Figmaで画像をトリミングする方法
ホームページ作成やポスターデザインなどの作業では、様々な画像素材を使用します。多くの場合、素材をそのまま使うのではなく、トリミングでサイズを変更、調整する必要があります。今回の記事では、人気デザインツール「Figma」で画像をトリミングする方法についてまとめてみました。
画像トリミング機能
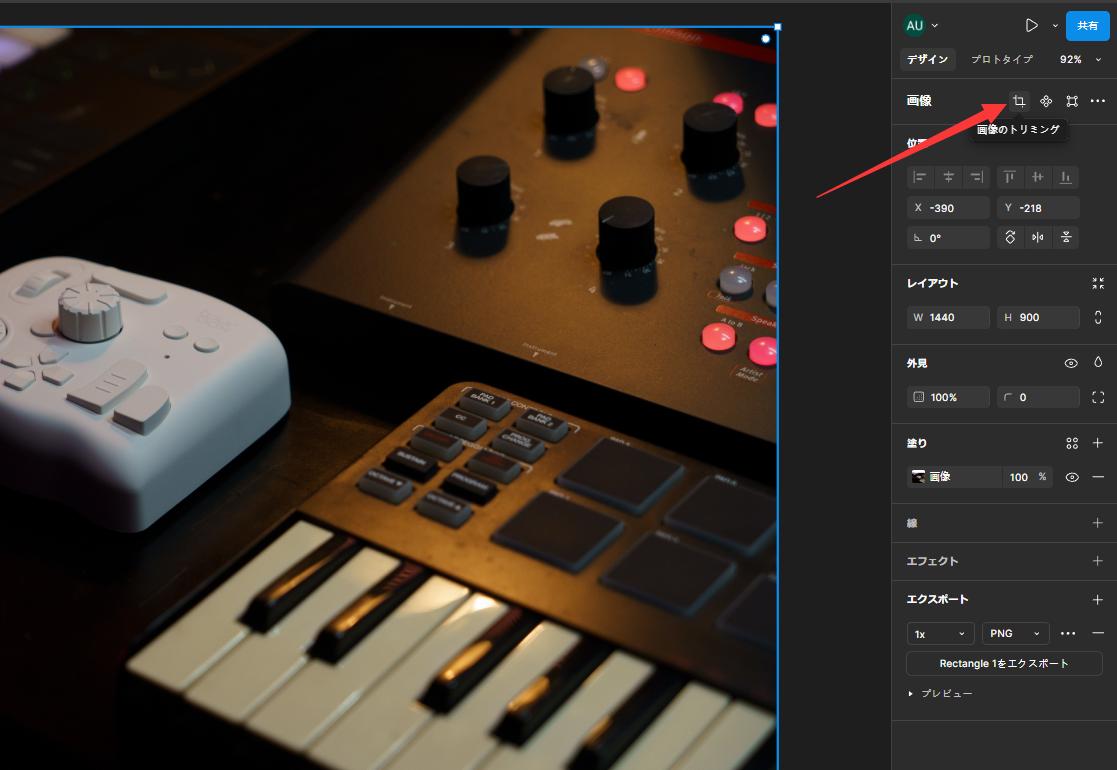
まずは基本的な画像のトリミング方法について紹介します。まずトリミングを行いたい画像を選択して、それから右側にあるパネルから「デザイン」ページに切り替え、「画像」欄の「画像のトリミング」ボタンをクリックします。

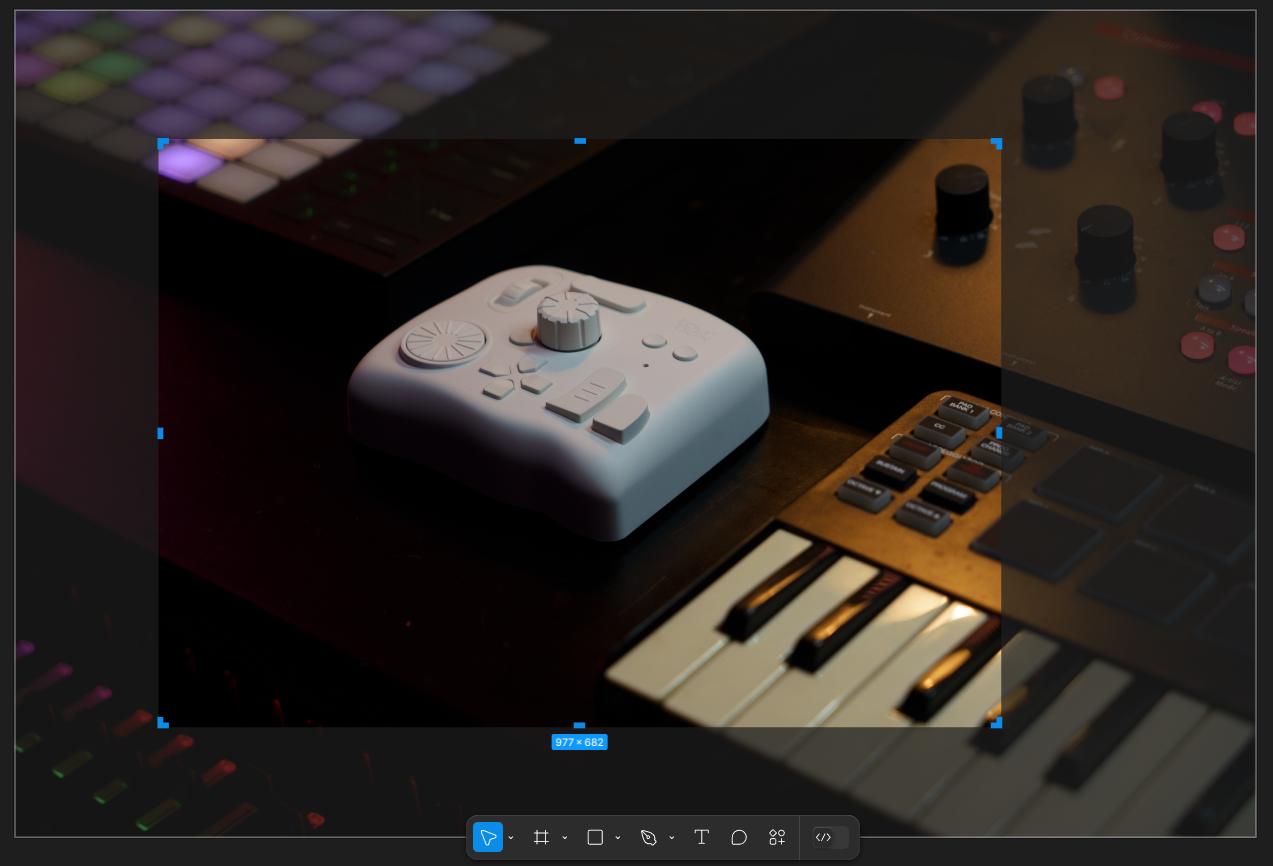
