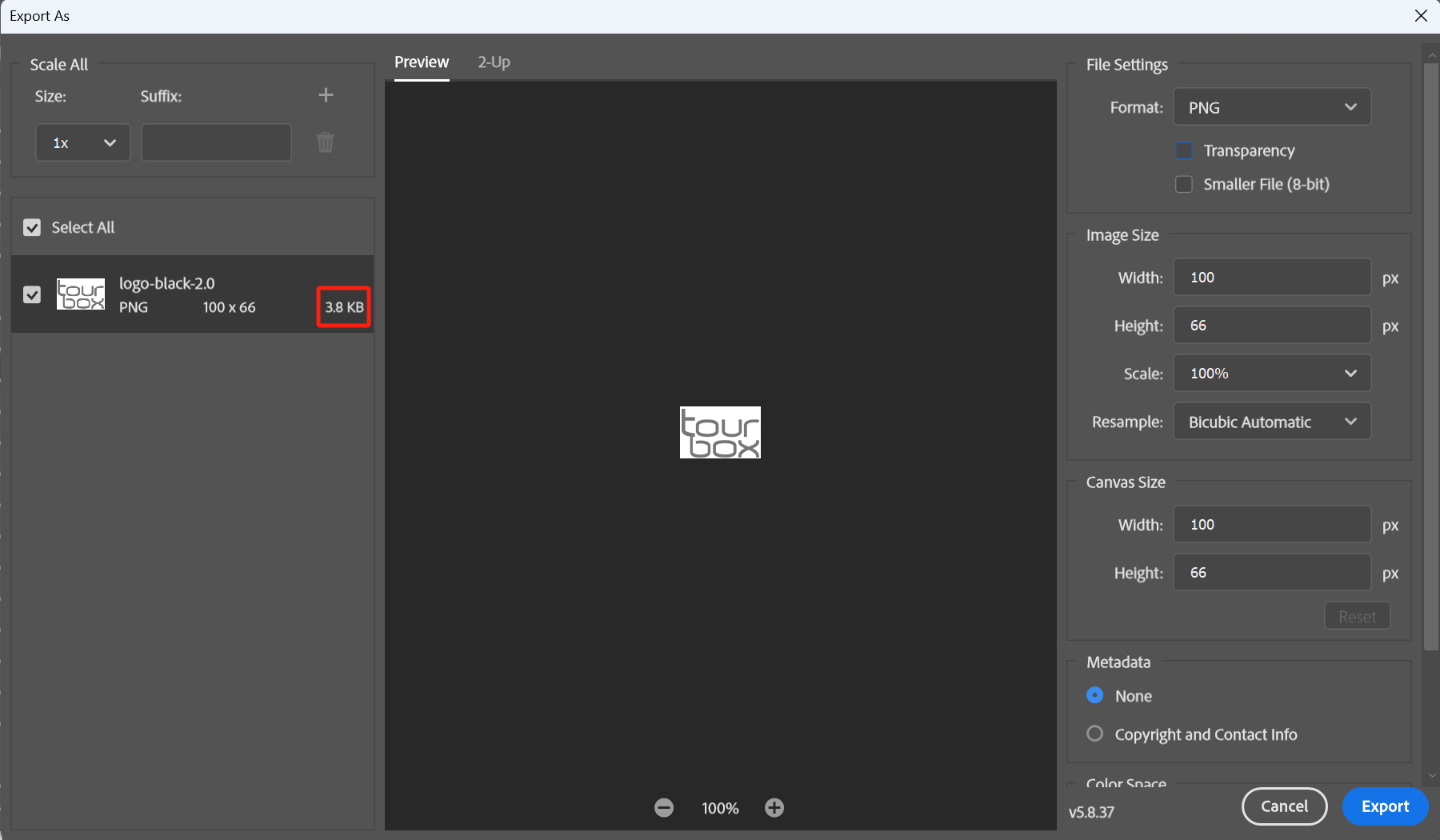
In the "Export As" panel, we can instantly see the file size of the saved image. Choose the "PNG" format and make sure not to select the "Smaller File (8-bit)" or "Transparency" options. You'll notice that the PNG format results in a file size of 3.8 KB.

