Photoshopで文字をアーチ状(円弧状)に曲げる方法
Photoshopは画像を加工するソフトだと思われがちですが、実は文字の加工もできてしまいます。文字入れをするだけでなく、その文字を変形や回転など、様々の編集が可能です。今回は、Photoshopで文字をアーチ状に変形する方法について解説します。
Photoshopで文字をアーチ状に変形する・ワープテキストを使う
文字を入力
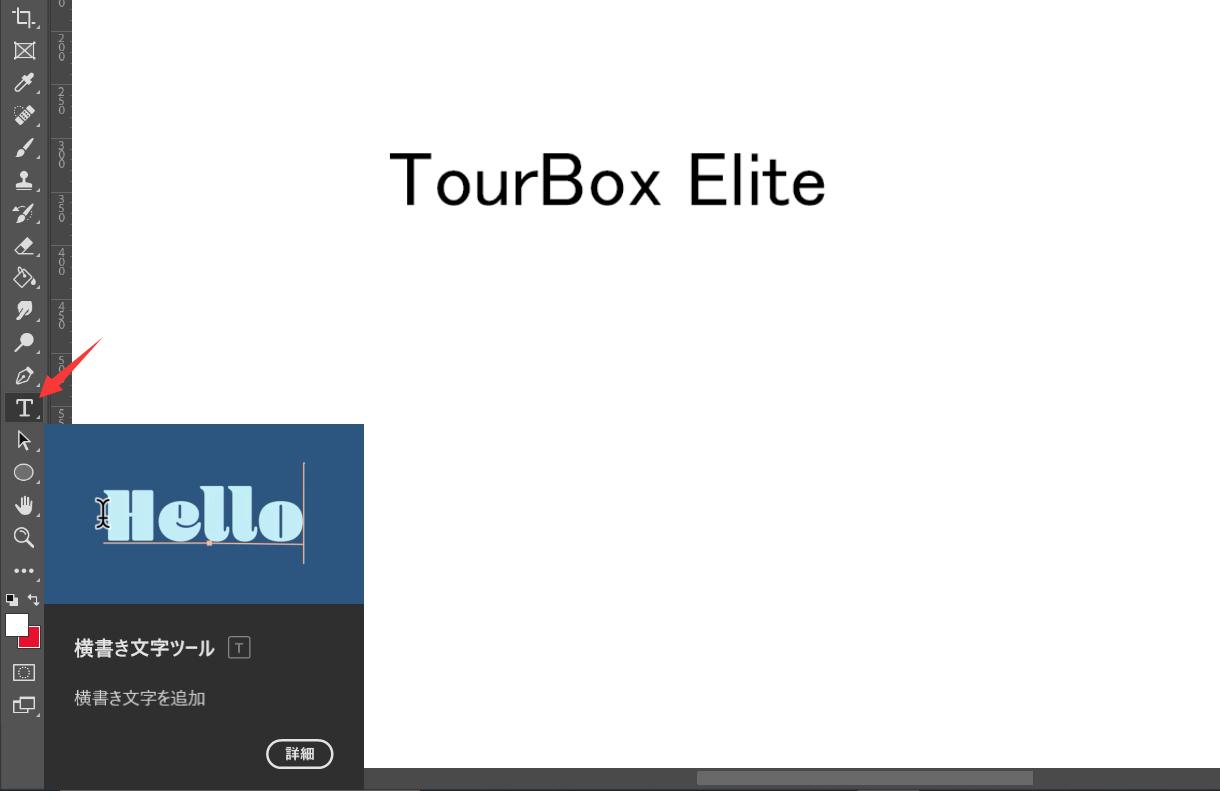
まずは文字をとても簡単に曲げられる、「ワープテキスト」を使ってみましょう。新規ファイルを作成して、文字ツールで入力してみます。ツールバーから「横書き文字ツール」を選択します。そして任意の場所をクリックして、文字を入力します。

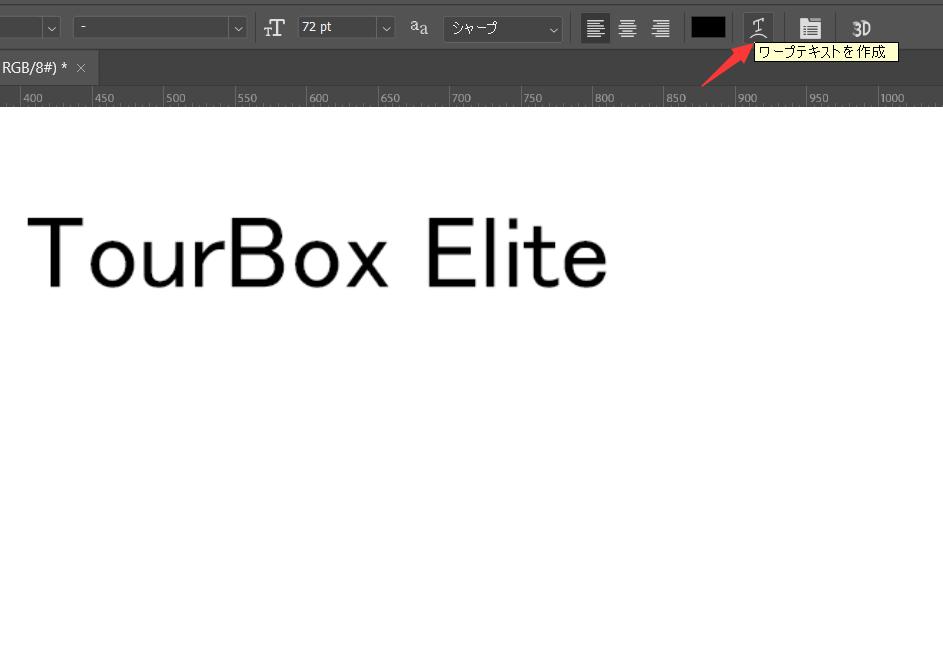
文字を入れると、文字レイヤーが作成されます。文字レイヤーを選択した状態にすると、上部のオプションバーに「ワープテキスト」のアイコンが出てきます。もしオプションバーに見当たらない場合は、メニューバーの「書式」から「ワープテキスト」を探してみてください。

