Figmaにフォントを追加するやり方
Figmaでデザイン作業をしているとき、より多くのフォントを使うことができれば便利だと感じたことはありませんか?今回は、figmaでのフォントの追加方法について、初心者にも分かりやすいように手順をまとめてみました。デスクトップ版とブラウザ版では追加方法が少し違いますが、両方まとめて紹介しますので、是非最後までご覧ください。
【Figmaフォントの追加方法】
Figmaは使用しているデバイスにあるローカルのフォントをそのまま使用可能ですので、Figmaでのフォントを追加するにはまず使いたいフォントをパソコンにダウンロード、インストールしましょう。フォントはGoogle Fonts、Adobe Fontsなどのフォントサイトから入手できます。有料、無料、商用利用できる、できないなど、色んなフォントがありますので、需要によって選びましょう。

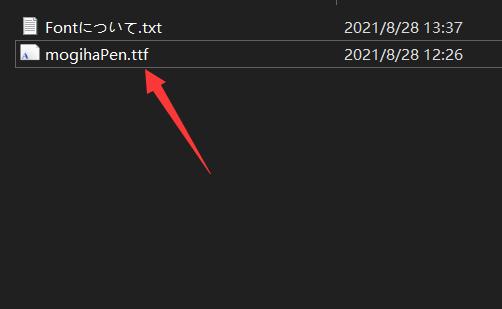
ネットからダウンロードするフォントはZIPなどの圧縮ファイルがほとんどです。ですのでまずダウンロードしたファイルを解凍する必要があります。解凍したら拡張子が『.tft』もしくは『.oft』のファイルがあるはずです。後はそのファイルをダブルクリックして、画面の指示に従ってフォントをパソコンにインストールします。

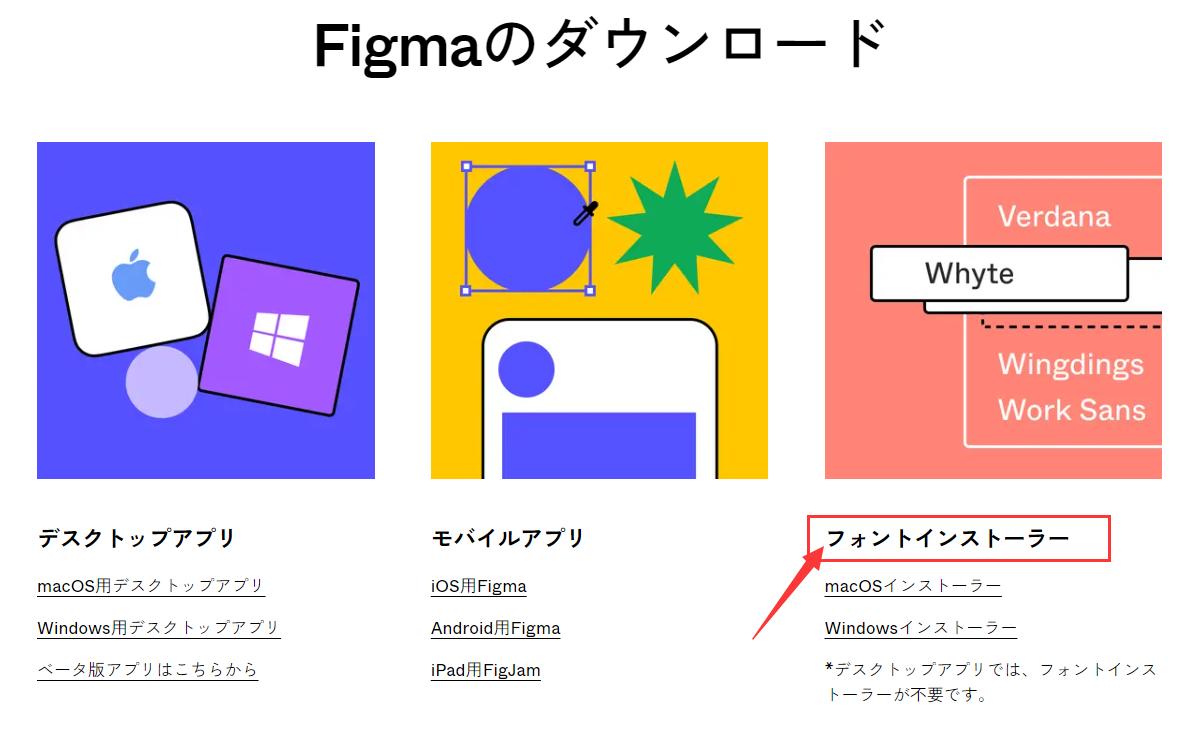
デスクトップ版のFigmaなら、これで新しくインストールされたフォントを使用できるはずです。もし新しいフォントが見つからないならFigmaを再起動してみてください。しかしブラウザ版Figmaの場合は「フォントインストーラー」というものも必要です。「フォントインストーラー」はFigmaの公式サイトからダウンロードできます。

パソコンのOSによって、macOSもしくはWindows版のフォントインストーラーをダウンロード、インストールすれば、ブラウザ版のFigmaも新しくインストールされたフォントが反映され、テキストに使用できるはずです、ぜひ試してみてください。

まとめ
今回はFigmaにフォントを追加する方法について紹介しました。他の多くのソフトと同じく、デスクトップ版のFigmaはパソコンのフォントを使用しますので、新しいフォントを追加したい時はそのフォントをパソコンにインストールすればできます。ブラウザ版のFigmaも、「フォントインストーラー」をパソコンにダウンロード、インストールすれば、デスクトップ版と同じように、新しい追加されたフォントを作品に使用できます。作品の雰囲気に合うフォントを追加して、Figmaでよりハイクオリティのデザインを完成しよう!
さらにFigmaの作業に左手デバイスTourBoxを導入すれば、あらゆる操作を片手で便利に完成できます、ワークフロー全体を効率化して、作業速度を向上させたいなら、ぜひTourBoxを使ってみてください。