Now, choose the "JPG" format and select the best quality. When saved as a JPG file, the file size becomes 6.8KB, which is significantly larger than the PNG file.

Additional Tip:
PNG files are lossless, while JPG files use lossy compression. When comparing JPG files at the best quality setting with PNG files, the overall quality of the two formats is comparable.
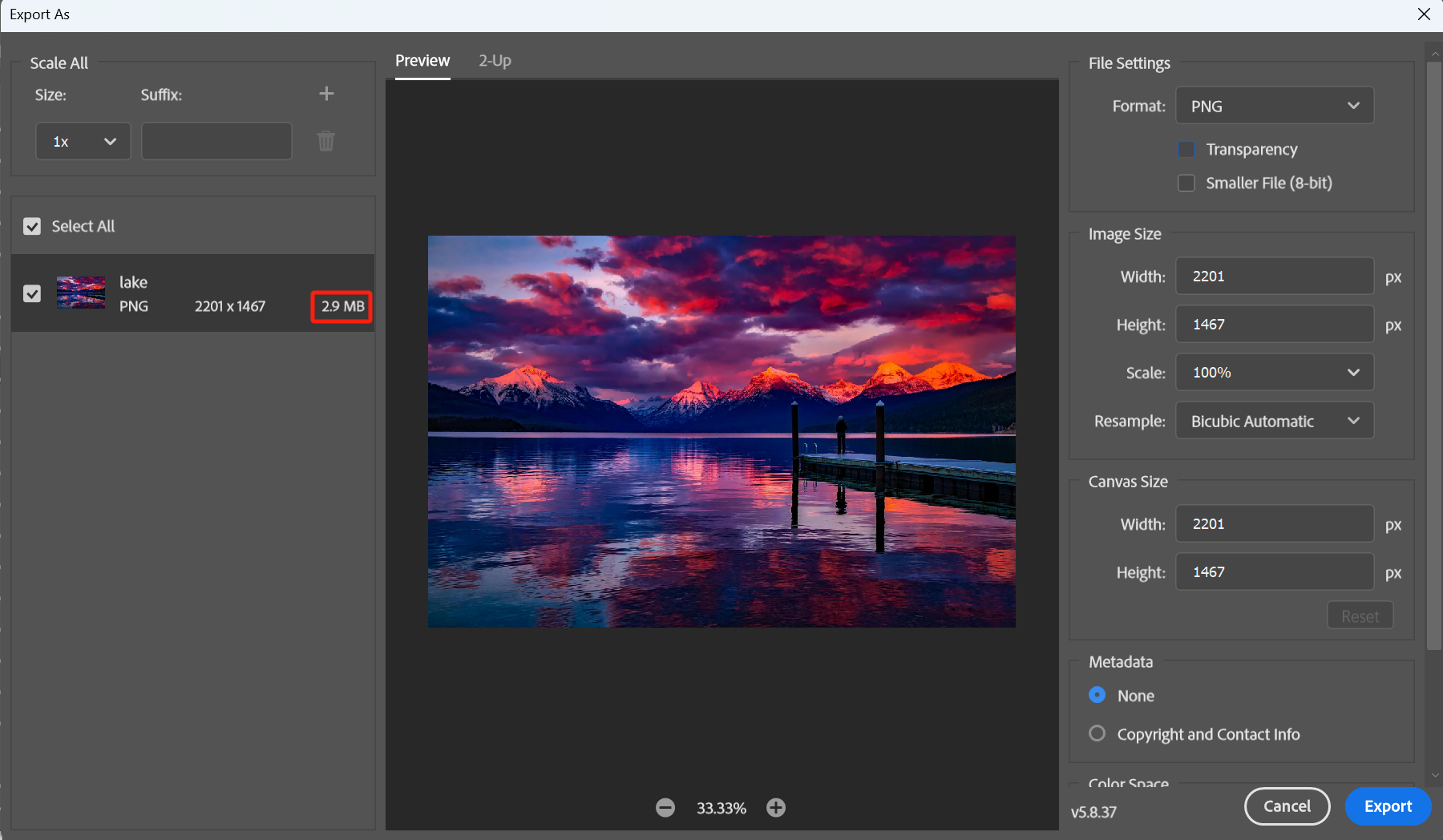
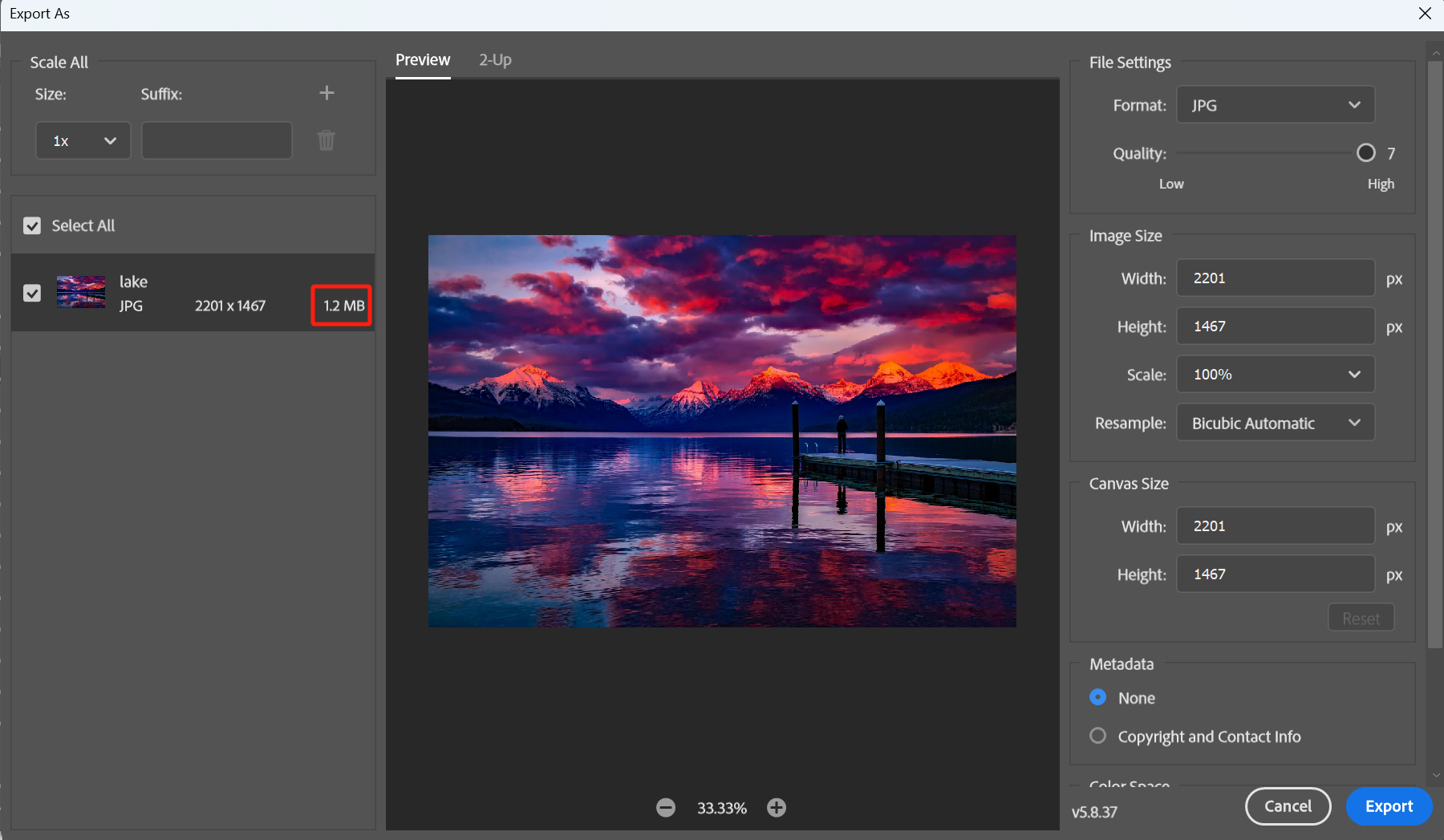
Let's move on to another example using a landscape photo with rich colors, which is a more common image type.