アーチ状に変形する
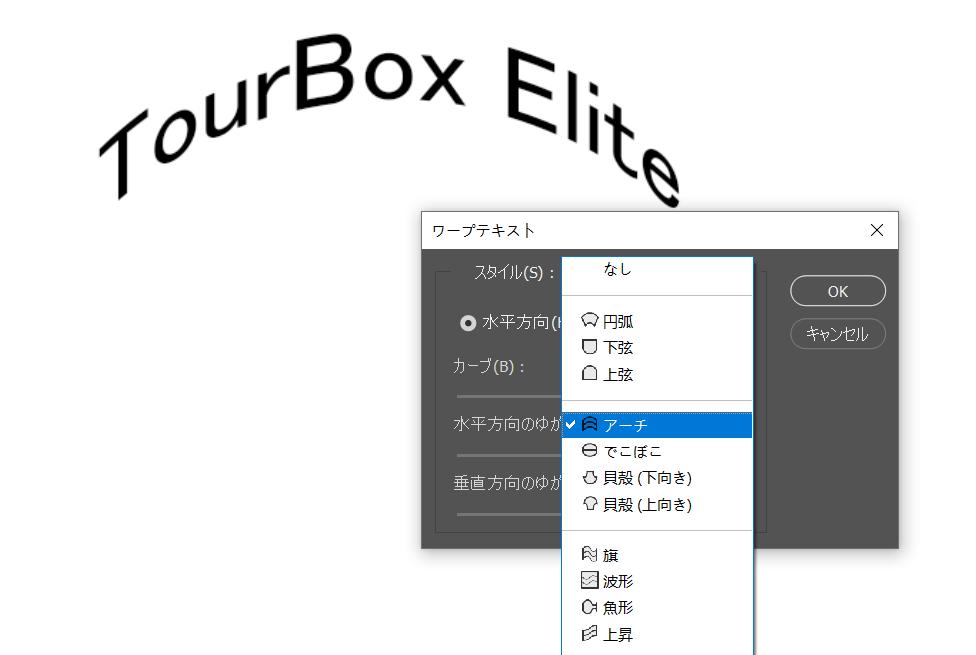
「ワープテキスト」をクリックすると、設定パネルが表示されます。「スタイル」のドロップメニューではさまざまな曲げ方が出てきます。今回は、「アーチ」を選択してみます。すると、このように文字列の中央が持ち上げられて、アーチ状になりました。

「ワープテキスト」のパネルで、水平方向・垂直方向ともに、カーブを変形させることができます。カーブの角度を大きくしたり、ゆがみ方向を変えることで、このように変形することも可能です。数値や方向などを調整して、さまざまな変形を試してみてください。
円弧状に変形する
先ほど「アーチ」を選択したときと同じように、「ワープテキスト」の中から、「円弧」を選択すれば、文字を円弧状に変形させることができます。アーチも円弧も文字を曲げるという点では同じです。アーチは文字全体を曲げるイメージ、円弧は円にそって文字を曲げるイメージです。どのように曲げたいかのイメージによって適した方法が違うので、いろいろ曲げてみてください。
Photoshopで文字をアーチ状に変形する・パステキストを使う