これで直接画像からトリミングできます。画像の端をトラックして、トリミングの範囲を自由に設定しましょう。トリミング部分を決めたら、エンターキーを押して完成です。

②図形を使って画像をトリミング
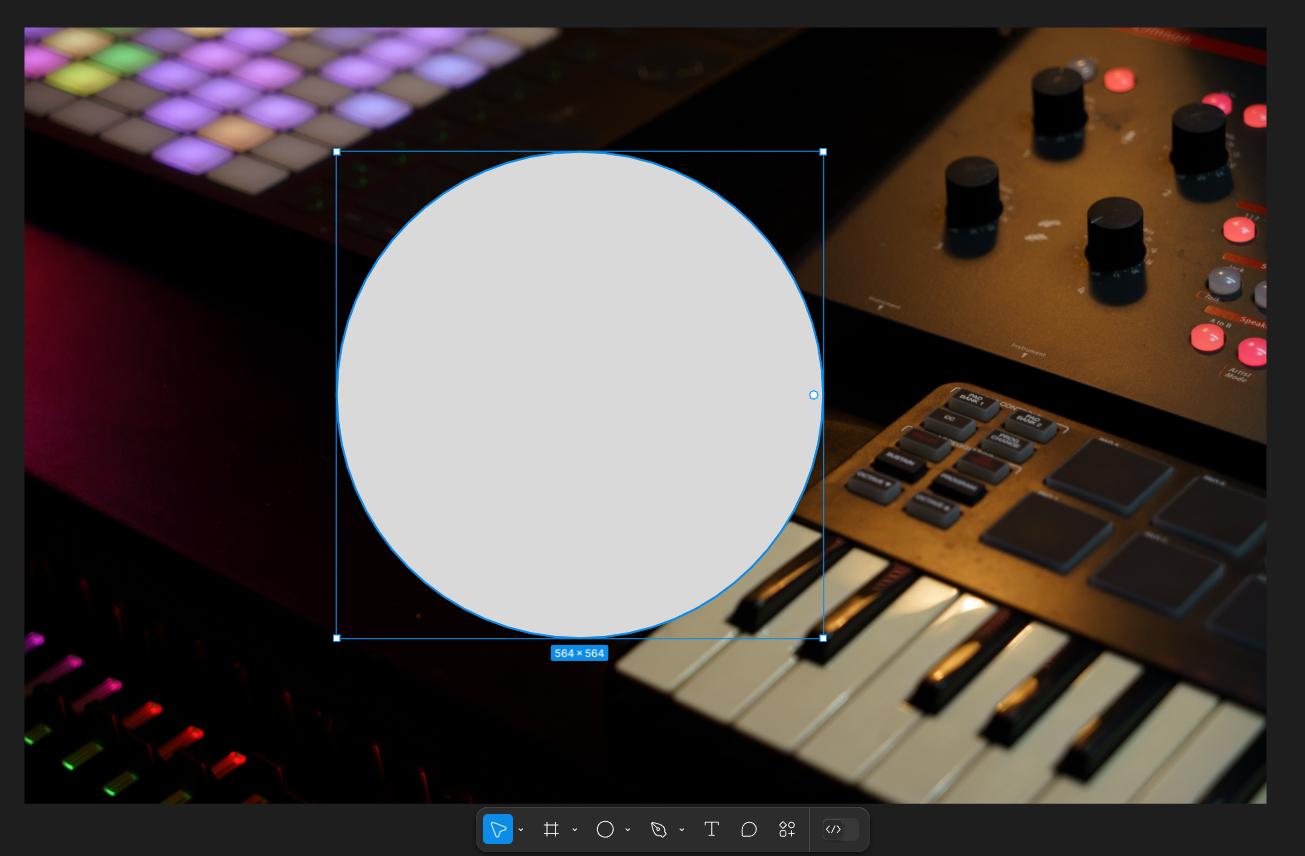
手動で画像をトリミングする以外、図形を使って画像をトリミングするのもできます。図形を利用することで、画像を四角の形だけでなく、円形や星形などで切り抜くことも可能ですので、画像トリミングの幅はより広くなります。まず画像の上に切り抜きたい形の図形を作成しましょう。本記事では円形を作りました。

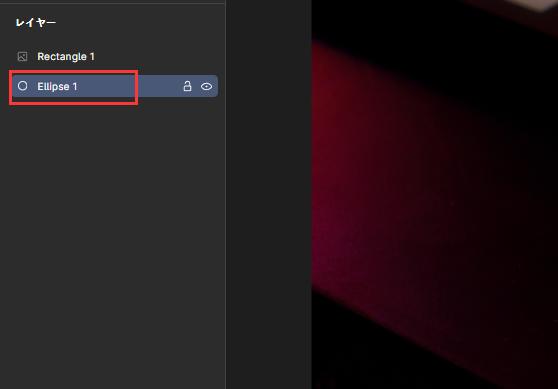