Using the same method, open the "Export As" panel. Choose the PNG format, making sure not to select the "Smaller File (8-bit)" or "Transparency" options. In this case, the PNG format results in a file size of 2.9 MB.

Select the JPG format and choose the best quality setting. The resulting JPG file size is 1.2MB, significantly smaller than the PNG format.

From these two examples, we can conclude another difference between PNG and JPG. In images with fewer colors, like cartoons or logos, using the PNG format allows for smaller file sizes while maintaining high quality.
For everyday photos and images with a larger color palette, it's advisable to opt for the best quality JPG files, which strike a balance between quality and file size.
PNG Vs JPG: Transparent Background
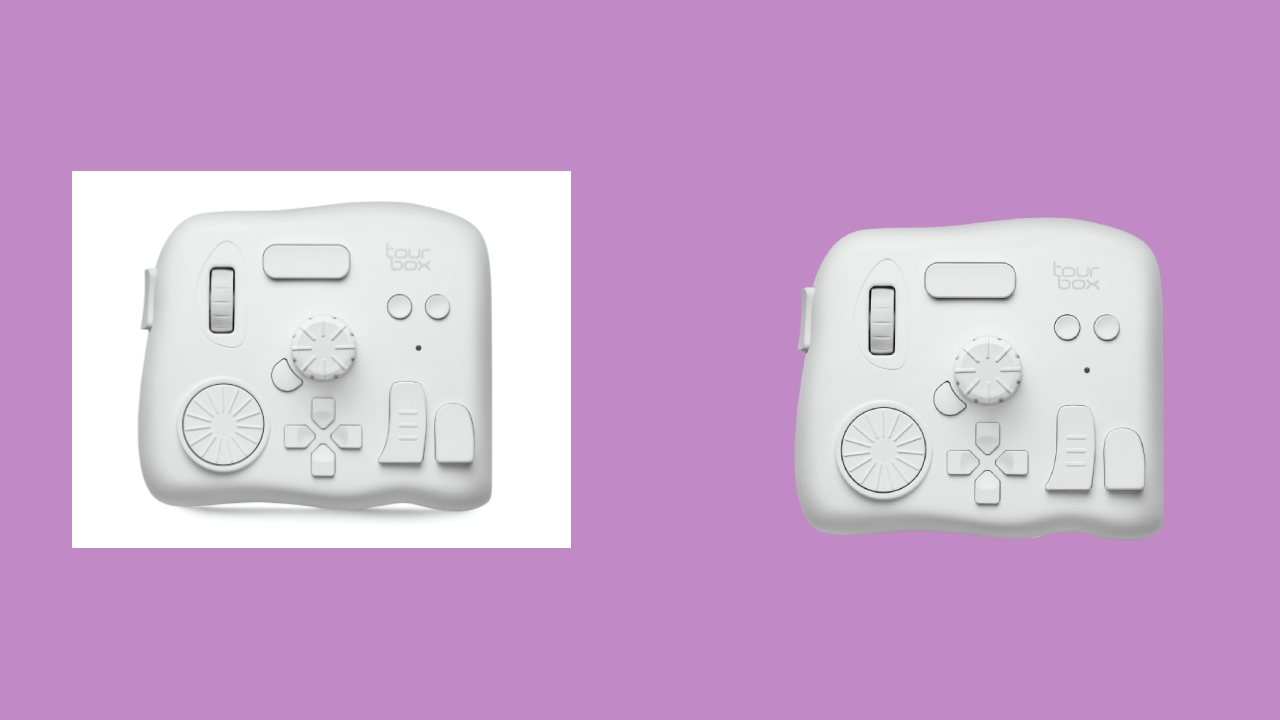
We won't go into too much detail about this difference. If you want to save a file with a transparent background, you can only choose the PNG format. The JPG format will save the transparent background as a white background directly.
If you're not sure what a transparent background is, take a look at the image below (the "TourBox" on the purple background). Take a moment to examine it, and you'll naturally understand.

PNG Vs JPG: Gradient Colors
When you're designing, you often use gradient colors. Let's first take a look at the difference between gradients in 16-bit and 8-bit color modes.