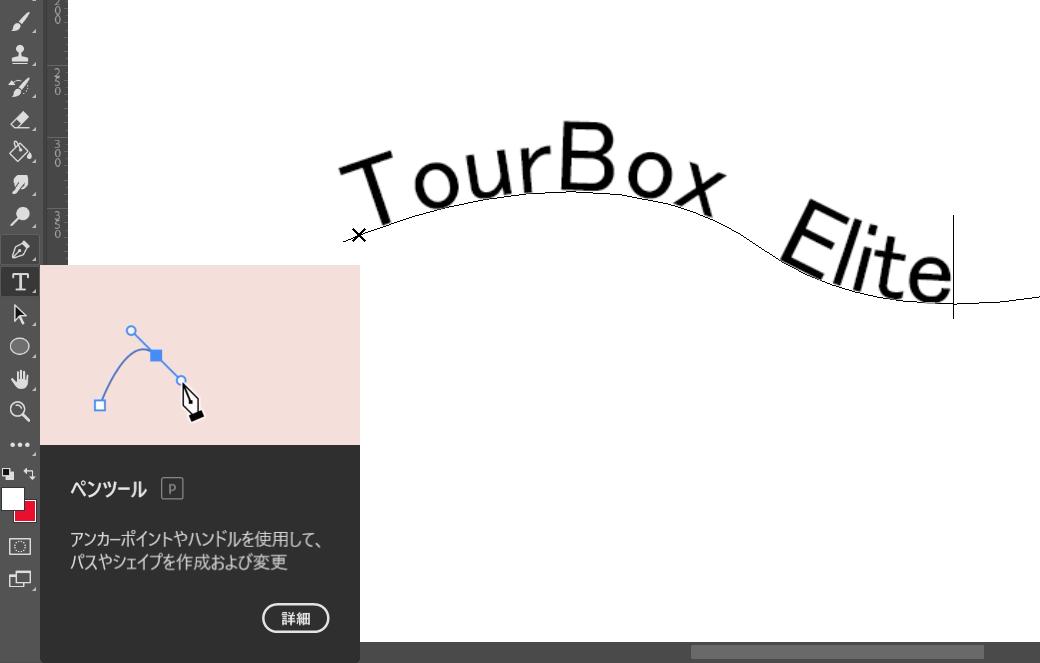
ワープテキストを使うと、文字を簡単にアーチ状にできるのですが、曲がり具合を途中で変えることができません。もう少し複雑な形に曲げたいときは、パステキストを使う方法が良いでしょう。パステキストは好きなようにカーブを作れますので、自由自在に文字を変形できます。まず、ペンツールでパスを描き、アーチの土台を作ります。
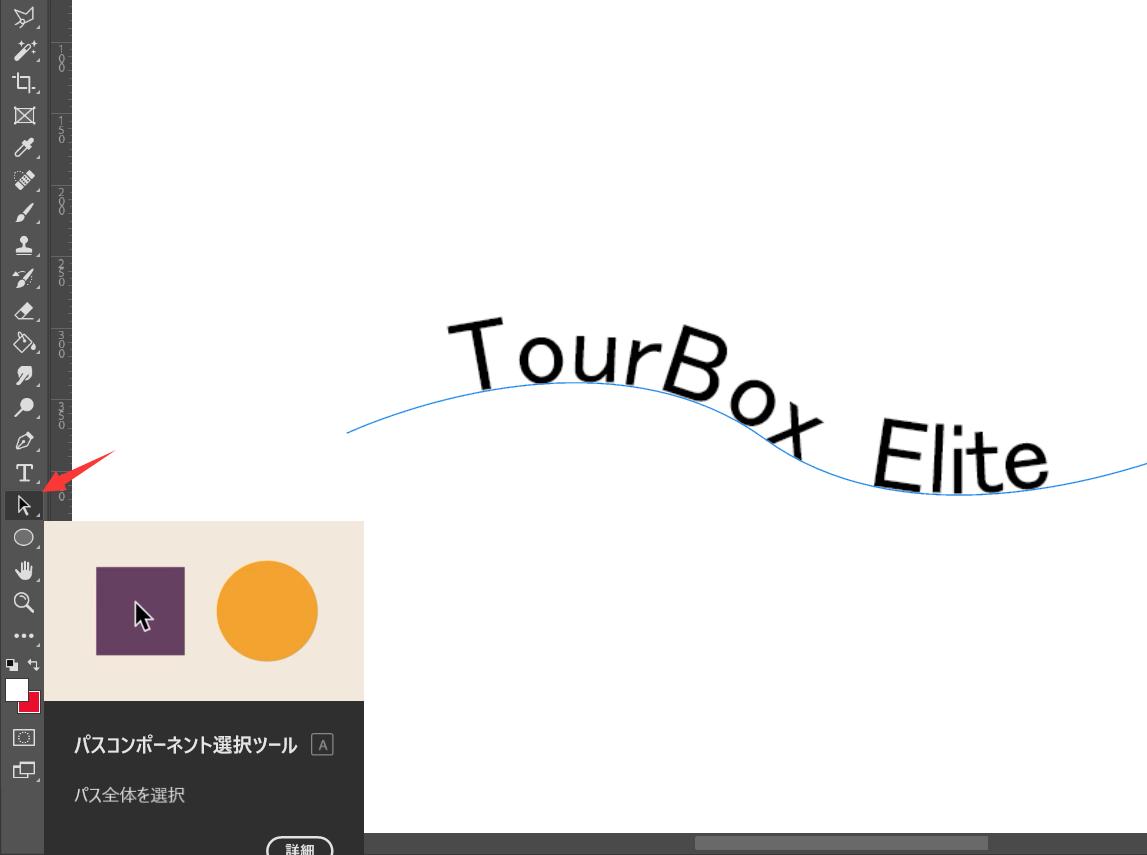
パスを選択した状態で、テキストツールをクリックして、文字を表示させたい場所にカーソルを持っていくとカーソルに波線のような線が出ますので、その時にクリックします。そこが文字入力の始点となります。あとは文字を入力すれば、パスに沿って配置されます。

入れた文字の位置を変えたい場合には、「パスコンポーネントツール」を使います。ツールバーから「パスコンポーネントツール」を選択し、文字にカーソルを近づけると、矢印の出た状態に変わりますので、クリックしたりドラッグしたりして、文字の位置を調整してみてください。