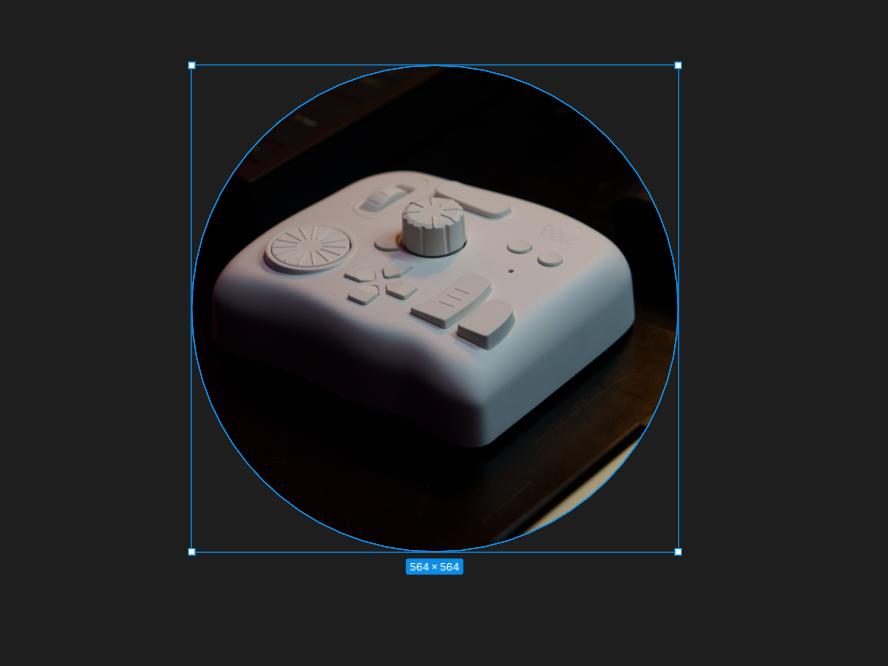
図形の位置はトリミングの範囲になりますので、まず図形をトリミングしたいところに移動して、そしてサイズを調整します。位置とサイズを確定した後、画面左側の「レイヤー」リストで、図形を画像の下に置きます。

図形の配置を完成したら、画像と図形両方をまとめて選択しましょう。この状態で画面右側のパネルにある「マスクとして使用」のボタンをクリックすれば、画像を円形の形でトリミングされます。


トリミング編集した画像を保存する方法
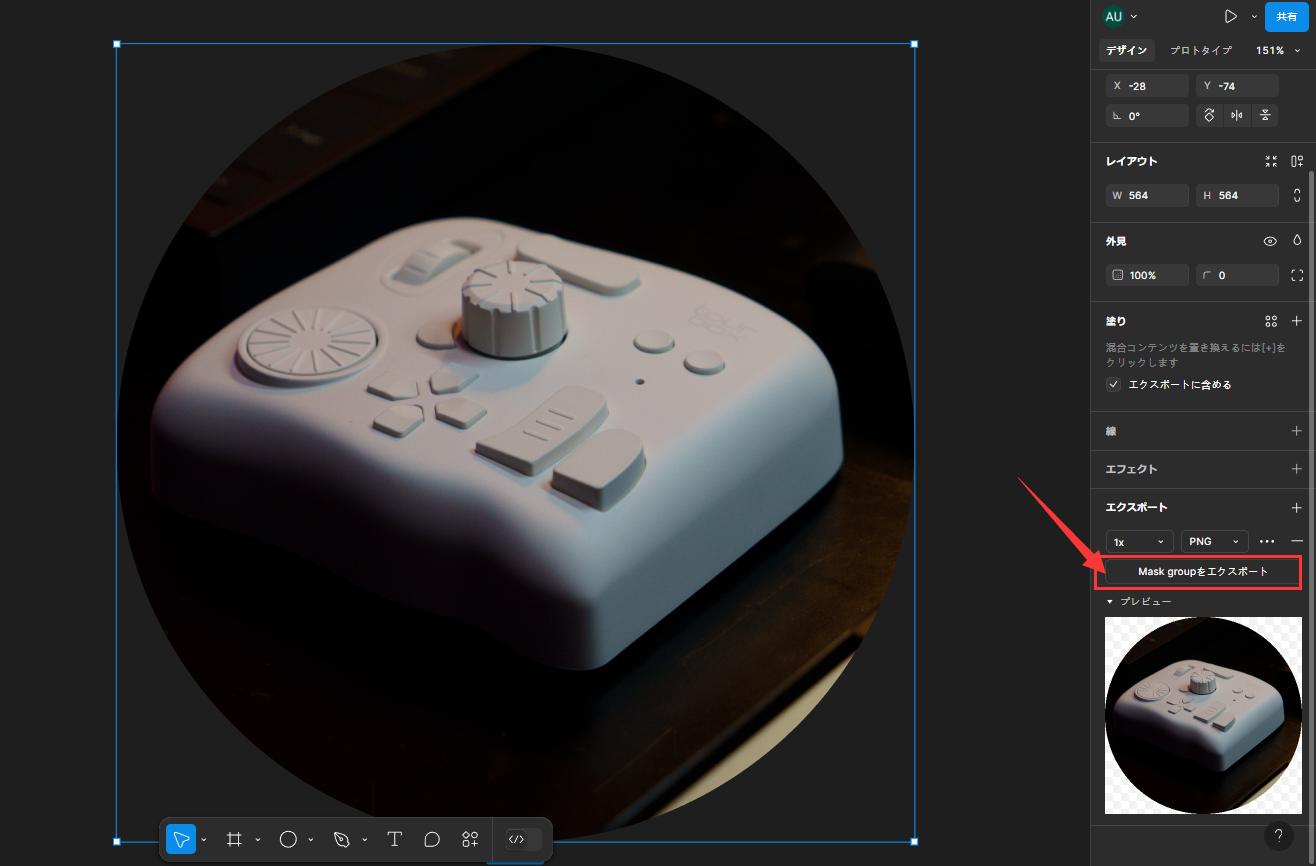
画像のトリミング編集が終わったら、新しいファイルとして出力して、自由に使用できます。出力するにはトリミング後のオブジェクト(画像とマスクを含めたグループ全体)を選択した状態で、右側パネル一番下のエクスポートボタンをクリックすればできます。

グループの名前はそのまま出力画像のファイル名になります。ファイル名を他にしたいなら出力前にグループの名前を変更するか、もしくは画像出力後に変更しましょう。
まとめ
今回はFigmaで画像をトリミングする方法を紹介しました。簡単にできますので、ぜひ本記事で紹介する手順で実際に試してみてください。そしてFigmaの作業に左手デバイスTourBoxを導入すれば、様々な操作をより便利に完成できます。複雑なキーボードショートカットをワンクリックで実行でき、画面の拡大縮小も感覚的に行えます。興味があればぜひTourBoxで効率化のFigmaを体験してみてください!