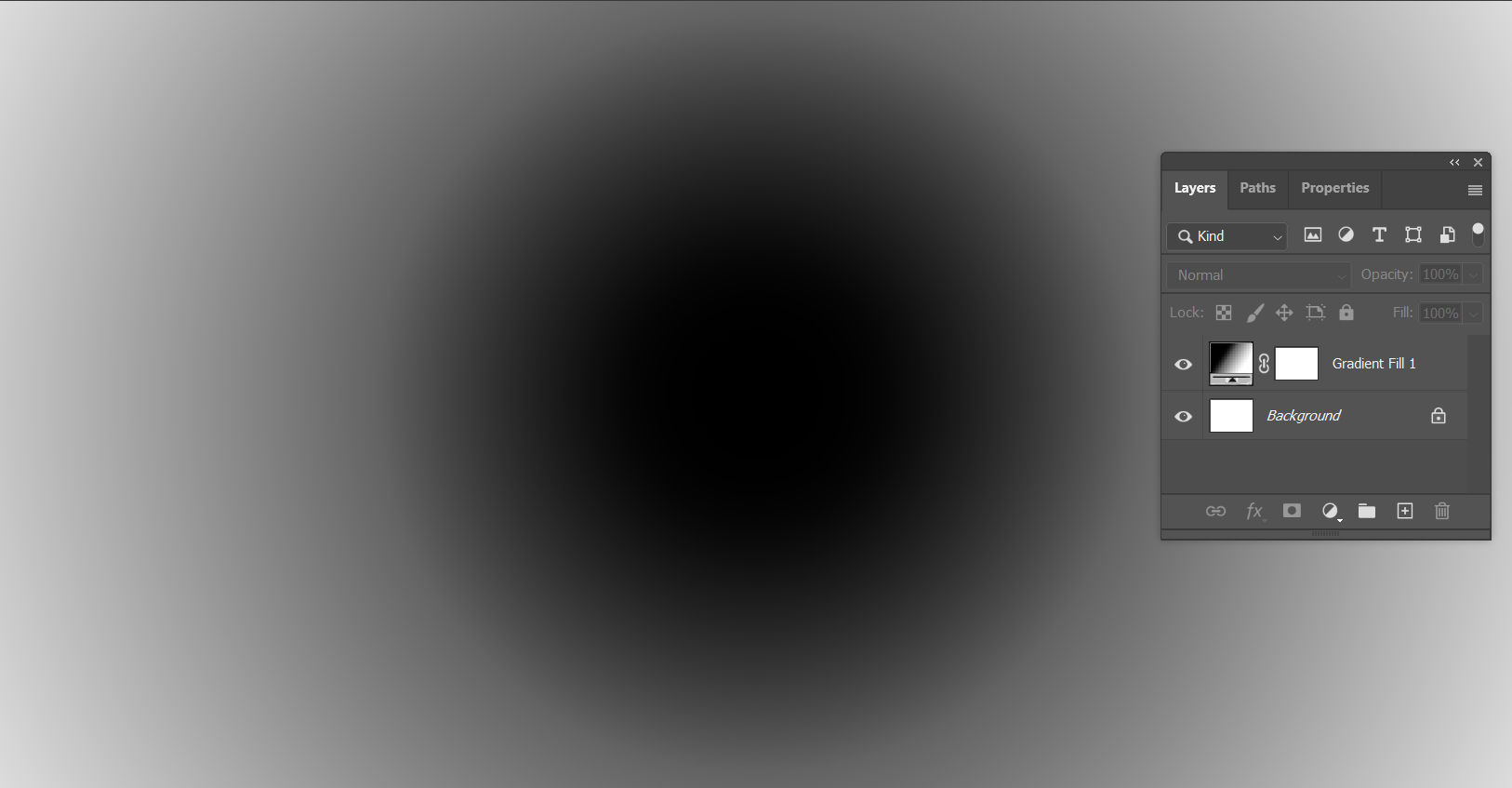
In the 16-bit color mode, create a radial gradient adjustment layer to make a gradient.