Photoshopで文字をアーチ状に変形する・楕円形ツールで文字を曲げる
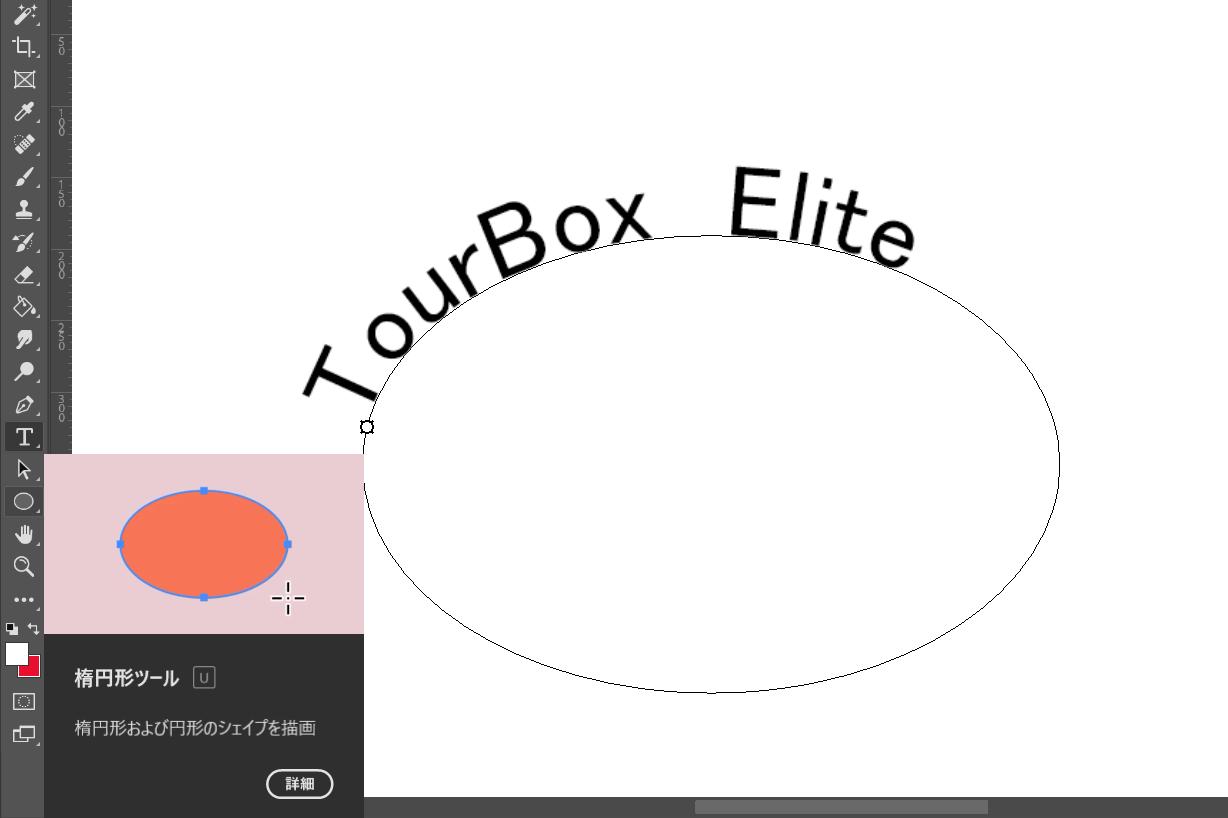
次に紹介するのはパスを描くのと同じように、最初に楕円形ツールで線を描いておいて、その上に文字を乗せる方法です。まず、ツールバーから楕円形ツールを選択します。楕円形を作成して、そして線も塗りもなしにしておきます。
この楕円形を選択した状態で、テキストツールを選択します。あとはパスの時と同じように、カーソルを楕円の上に持っていくと、カーソルに波のような線が出ます。文字を入力したい位置でクリックすれば、このように文字を楕円形に沿って入力することができます。楕円形の大きさを変えることで曲がり具合を調整できます。

まとめ
Photoshopで文字をアーチ状にする方法について解説しました。「ワープテキスト」を使うと一瞬で文字を変形させることができ、垂直・水平に、自由に方向を変えることができます。
パスを描く、もしくは楕円形ツールなどを使ってその上に文字を入れる方法は、パスを作るのにやや手間はかかりますが、自由度が高く、文字が潰れることもありません。どちらが良いかは、作りたいデザインによって違ってきますので、いろいろと変形させながら最適なものを探していきましょう。
文字ツール、パスコンポーネントツール、楕円形ツールなどを左手デバイスTourBoxに登録すれば、毎回パネルからクリックしなくても、便利に使いたいツールを呼び出せます。もしすでに入力したい文字の内容が決まっているでしたら、TourBoxのマクロ機能でワンクリック入力するのも可能です。



その他、コピー、ペースト、取り消し、やり直し等基本的な操作からパラメータ調整、ブラシサイズ変更、レイヤー描画モード選択などまで、Photoshop内のあらゆる操作はTourBoxを通じて片手で快適に完成できます。世界中数十万人のクリエイターに愛用されている左手デバイスTourBoxで、Photoshop作業を効率化してみませんか?
おまけ:文字の加工について
Photoshopでも文字の加工はできますが、複雑な加工をする場合はIllustratorの方が適しています。文字に手の込んだ加工をしたい場合は、文字をアーチ状にする前にIllustratorで先に作業をしておき、その文字を取り込んだ方が作業が簡単です。