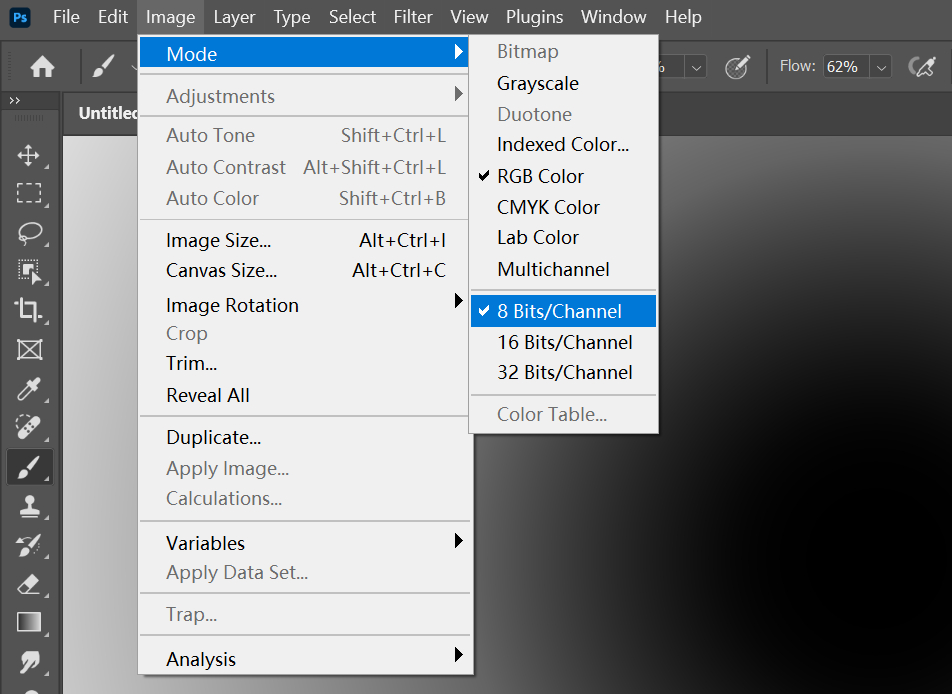
Then, go to "Image" - "Mode" - "8 Bits/Channel" to convert it to the 8-bit color mode. You might not be able to see the difference between 16-bit and 8-bit.

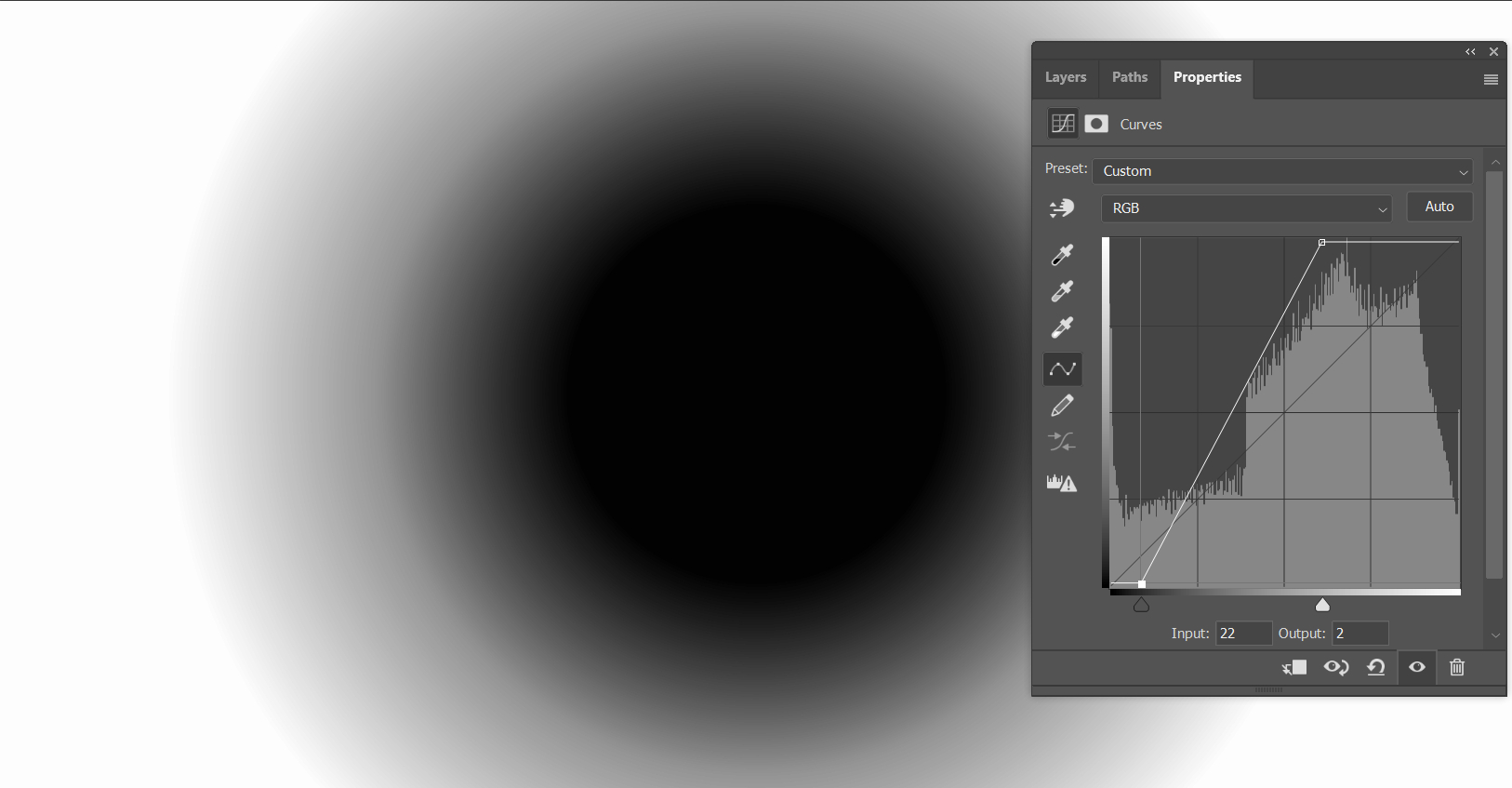
You can continue to make some adjustments. In the 8-bit color mode, create a new curve adjustment layer on the gradient layer and move the black and white sliders on the curve horizontally towards the center to increase contrast.
Now you can clearly see the gradient's transition stripes, resembling concentric circles.

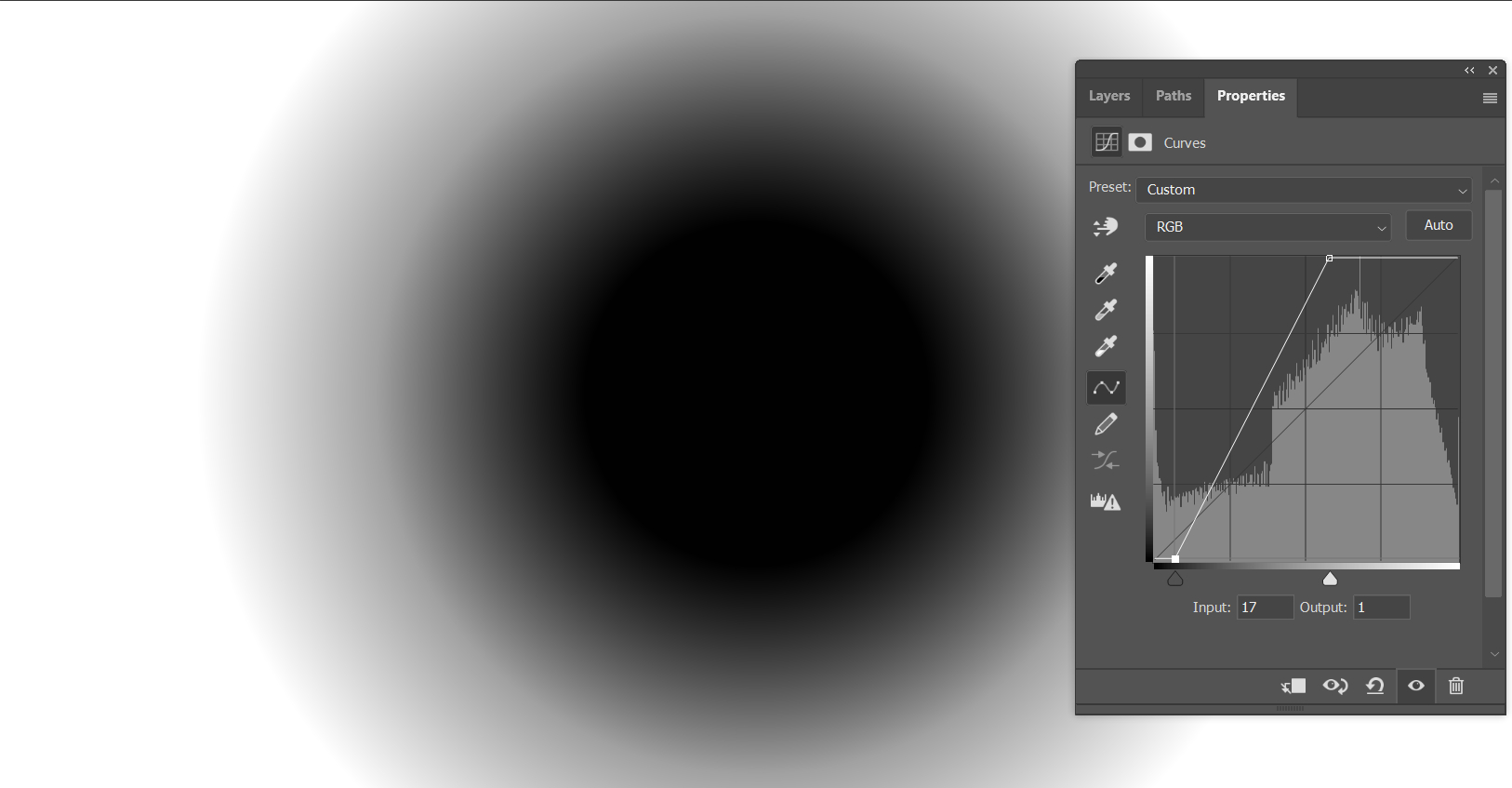
Next, go to "Image" - "Mode" - "16 Bits/Channel" and repeat the previous steps. Can you see the difference now?
The 16-bit gradient doesn't have noticeable transition stripes. It's very smooth.

Screenshots might not fully reflect the difference, so you can try it out yourself.
Since JPG only supports 8-bit color, if you have high requirements for gradient effects, it's best to choose the 16-bit color PNG format. Of course, the file size will be larger, but you'll achieve a smooth gradient.
Frequently Asked Questions About PNG Vs JPG
Question: Which Format, PNG Or JPG, Is More Suitable for Use on Websites?
Generally, it is recommended to use the JPG format for images on websites. JPG files usually have smaller file sizes, load faster, and are suitable for photos and other color-rich images.
Question: What Are the Differences Between PNG and JPG File Formats?
PNG files are lossless formats that can preserve image details and transparent backgrounds. They are suitable for icons, logos, and images that require transparency.
On the other hand, JPG files are lossy compressed formats that can reduce file size but may lower image quality.
Question: In What Ways Are PNG and JPG Files Similar?
PNG and JPG formats are both common image file formats widely used in various applications and devices. They can be used in most image editing software and can be opened and displayed on different operating systems.
Question: What Are the Differences Between PNG and JPG Files for Print Materials?
For print materials, it is generally recommended to use the PNG format. PNG files can provide higher image quality and details without the compression artifacts that may occur in JPG files.
However, PNG files are usually larger in size, which may increase the file size of print materials.
Question: How to convert a PNG file to JPG without losing quality?
Since PNG files are lossless formats, there will be some loss of quality when converting them to JPG.
The best approach is to use professional image editing software to adjust the compression ratio and quality settings of the JPG format to minimize the file size while maintaining the best possible image quality.
Product Recommendation:
If you're interested in how TourBox can improve your work efficiency, you might want to consider our latest product, TourBox Lite. It offers great value for money and is perfect for first-time users of TourBox.

And that concludes our article on PNG vs JPG. We've covered the main differences between these two image formats, and it's up to you to choose the format that suits your needs.